安全区适配及设计器功能
阅读本文大概需要 10 分钟
本文概述了如何使用安全区适配功能,以及如何使用设计器顶部工具、分布/对齐/居置等其他设计器的常用功能。
安全区适配功能
为什么需要使用安全区适配
- 当游戏项目在异形屏手机上运行时,UI可能会被摄像头遮挡住无法显示和交互;以及部分设备的屏幕边缘会有可以显示画面,但实际上无法点击交互的区域;
- 以下图中的IPhoneX为例,只有绿色区域是可以显示画面并且可以点击交互的,如果把可交互控件(例如按钮)放在白色区域内,虽然可以显示但并不能点击交互;
- 并不需要针对这些特殊机型设计多套UI,我们只需要设计一套标准的UI界面,并且使用安全区适配功能就可以解决以上问题。

安全区适配的用法
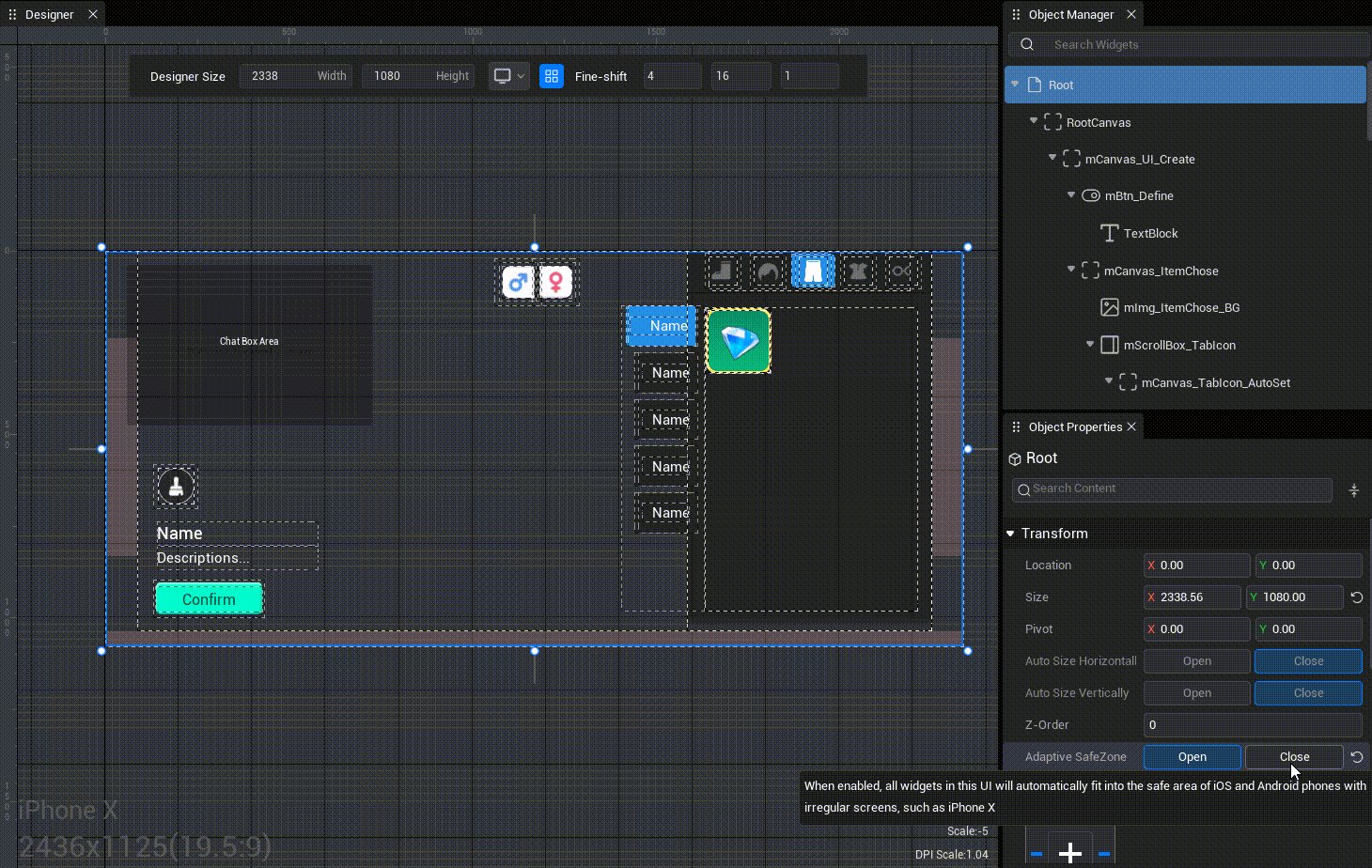
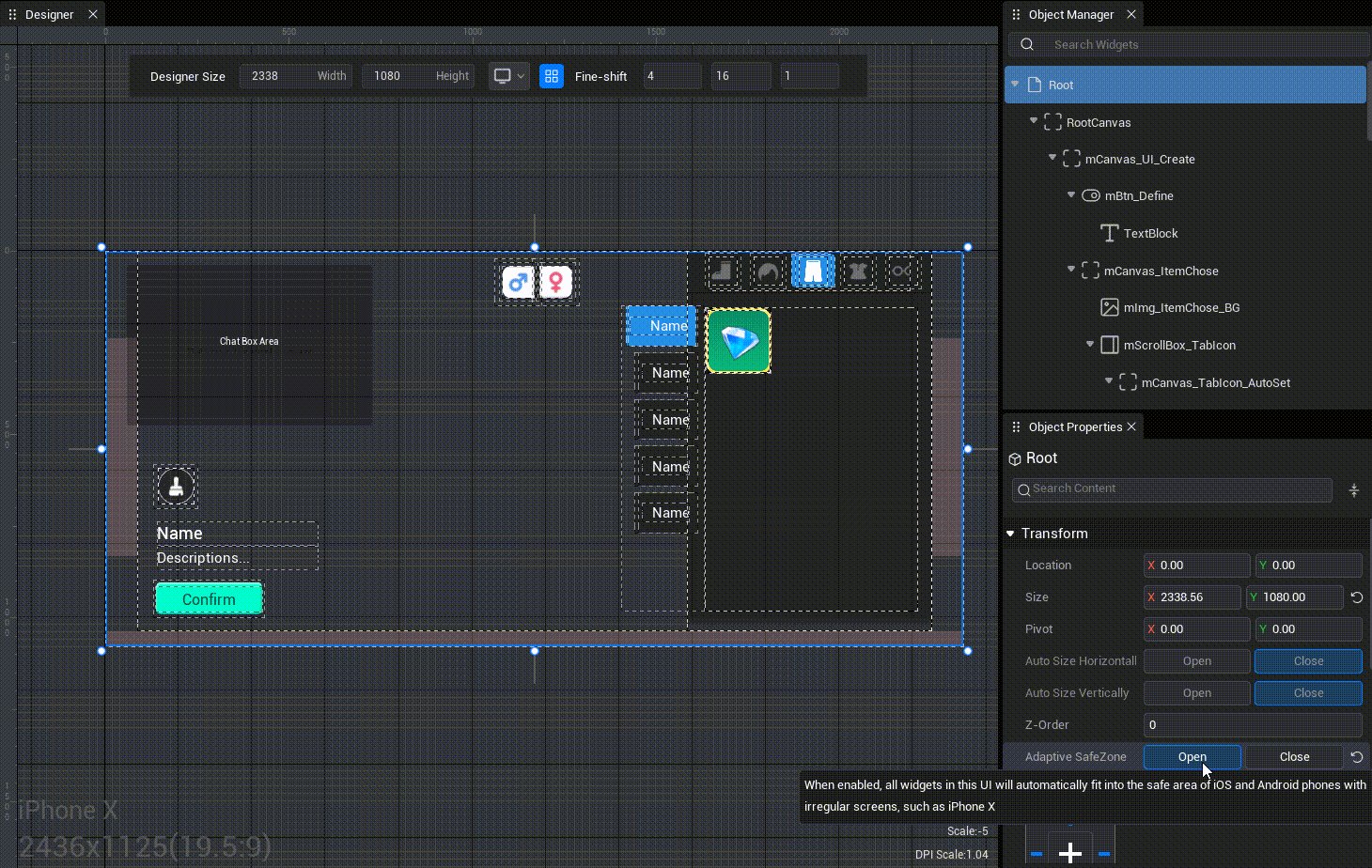
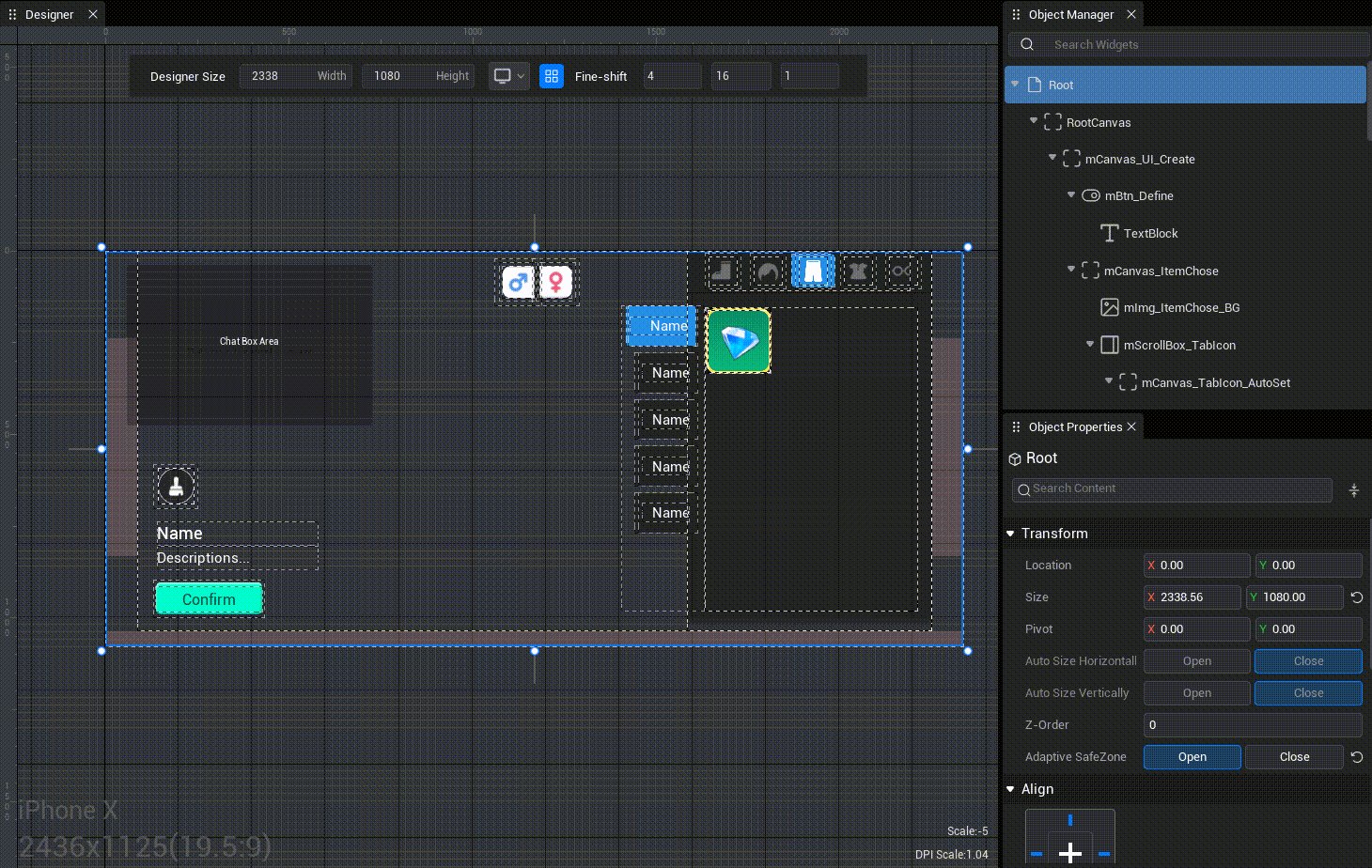
- 将需要开启安全区的UI文件-Root层级-【适配安全区】属性设置为开启(TS脚本中对应UserWidget类中的safeAreaEnable属性),该属性默认不开启;
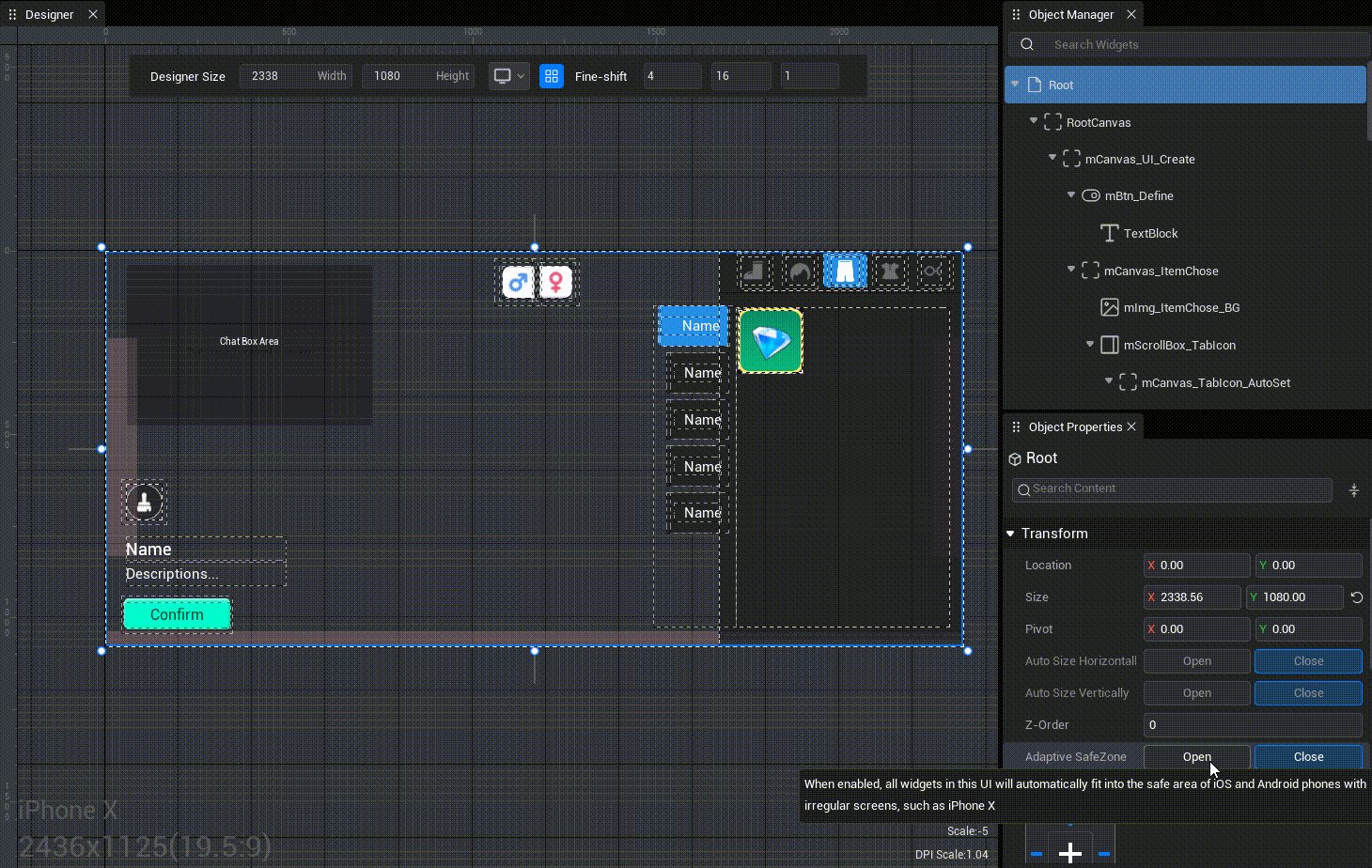
- 开启【适配安全区】的UI文件在实例化为UI对象时(或者用脚本动态打开safeAreaEnable属性时),会自动读取玩家当前设备的安全区信息,调整此UI文件中RootCanvas层级的位置和尺寸,将其收进当前设备的安全区范围内,随后该UI的子级控件也会根据各自的对齐方式改变位置和大小,从而让UI避开无法显示/点击的区域;
- 在横屏翻转屏幕或者竖屏游戏的情况下,安全区适配都会自动生效。

注意事项与推荐用法
- 1.创建一个新的开启安全区适配的UI对象,会需要一帧的时间完成计算,会表现为UI闪烁一下后收进安全区,如果不希望有这个延迟,应将新建的UI对象挂在已经创建好的开启安全区适配的UI对象内作为其子级;
- 2.开启【适配安全区】后,RootCanvas层级跟随玩家设备变化的原理是四周空出该机型上下左右的安全区边距,即使此UI文件不会作为全屏UI使用,开启【适配安全区】时,也在有安全区的设备上四周留出空白。因此需要注意,制作背包等列表时,存放每个条目的非全屏UI文件不需要开启【适配安全区】;
- 3.与上一条同理,在多个UI文件嵌套的情况下,如果将一个UI文件作为自定义控件挂载在另一个UI文件下作为子级时,且父级UI文件和子级UI文件同时开启了【适配安全区】,在父级UI文件适配的基础上,子级UI文件还会再进行一次适配,这会导致子级UI文件内部的控件“叠加两次适配”,空出了两倍的间距,要注意避免这种用法;
- 4.即使是全屏UI也不意味着一定应该开启【适配安全区】,例如全屏的加载等待界面或者遮罩底板不应该开启安全区,否则会有安全区的设备上会表现为四周留出空白。因此不同情况的UI是否应该开启【适配安全区】需要由您自行选择。
TIP
- 推荐用法:
- 需要适配的UI控件,仅需任意一级父级UI文件(UserWidget)开启【适配安全区】即可,不要重复开启;不需要适配的UI控件,要保证其任意一级父级UI文件(UserWidget)都没有开启【适配安全区】;
- 因此,推荐只将某个顶端父节点的全屏UI文件开启【适配安全区】,将需要做适配的UI都放在其内部,或者动态生成到其内部作为子级。或者仅给多个同级UI文件开启【适配安全区】。
设计器顶部工具
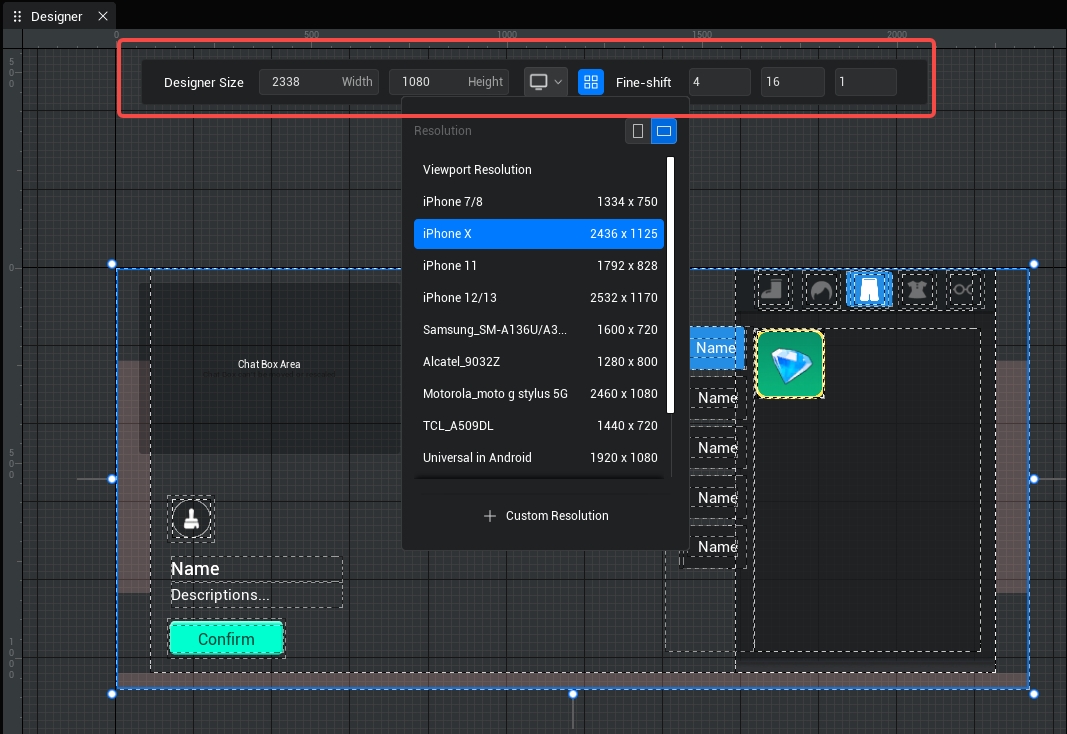
 UI编辑器设计器的顶部工具栏包括以下功能:
UI编辑器设计器的顶部工具栏包括以下功能:
- 调整此UI文件的设计尺寸大小
- 预览此UI文件在不同设备上的横屏/竖屏表现
- 选择预览某种机型后,能将该UI文件的设计尺寸自动调整为该机型的分辨率,同时应用DPI缩放
- 选择存在安全区的机型还能预览此UI文件的适配情况,在设计器中显示出红色的不可交互区域;如果该UI文件开启了安全区适配功能,也能预览到RootCanvas层级收进安全区后各UI控件的适配表现
- 如果手动修改了设计尺寸,会结束机型预览状态,自动切换为主视口平铺状态
- 设置是否启用对齐到整数网格
- 设置使用键盘方向键微调的单位大小
- 直接使用方向键移动的单位大小
- Shift+ 方向键移动的单位大小
- Ctrl+ 方向键移动的单位大小
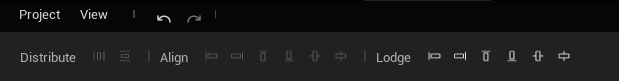
分布/对齐/居置工具

分布
分布是将已选的所有对象在水平/垂直方向上均匀排布
横向分布
- 在不改变对象与对象之间相对次序、不改变最左右两个对象的位置的前提下,改变其他对象的 x 轴位置,以达到横向均匀分布

纵向分布
- 在不改变对象与对象之间相对次序、不改变最上下两个对象的位置的前提下,改变其他对象的 y 轴位置,以达到纵向均匀分布

对齐
对齐是将已选的多个对象的边界点/中心点,对齐到第一个选择的对象的某边缘线/中心线,不受各自的父级容器的影响
上/下/左/右对齐
- 以左对齐为例:水平移动对象,使所有对象选框的左边缘对准第一个选中图形的选框左边缘

水平线/垂直线对齐
- 以水平线对齐为例:垂直移动对象,使所有对象选框的中心点对准第一个选中图形选框的水平中线

居置
居置是将已选的多个对象的边界点/中心点,对齐到各自直属父级的某边缘线/中心线,与选取顺序无关
居上/下/左/右
- 以居下为例:垂直移动对象,使其选框的底边缘对准其直属父级选框的底边缘

水平线/垂直线居中
- 以垂直线居中为例:水平移动对象,使其选框的中心点对准其直属父级选框的垂直中线

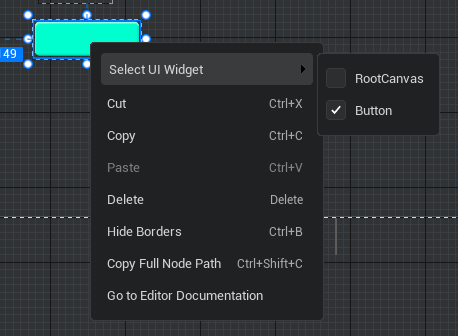
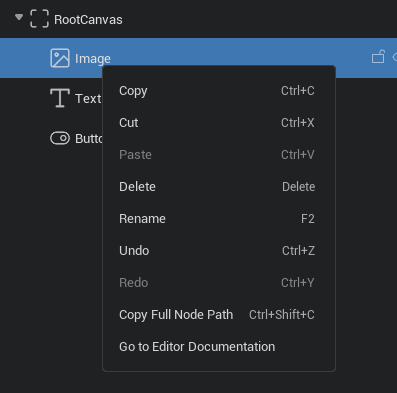
右键菜单


设计器或者对象列表内单击右键可以打开右键菜单,右键菜单的功能包括:
- 选择 UI 对象
- 复制
- 粘贴
- 剪切
- 删除
- 虚线边框显隐
- 复制完整节点路径