粒子发射器
INFO
阅读本文预计 15 分钟 本文概述了 游戏功能对象——粒子发射器的使用方法。
1. 什么是粒子发射器?
- 粒子发射器是能发射粒子的特效单元,可以修改各种属性实现丰富的特效表现。
- 粒子发射器制作的特效可以通过生成预制体的方法,上传到预制体-特效资源库中。
2. 如何创建粒子发射器?
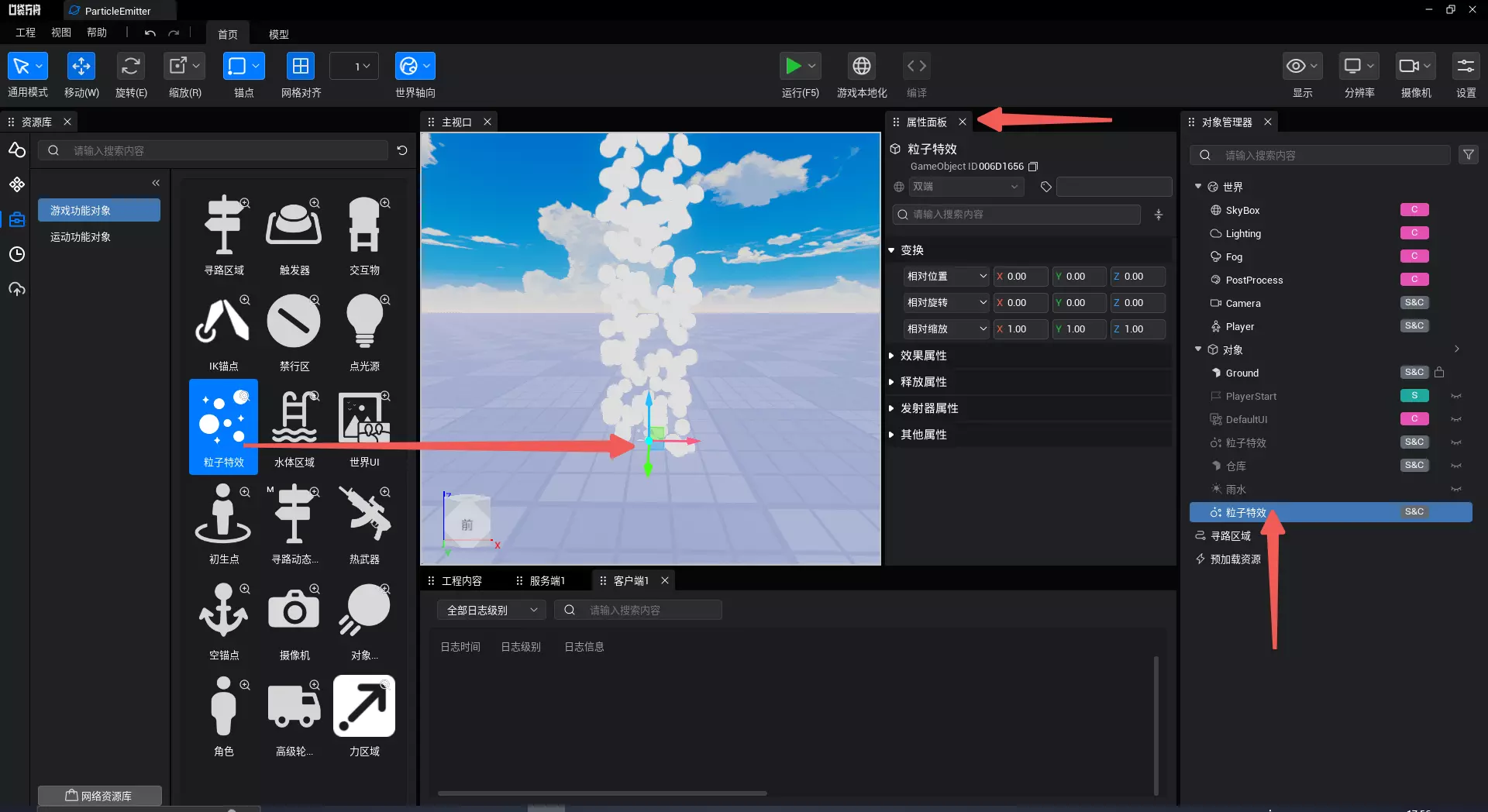
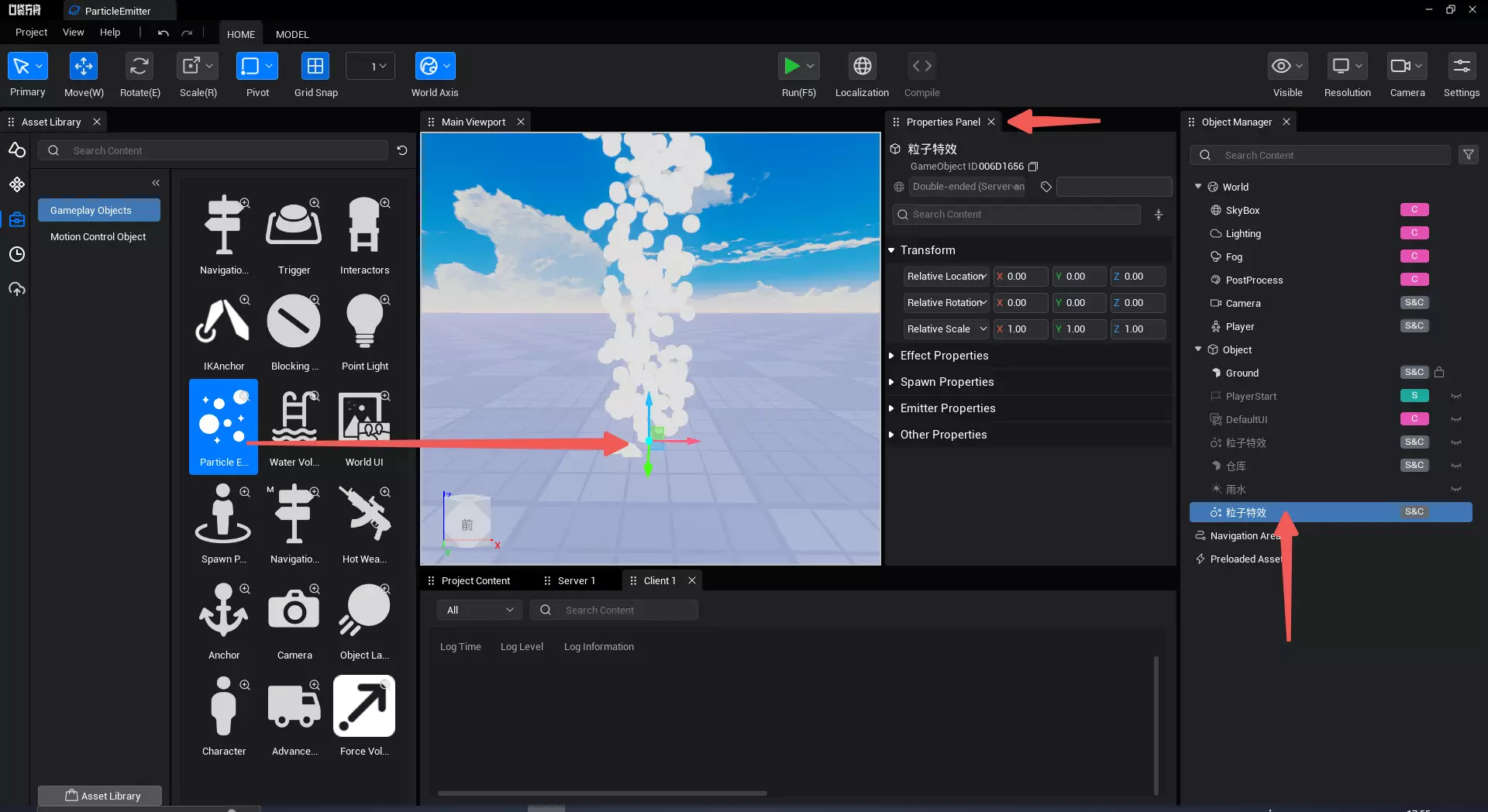
- 将发射器从功能组件中拖出到场景或对象管理器中,选中粒子发射器后可以在面板中更改属性。
| 中文示例 | 英文示例 |
|---|---|
 |  |
3. 粒子发射器有哪些属性和接口?
3.1 变换
| 中文示例 | 英文示例 |
|---|---|
 |  |
3.1.1 相对位置:粒子发射器在世界中的位置。
3.1.2 相对旋转:粒子发射器在世界中的旋转。
3.1.3 相对缩放:固定为(1,1,1),无法更改。
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
3.2 效果属性
3.2.1 启用:打开时,粒子发射器会在游戏启动时发射粒子,反之则不会。暂停按钮可以让粒子发射器在编辑器中暂停发射。该属性仅可在编辑器中修改。
| 中文示例 | 英文示例 |
|---|---|
 |  |
TIP
脚本中使用ParticleEmitter.play()开始发射粒子,使用ParticleEmitter.stop()停止发射粒子,使用ParticleEmitter.forceStop()停止发射并销毁所有已经发射的粒子。
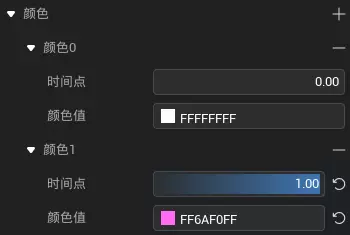
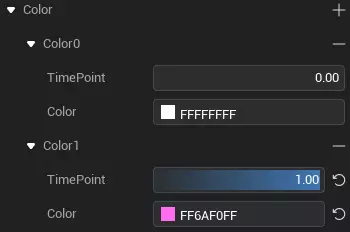
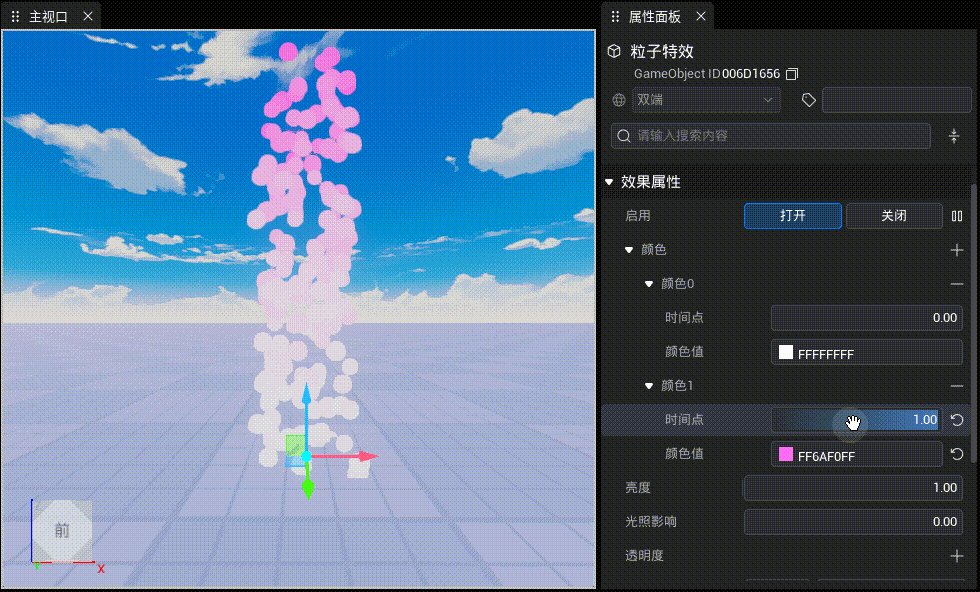
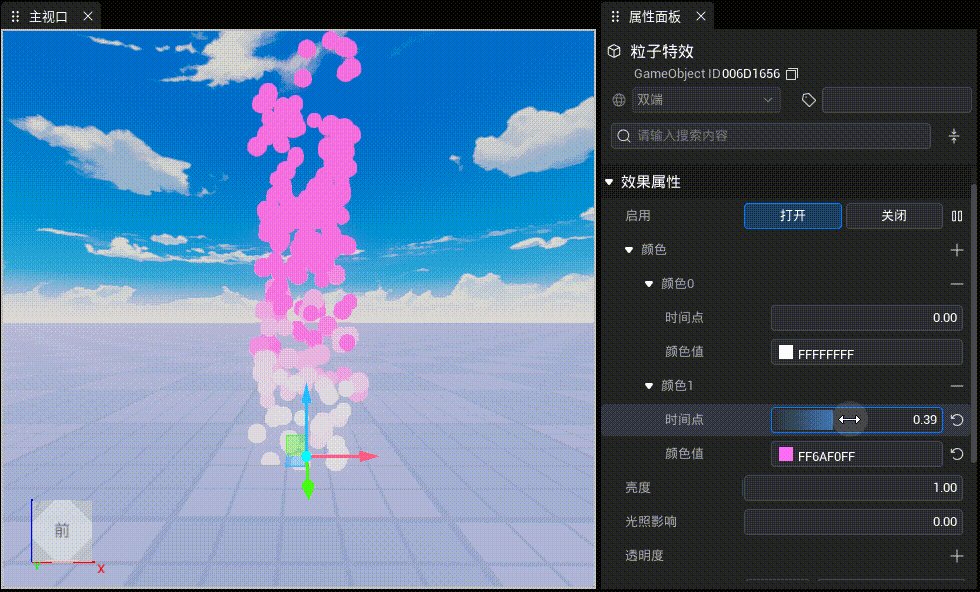
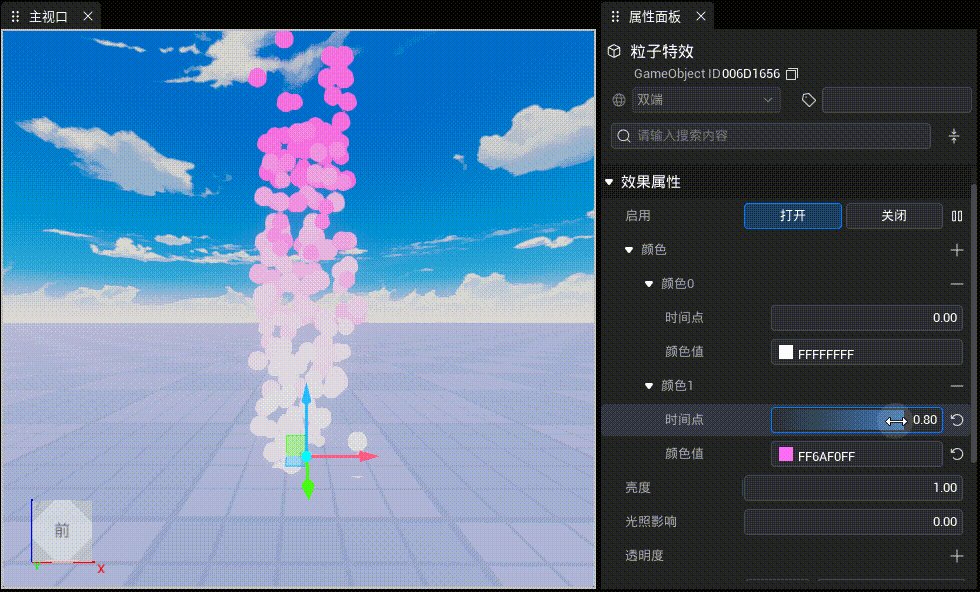
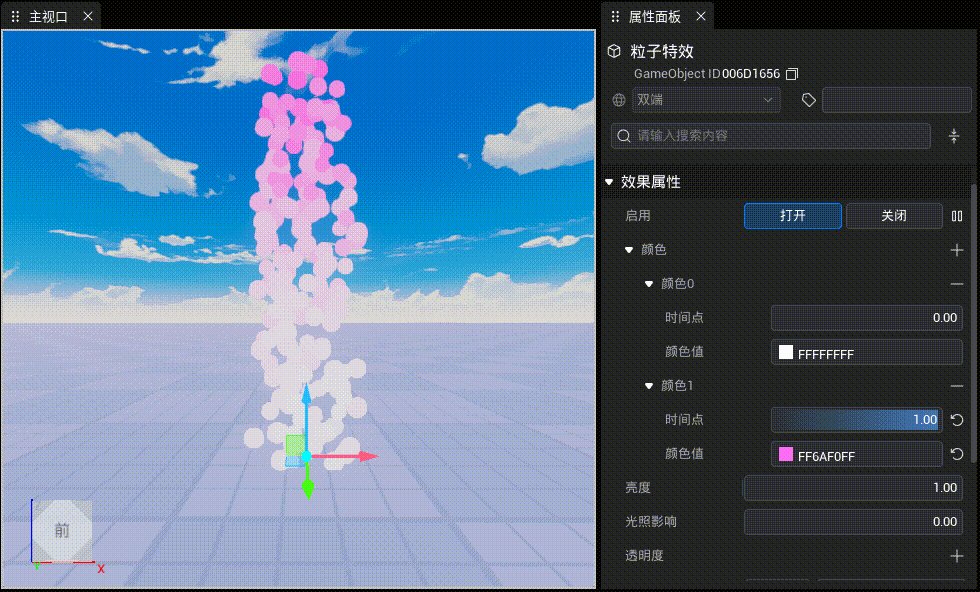
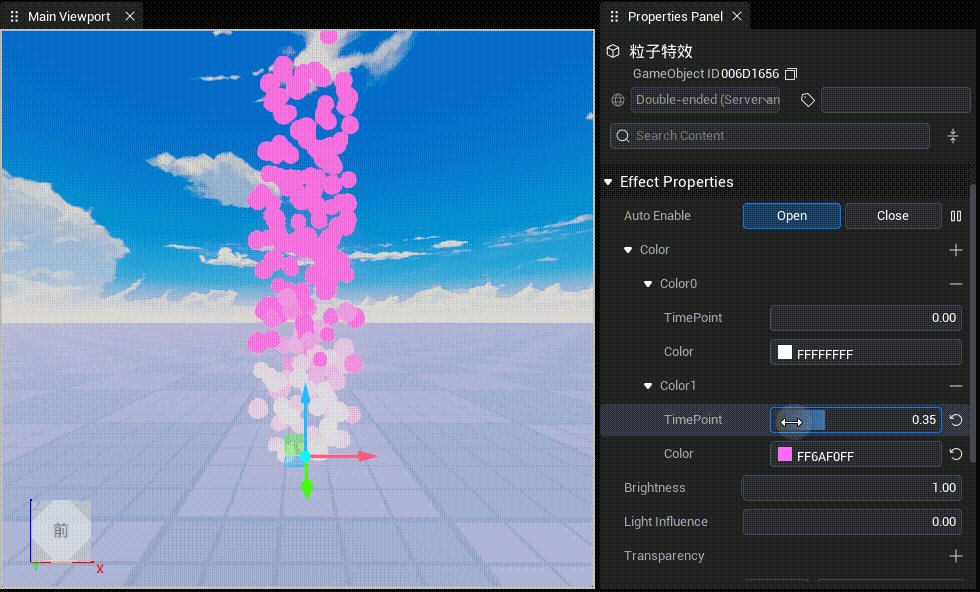
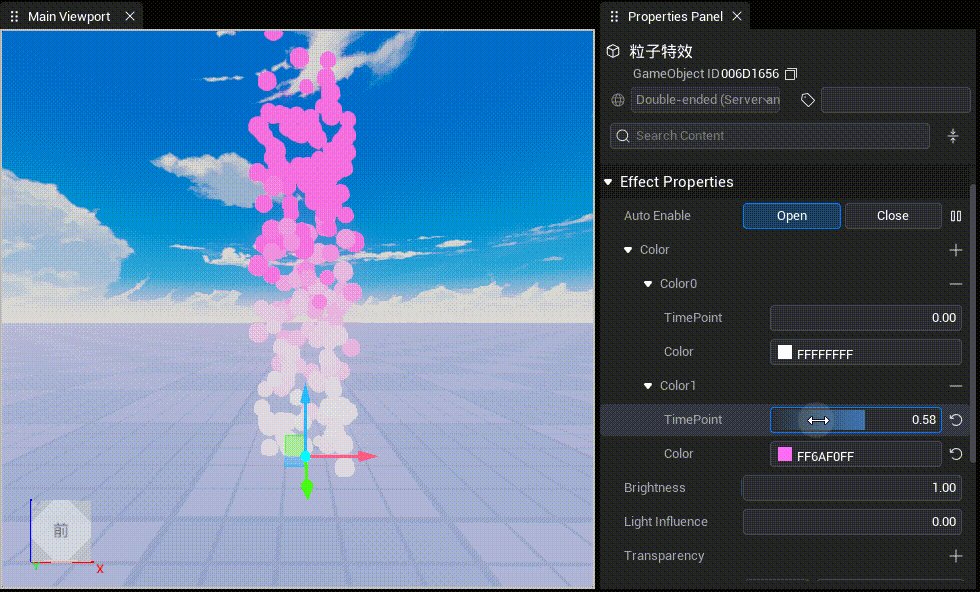
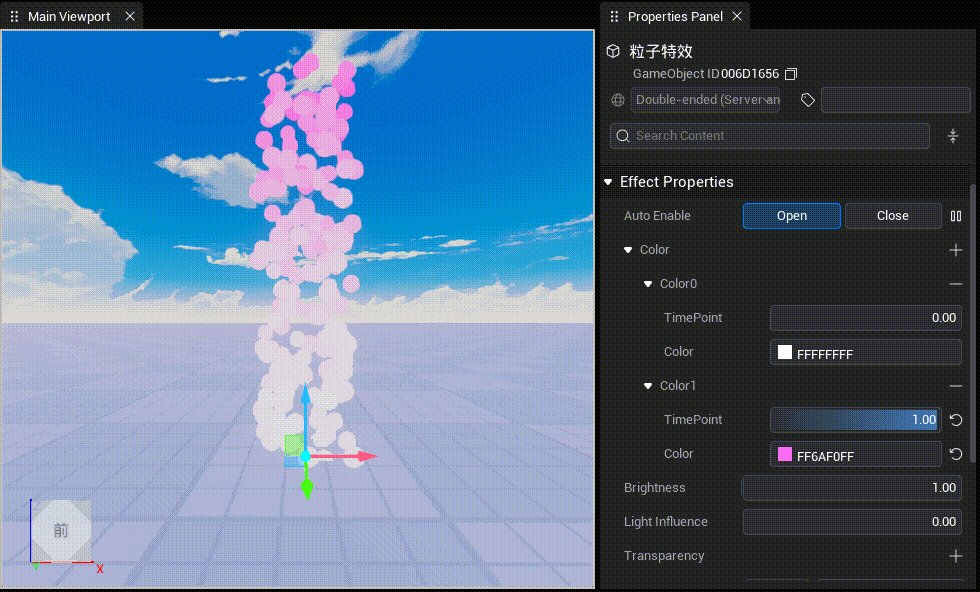
3.2.2 颜色:控制粒子在生命周期中的颜色以及变化。
| 中文示例 | 英文示例 |
|---|---|
 |  |
TIP
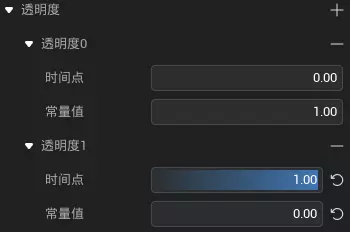
如上这种数据形式为“关键帧插值”,在粒子发射器中被频繁使用,以实现丰富的效果。 使用方法:
- 点击加号新增关键帧节点。
- “时间点”属性为粒子从诞生到被销毁整个生命周期中的百分比。
- “值”可以为颜色、透明度甚至加速度等,代表粒子会从上个“时间点”的该属性向当前值变化。
- 脚本中实现关键帧插值请见如下代码示例。
TypeScript
// 在脚本中实现关键帧插值
let Effect = this.gameObject as ParticleEmitter;
// 创建粒子颜色的关键帧数组 效果为由蓝线性过度至红色
let ColorSequence = Array<mw.colorSequencePoint>();
// 生命周期0%时为蓝色
ColorSequence.push(new mw.colorSequencePoint(0, new LinearColor(1,0,0)));
// 生命周期100%时为红色
ColorSequence.push(new mw.colorSequencePoint(1, new LinearColor(0,0,1)));
Effect.color = ColorSequence;// 在脚本中实现关键帧插值
let Effect = this.gameObject as ParticleEmitter;
// 创建粒子颜色的关键帧数组 效果为由蓝线性过度至红色
let ColorSequence = Array<mw.colorSequencePoint>();
// 生命周期0%时为蓝色
ColorSequence.push(new mw.colorSequencePoint(0, new LinearColor(1,0,0)));
// 生命周期100%时为红色
ColorSequence.push(new mw.colorSequencePoint(1, new LinearColor(0,0,1)));
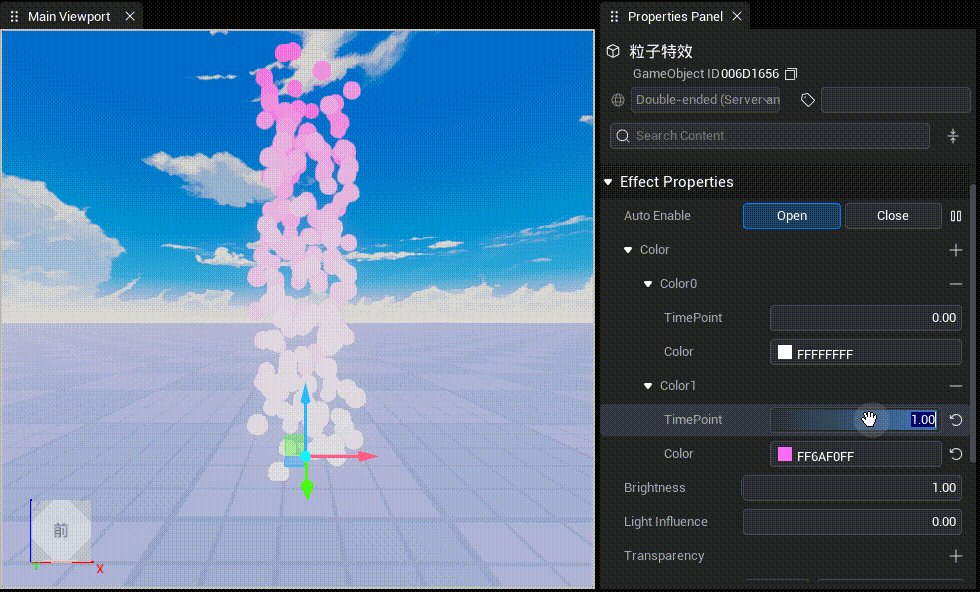
Effect.color = ColorSequence;效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
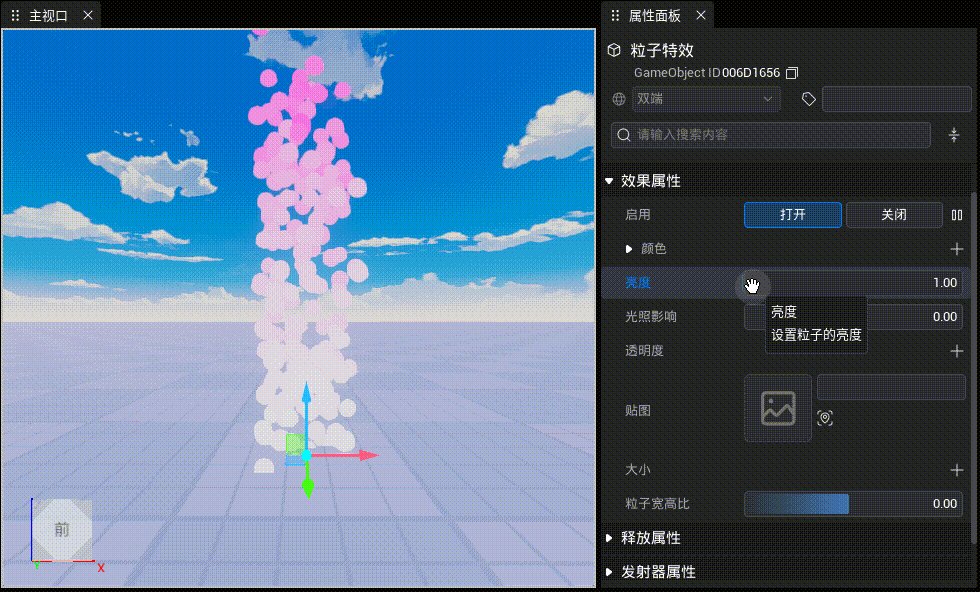
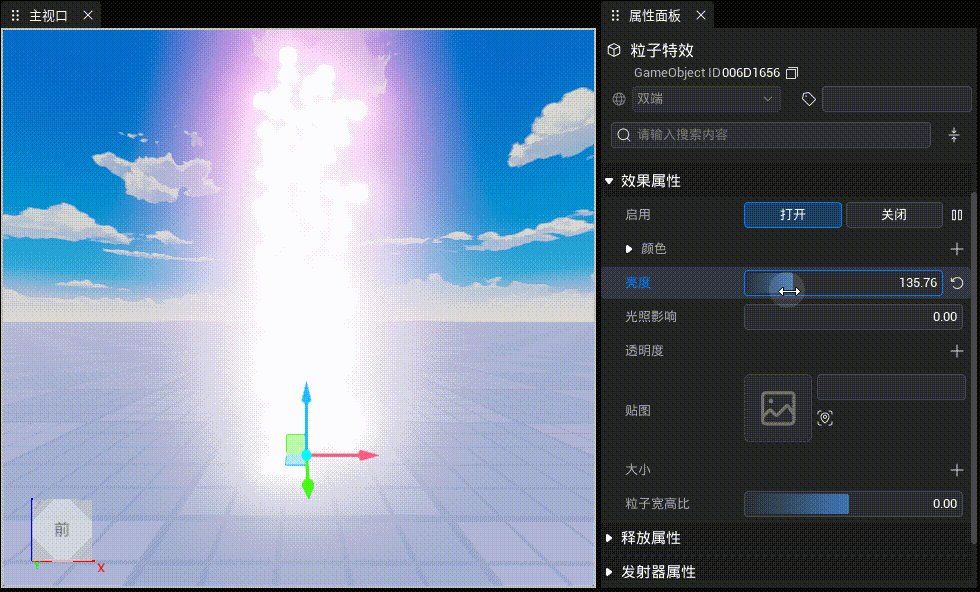
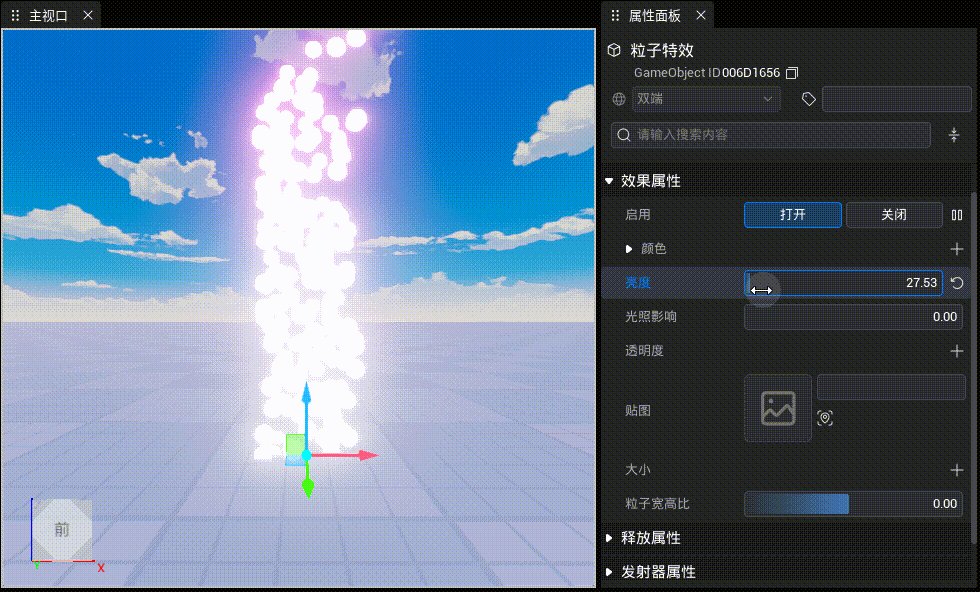
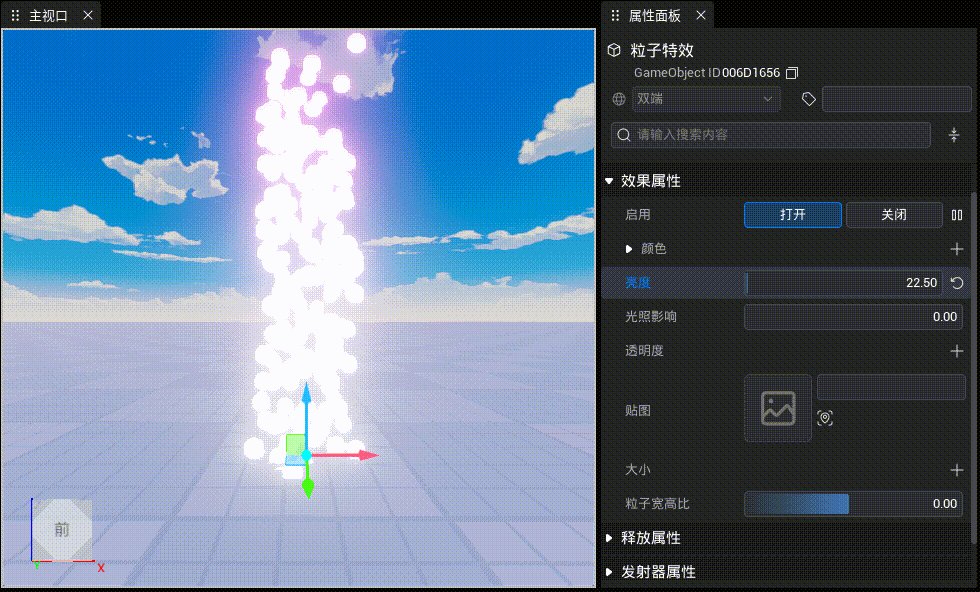
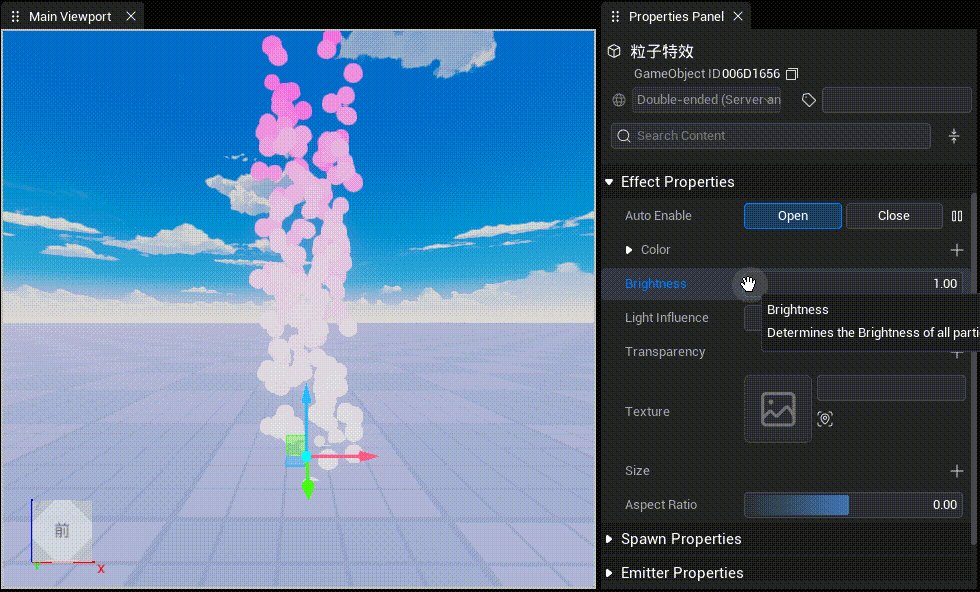
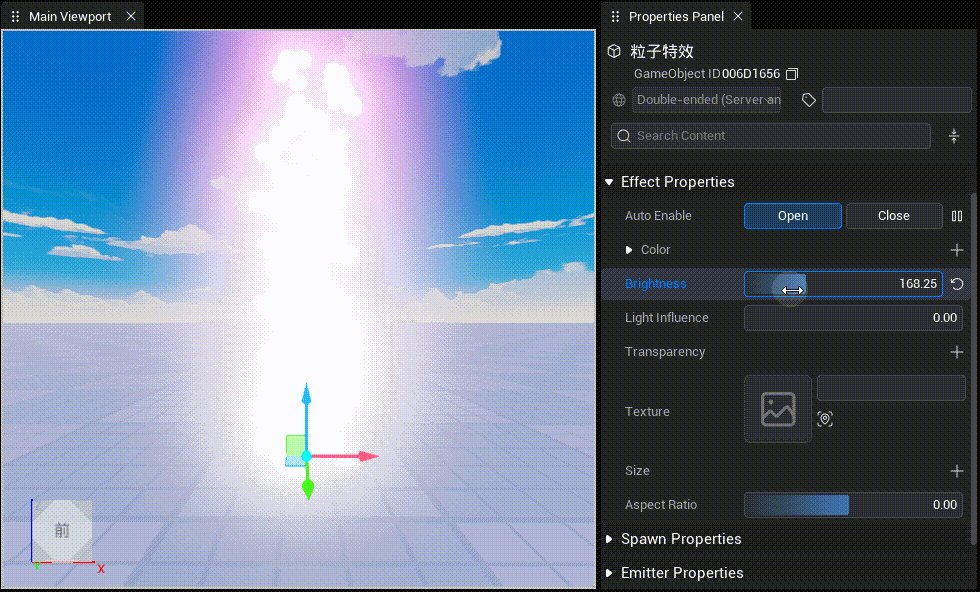
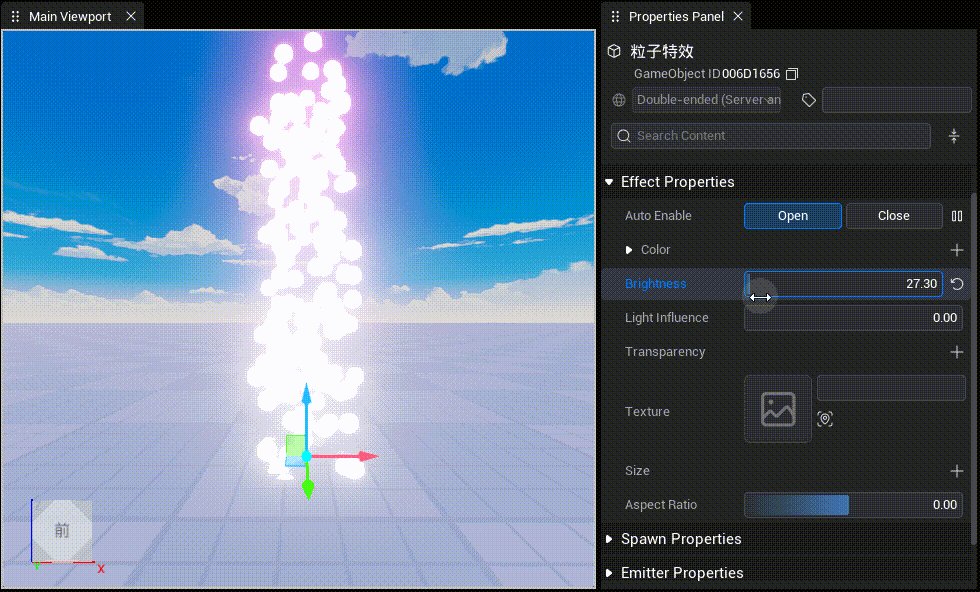
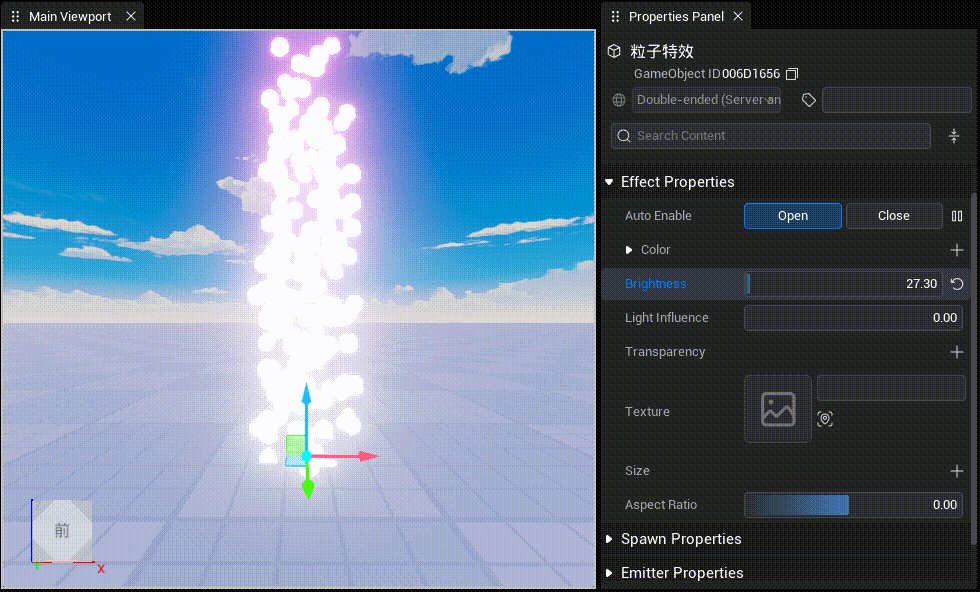
3.2.3 亮度:控制粒子的亮度。默认值1。
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
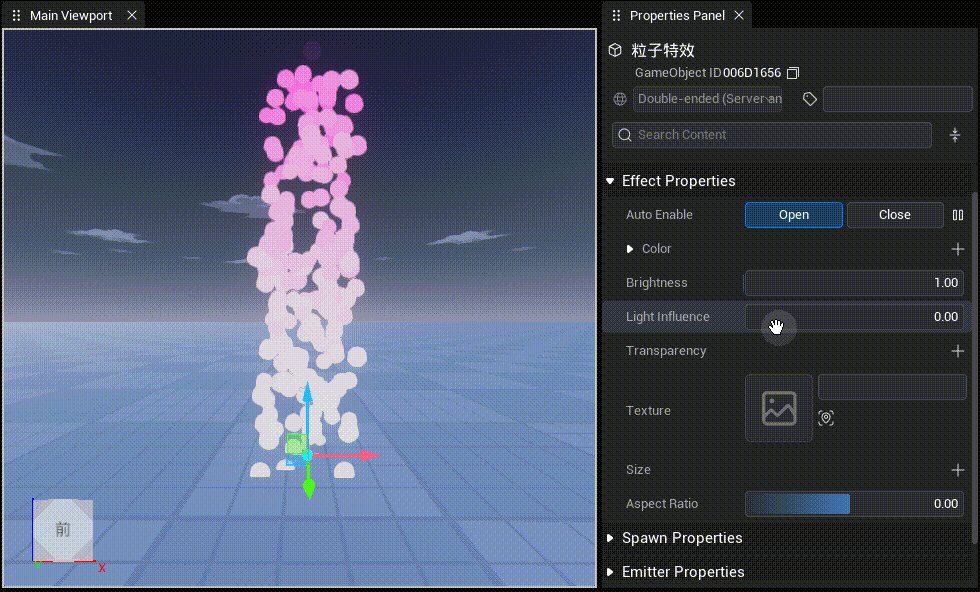
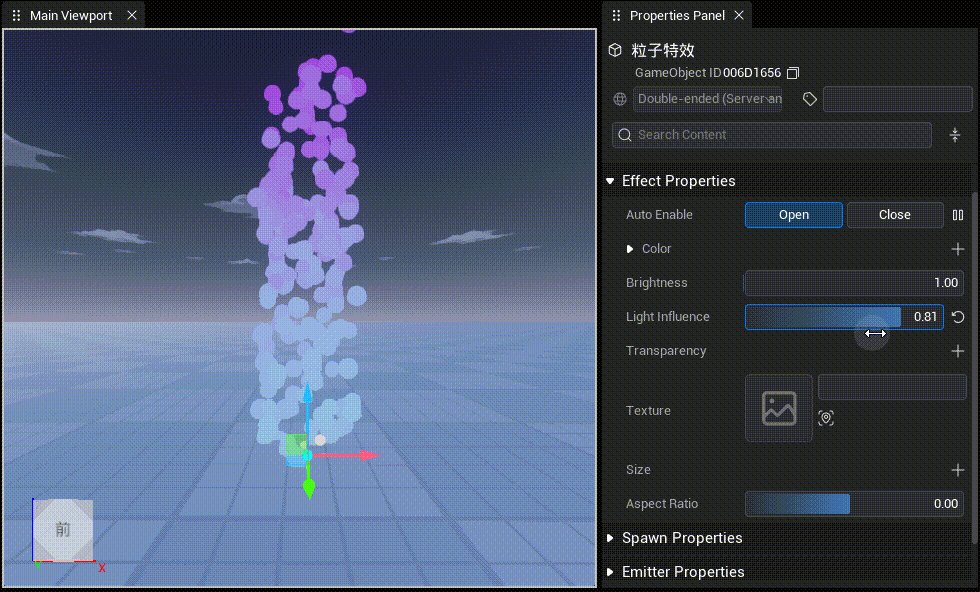
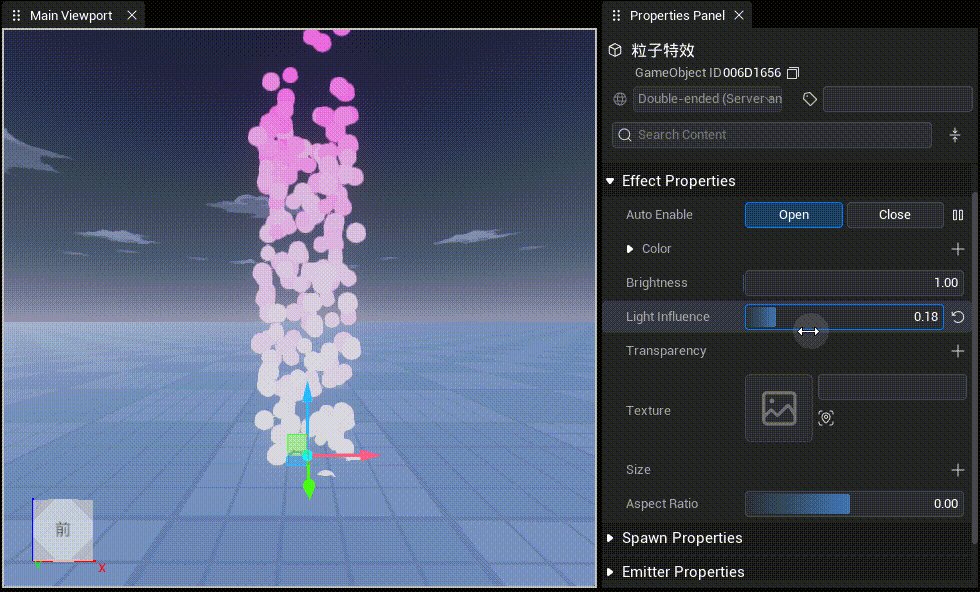
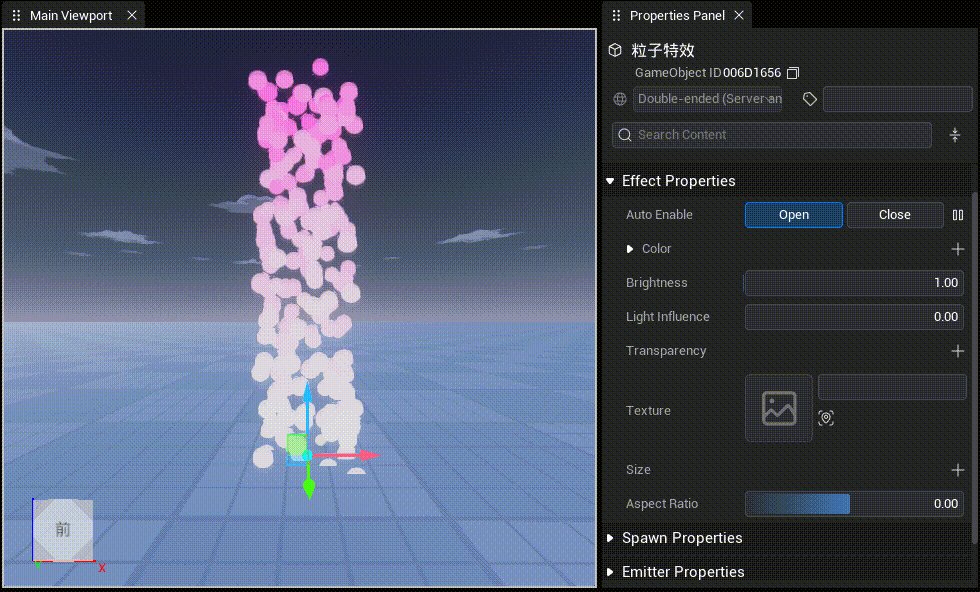
3.2.4 光照影响:控制粒子收到环境光照影响的程度,0到1代表完全不受影响到完全受影响。默认值0。
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
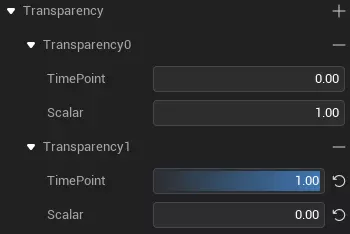
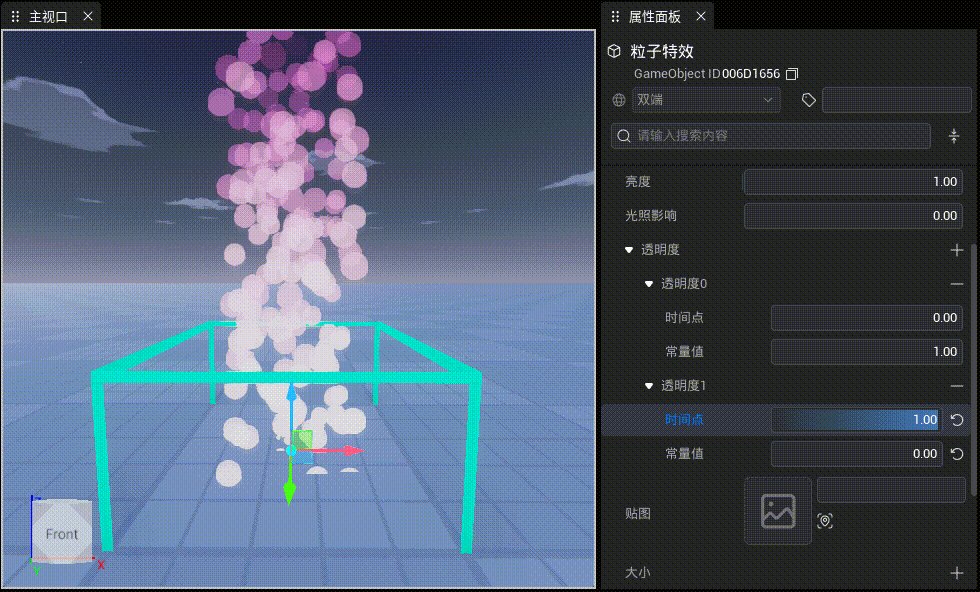
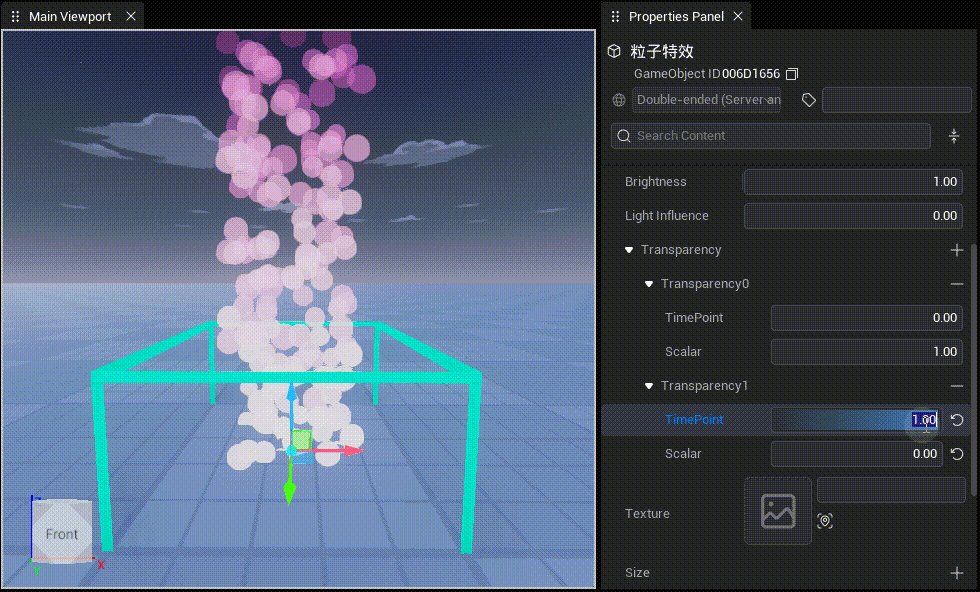
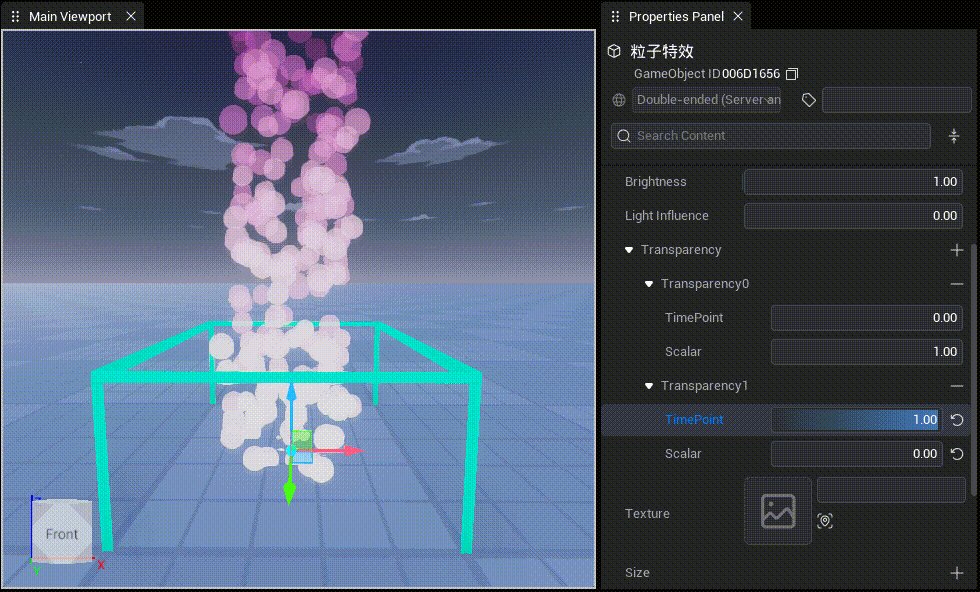
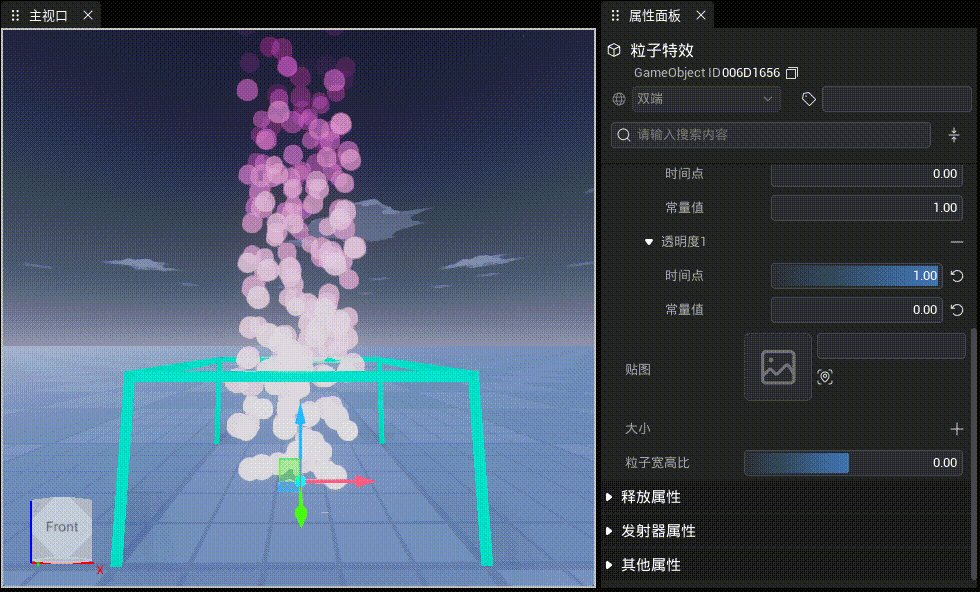
3.2.5 透明度:控制粒子的透明度,支持“关键帧插值”,默认值1。
| 中文示例 | 英文示例 |
|---|---|
 |  |
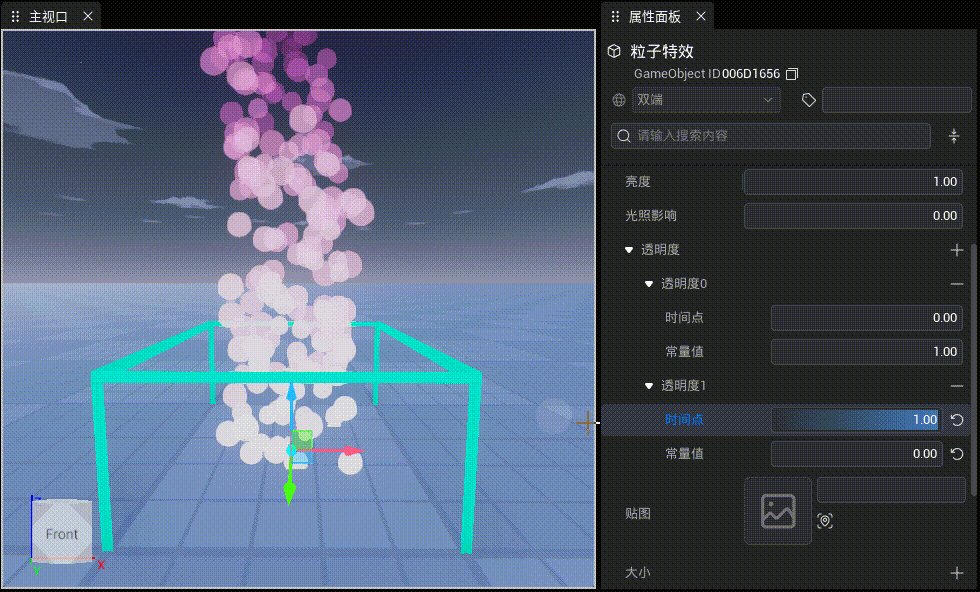
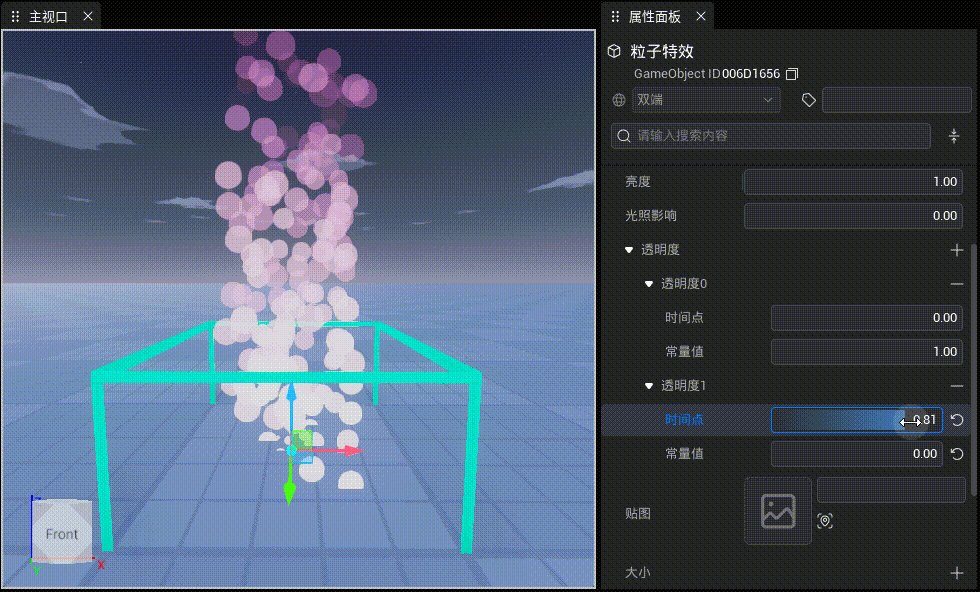
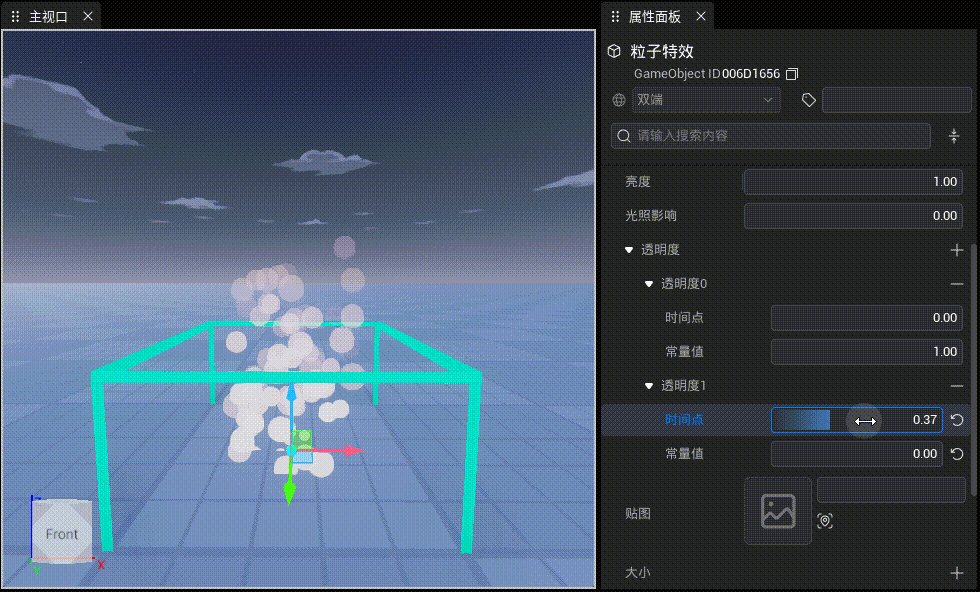
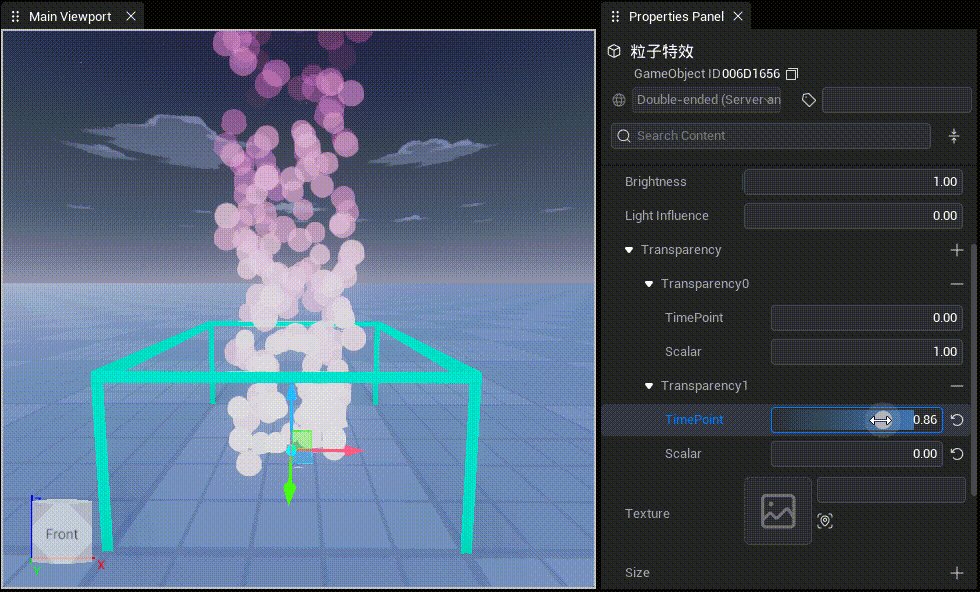
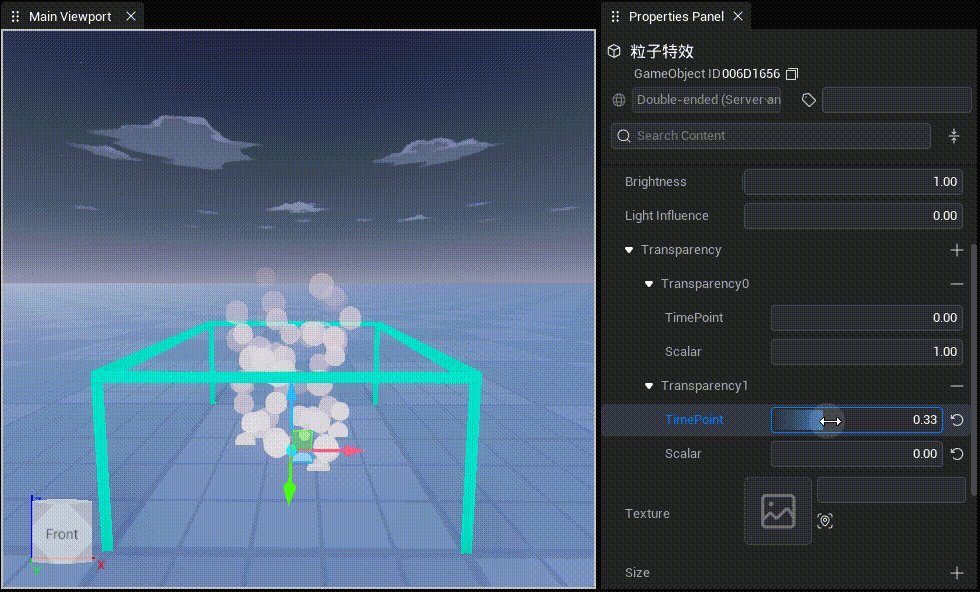
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
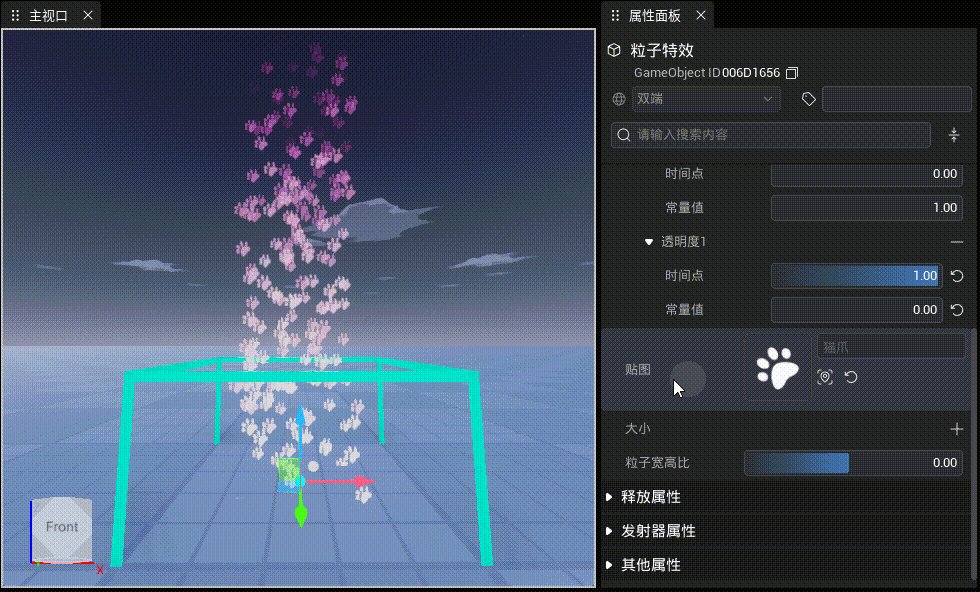
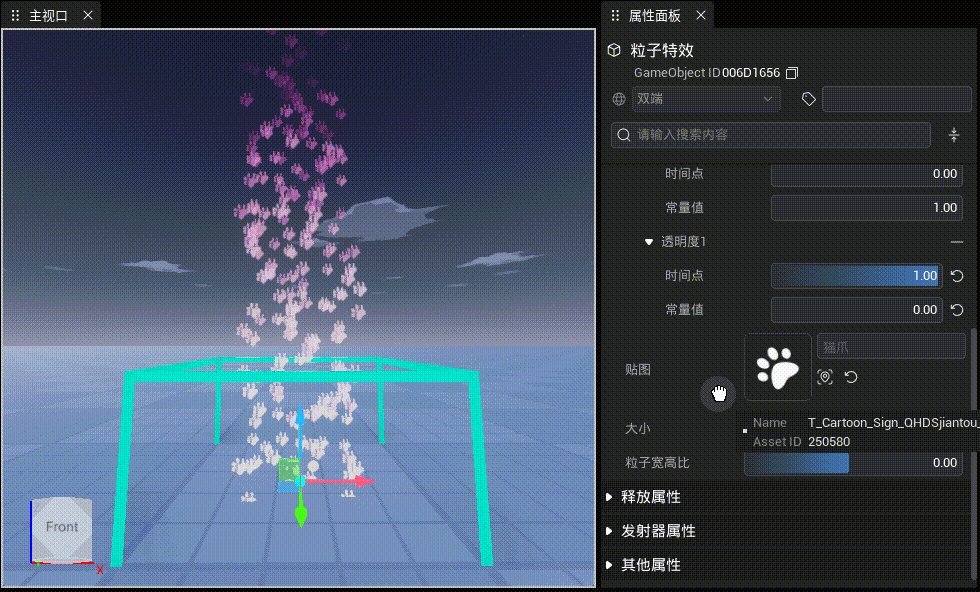
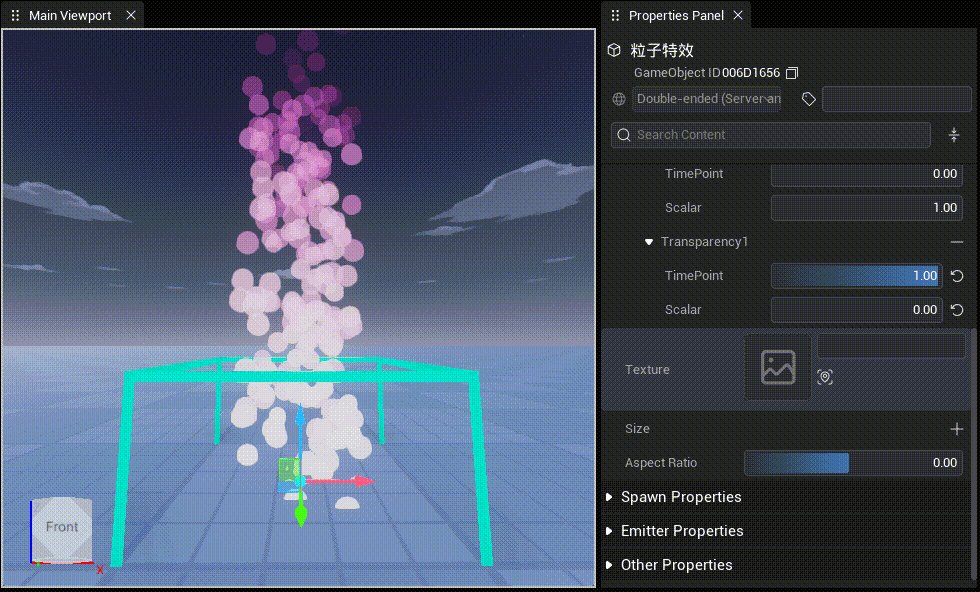
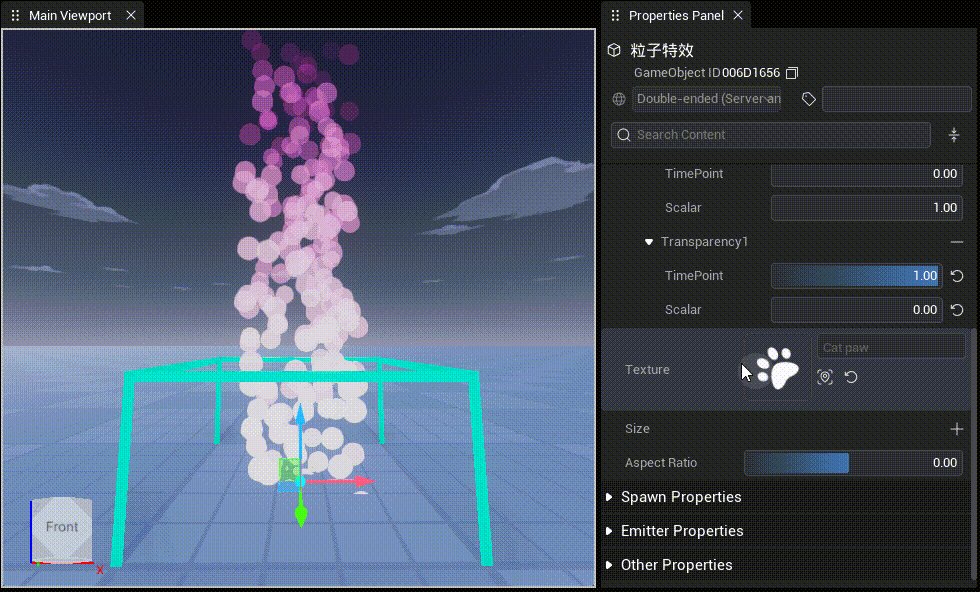
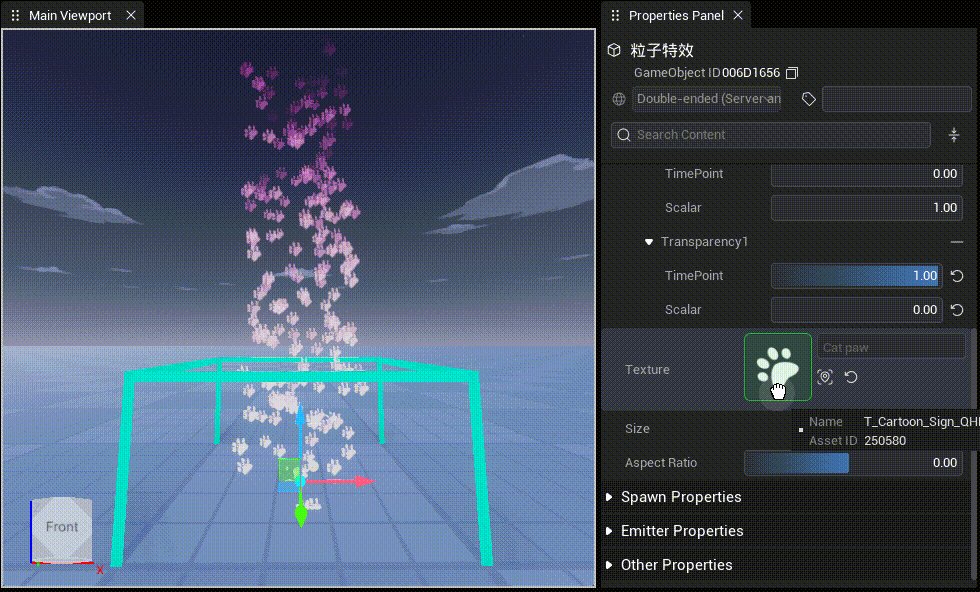
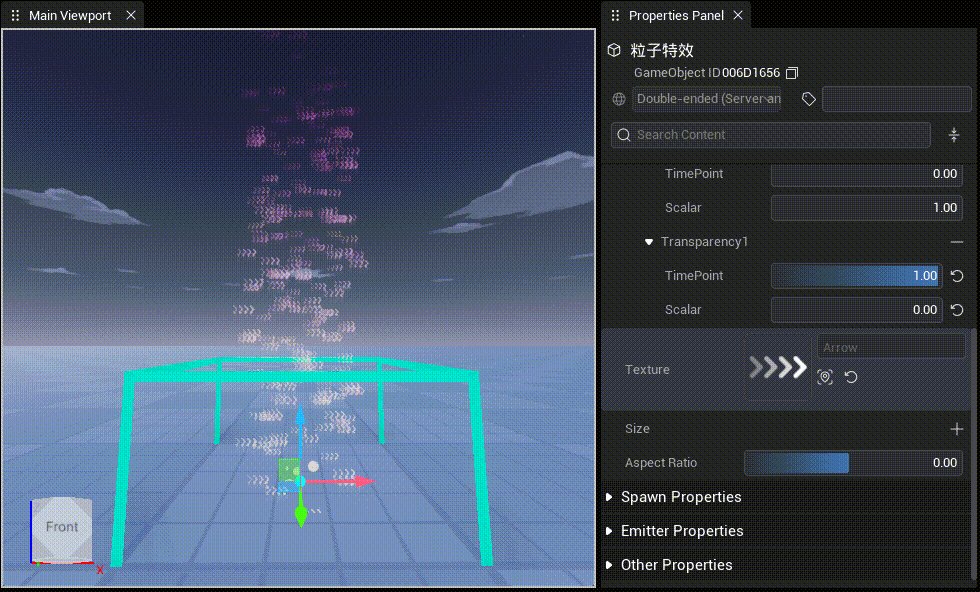
3.2.6 贴图:单个粒子的贴图,目前仅适配场景贴图。
| 中文示例 | 英文示例 |
|---|---|
 |  |
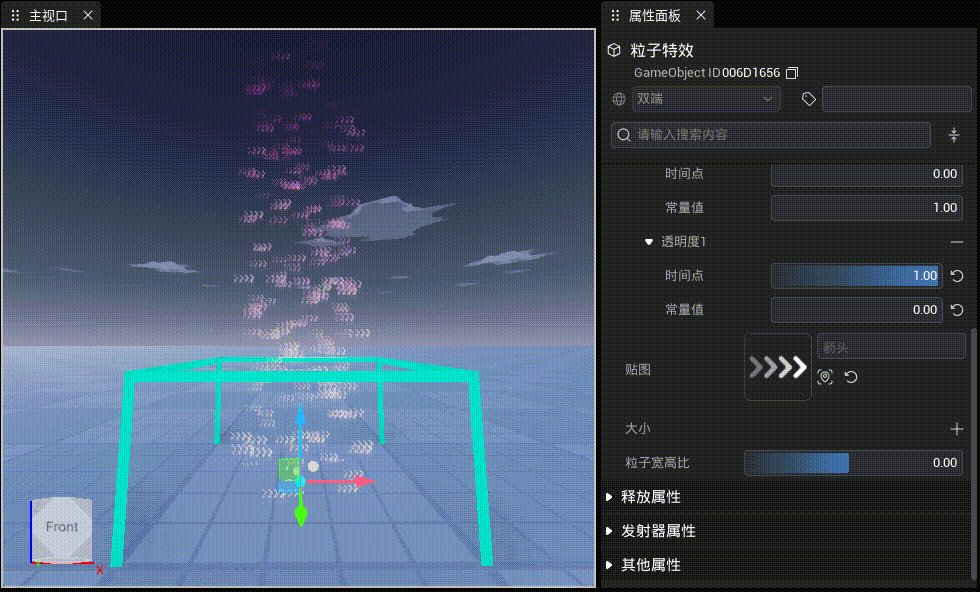
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
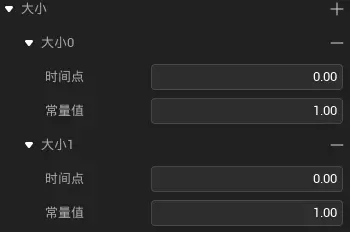
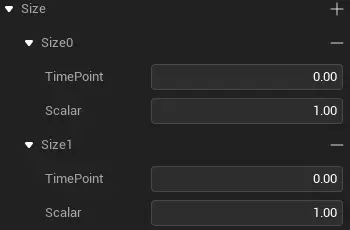
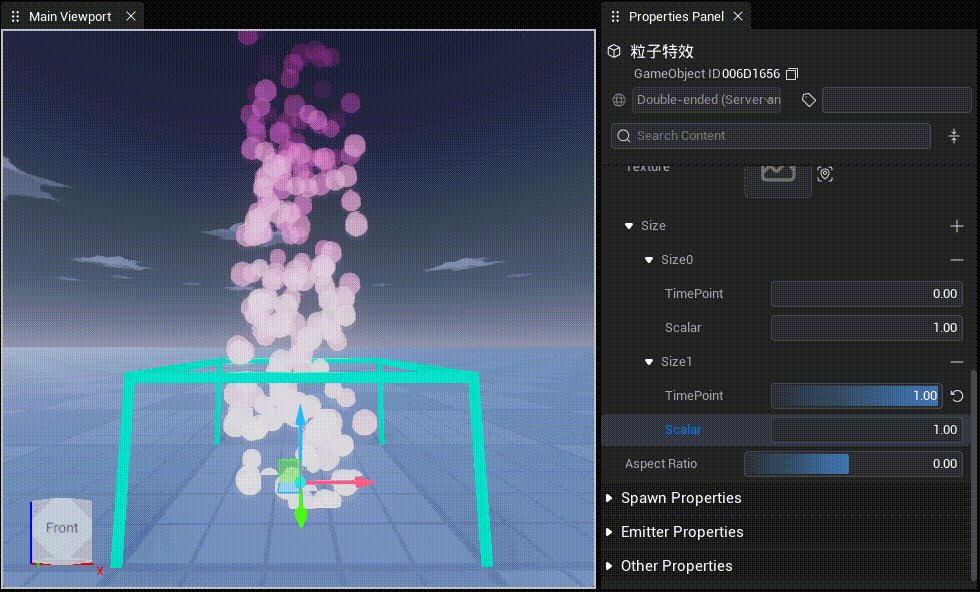
3.2.7 大小:控制粒子的大小,支持“关键帧插值”,默认值1。
| 中文示例 | 英文示例 |
|---|---|
 |  |
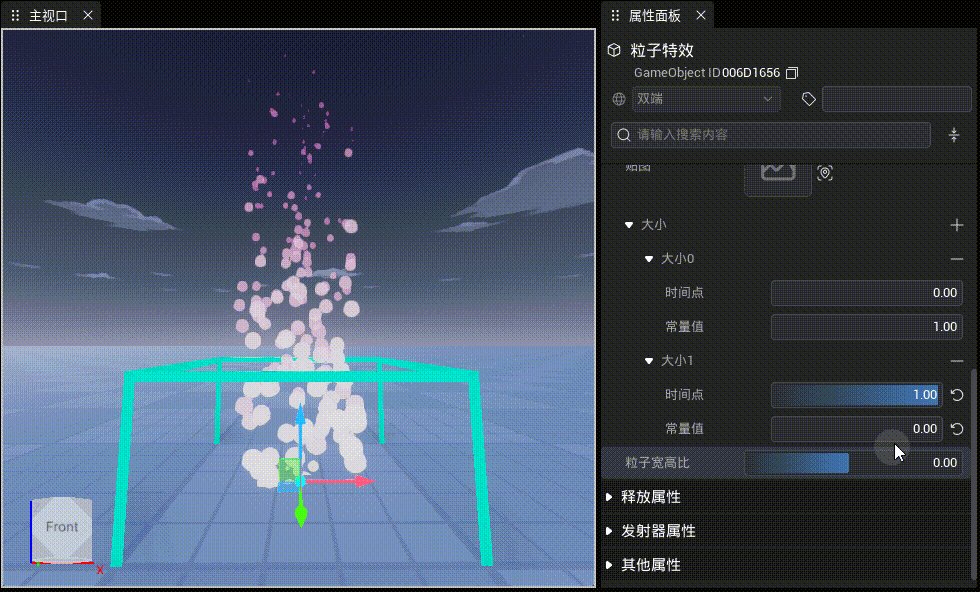
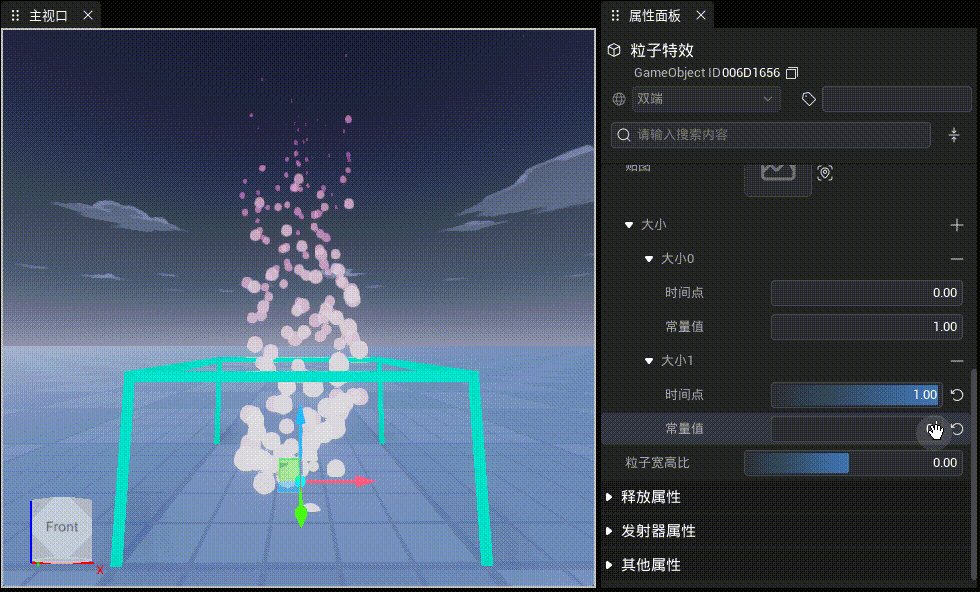
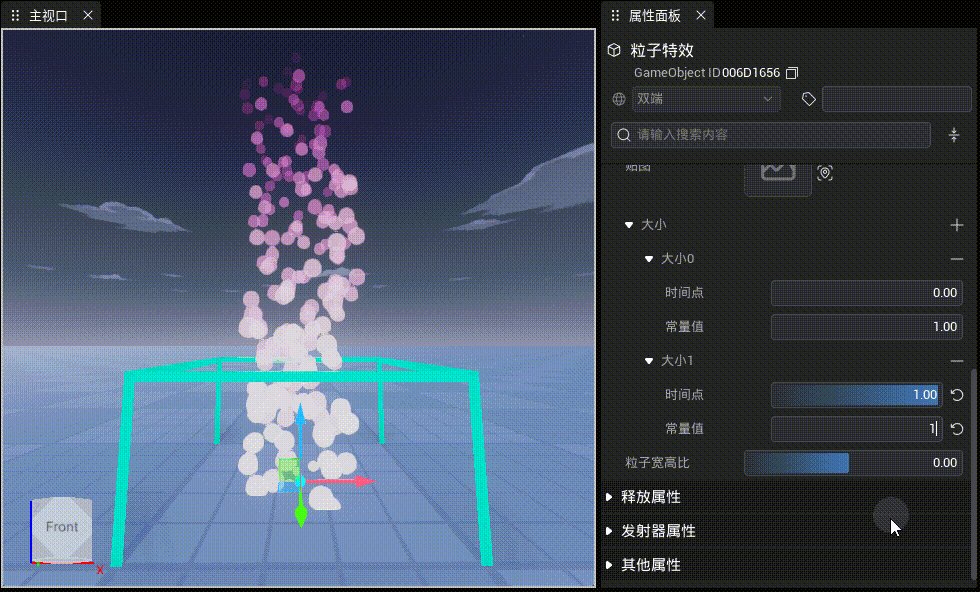
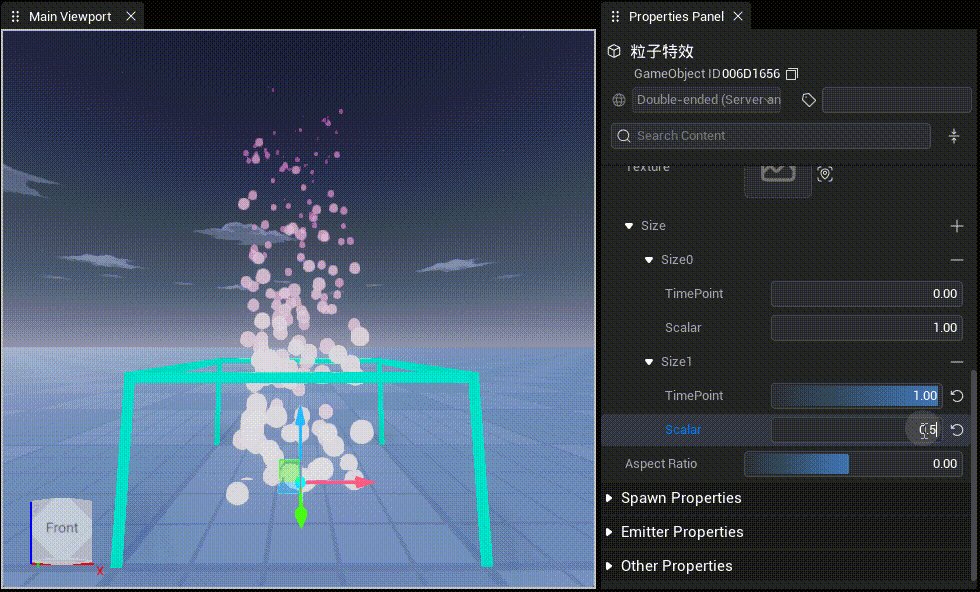
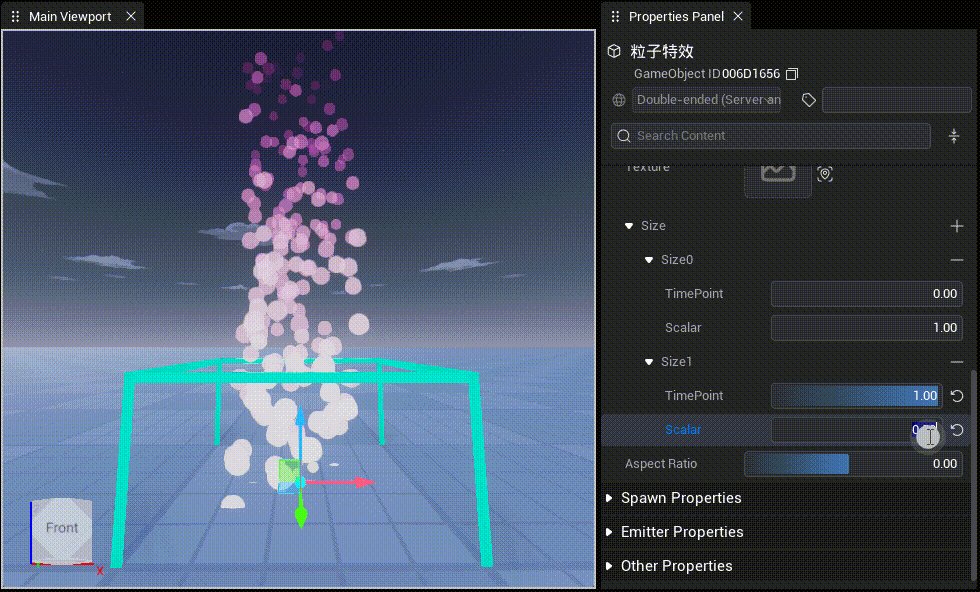
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
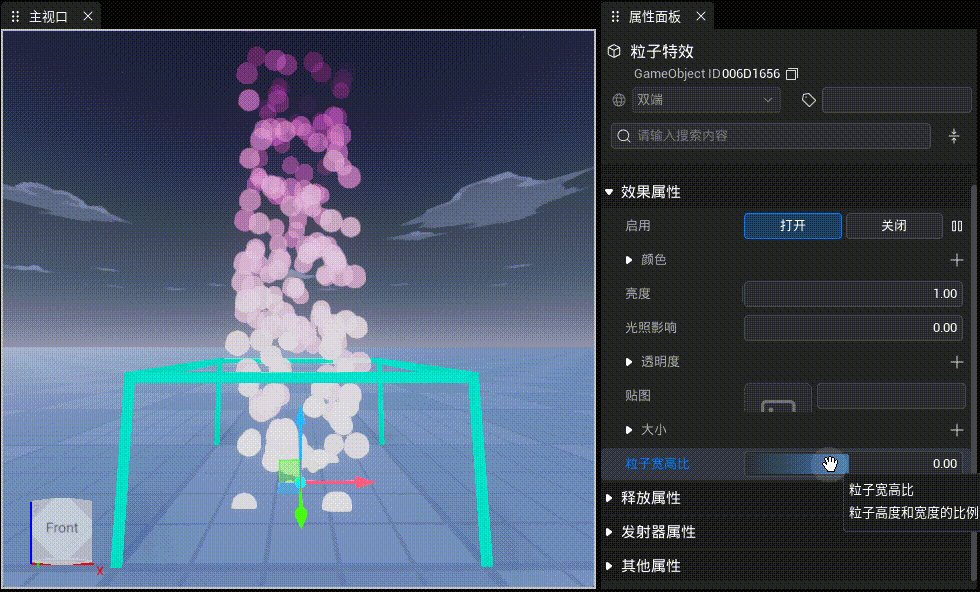
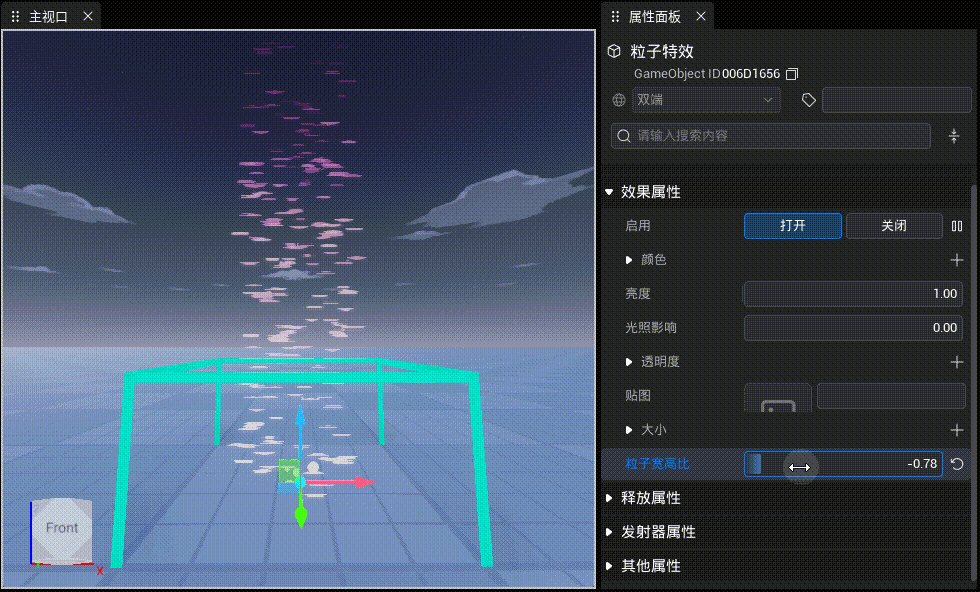
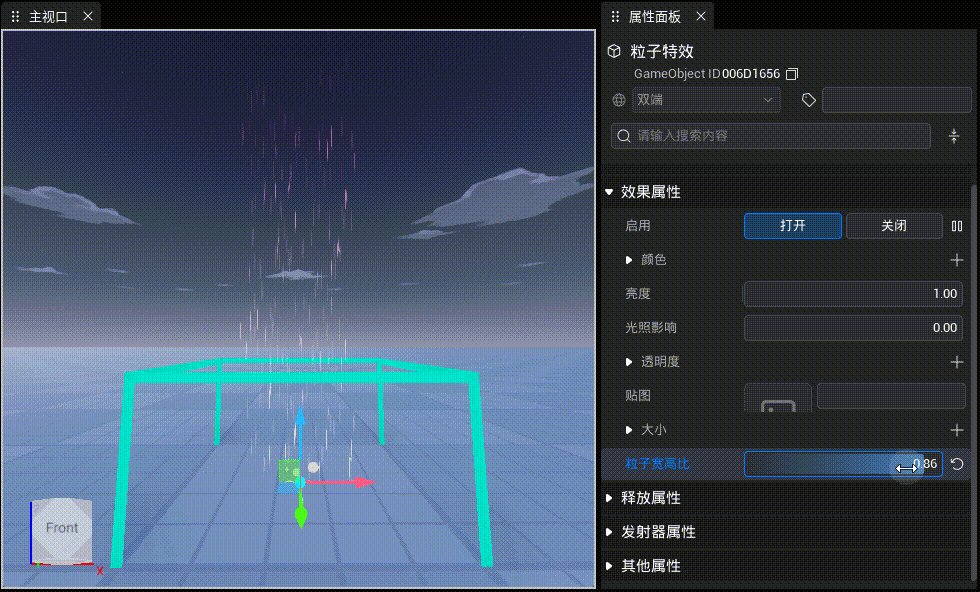
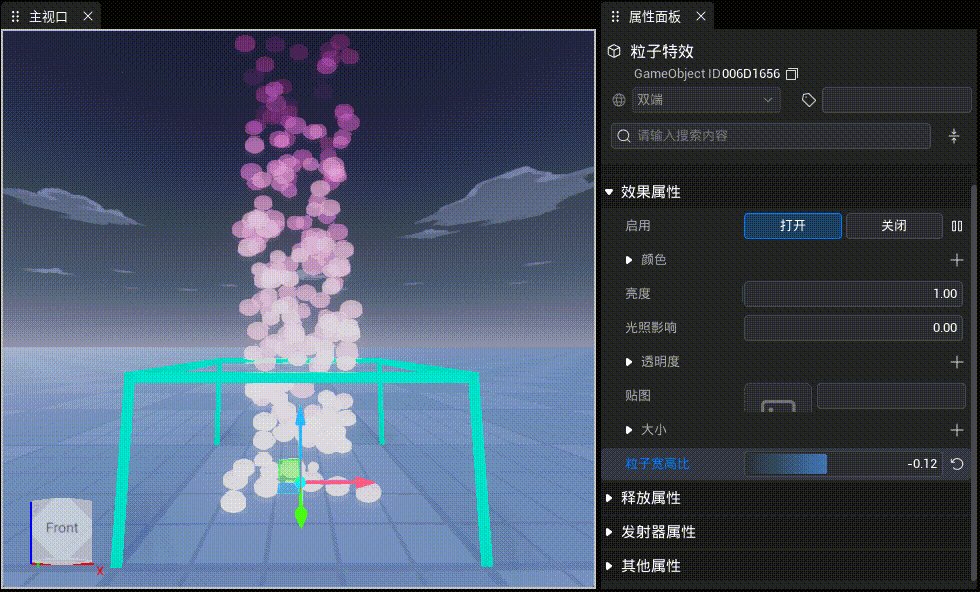
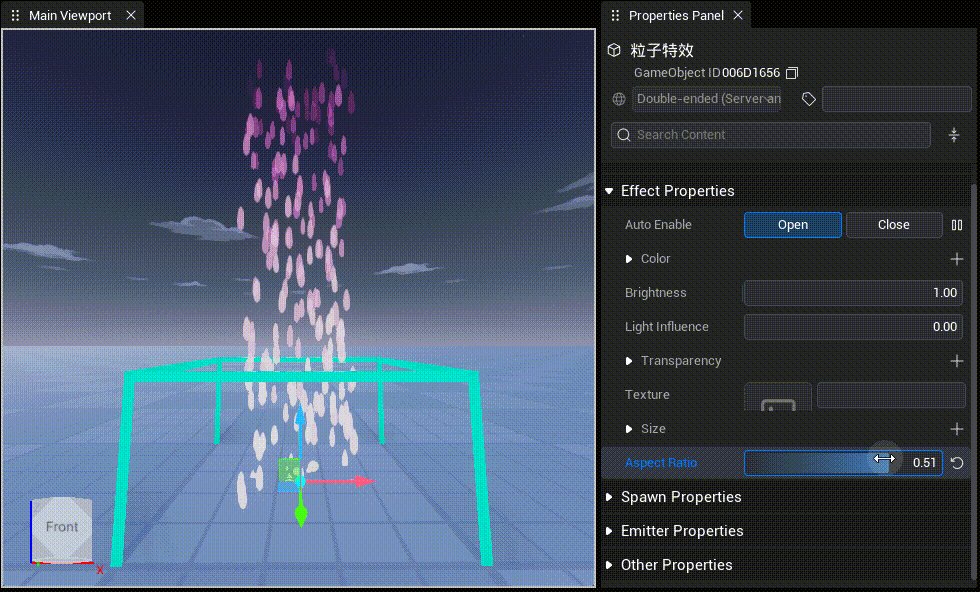
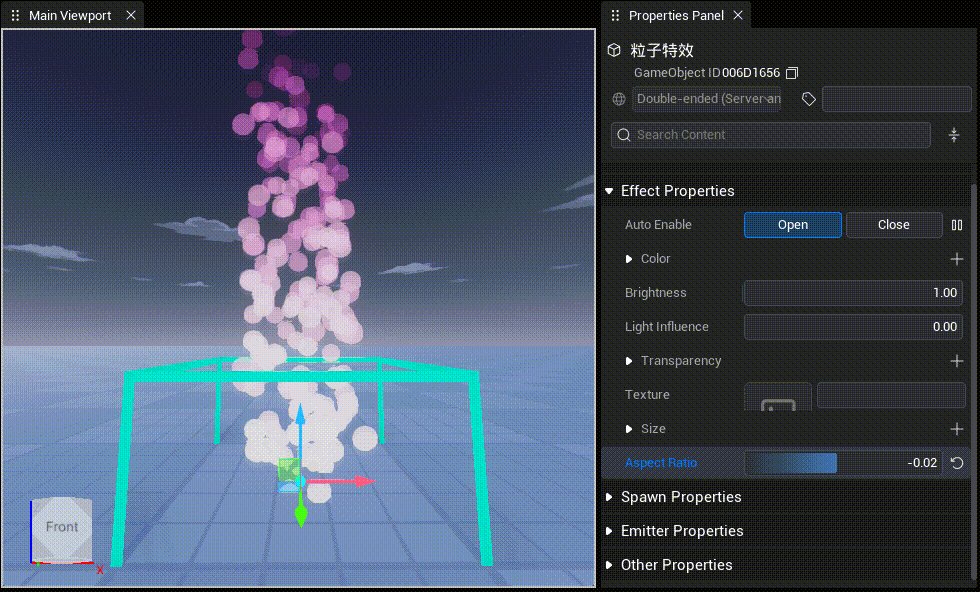
3.2.8 宽高比:控制粒子的宽高比,默认值0。
| 中文示例 | 英文示例 |
|---|---|
 |  |
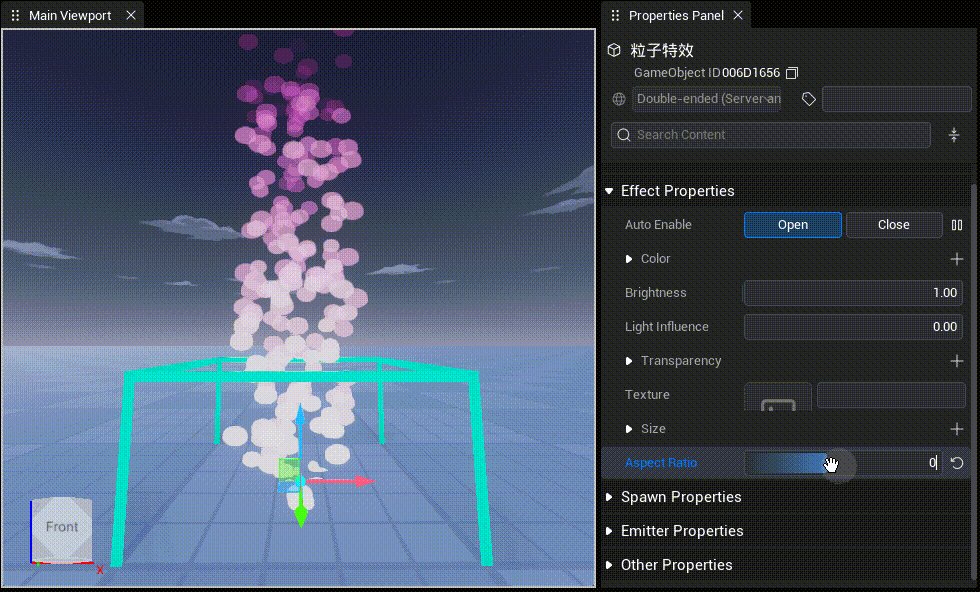
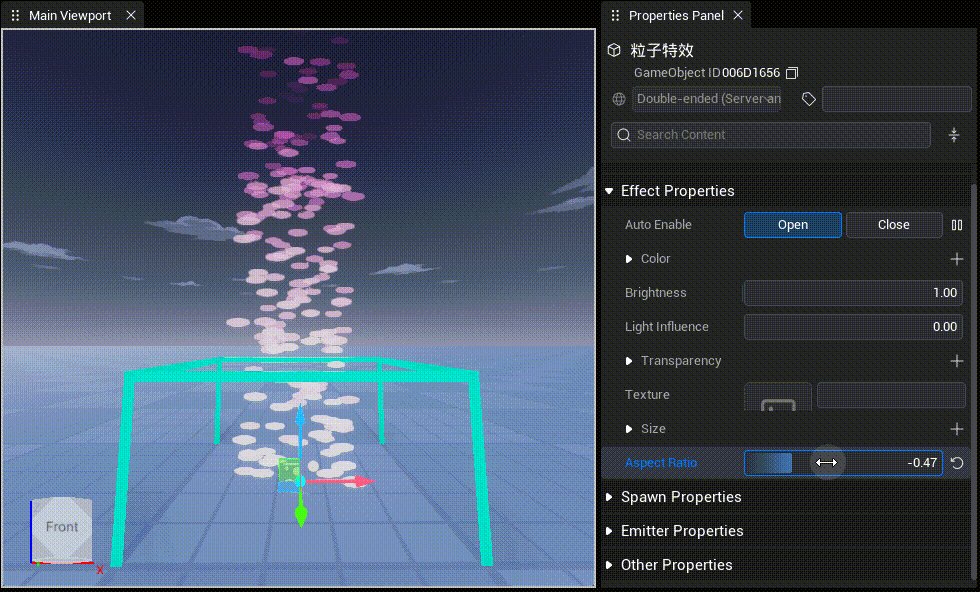
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
3.3 释放属性
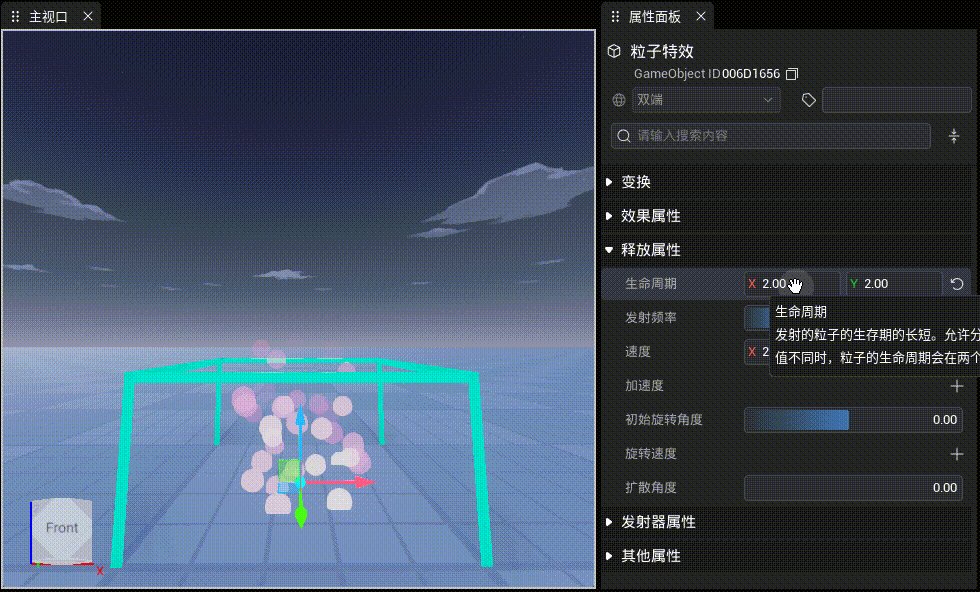
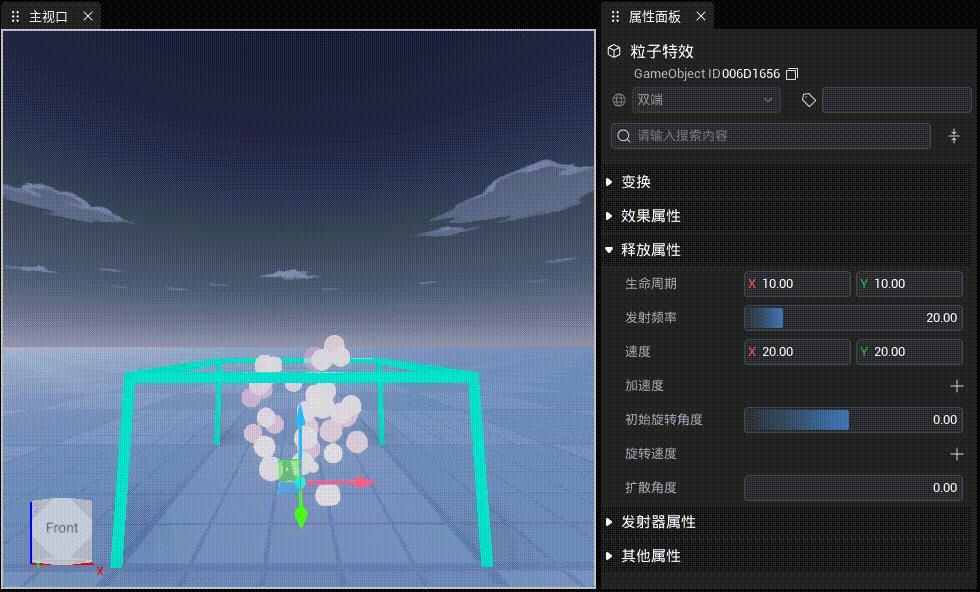
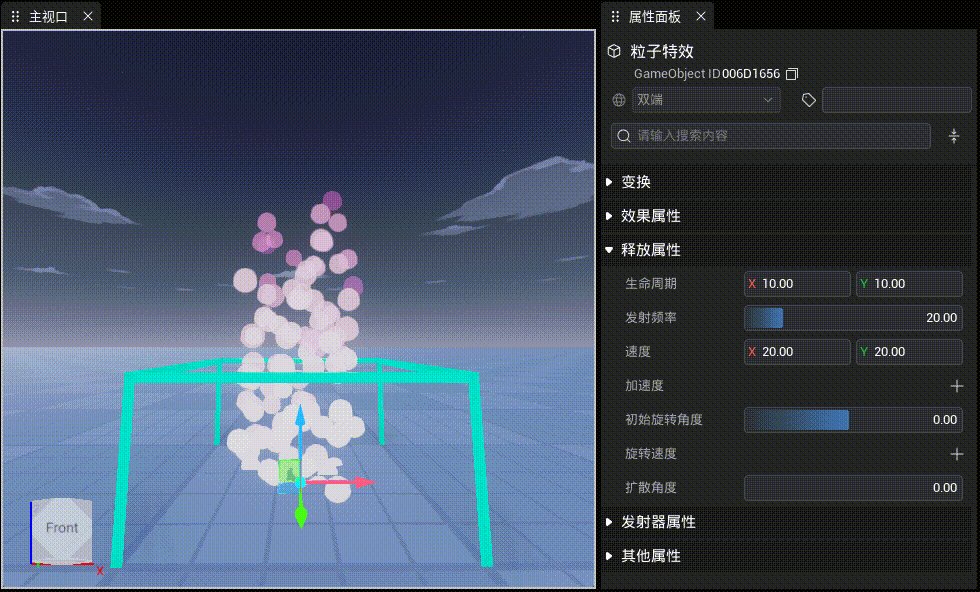
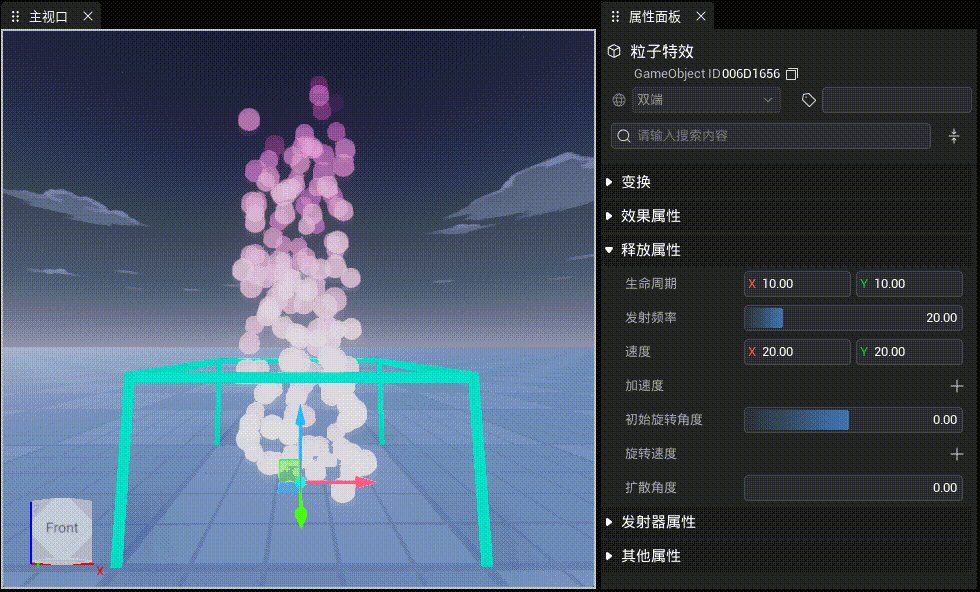
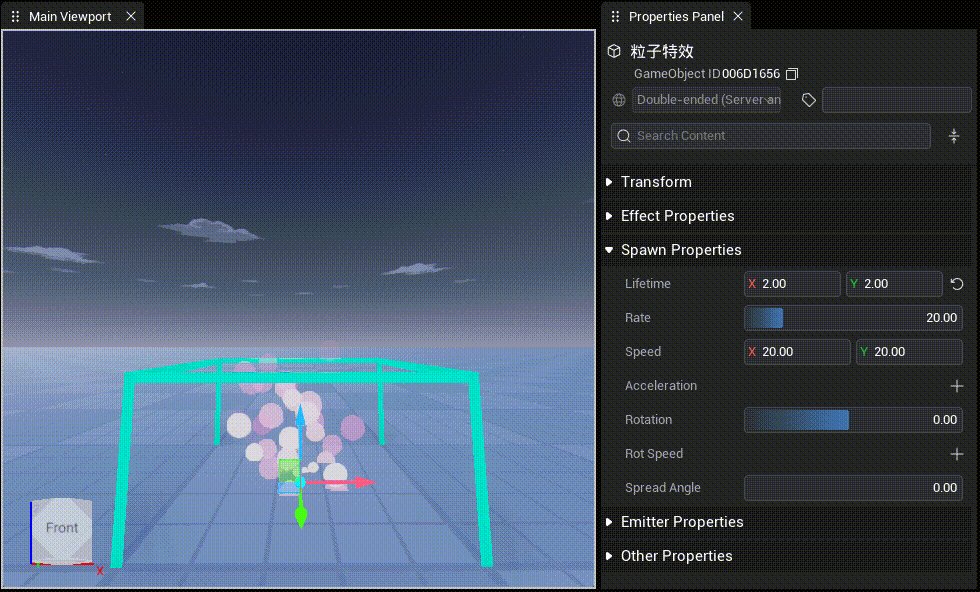
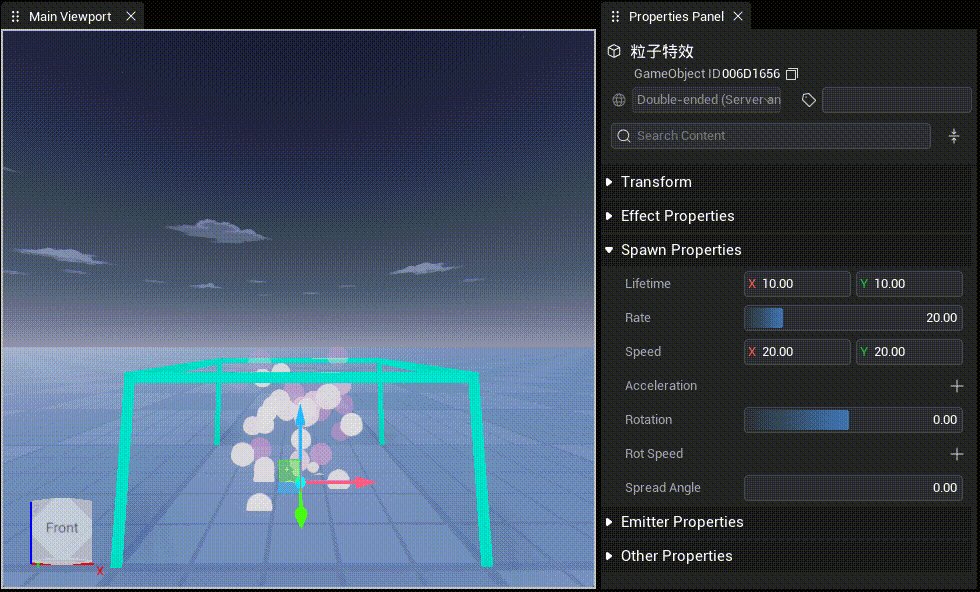
3.3.1 生命周期:控制粒子从诞生到销毁的时间,X和Y代表区间,当相同时,生命周期恒定,当不同时,生命周期会在二者中间随机,默认值(10,10)。
| 中文示例 | 英文示例 |
|---|---|
 |  |
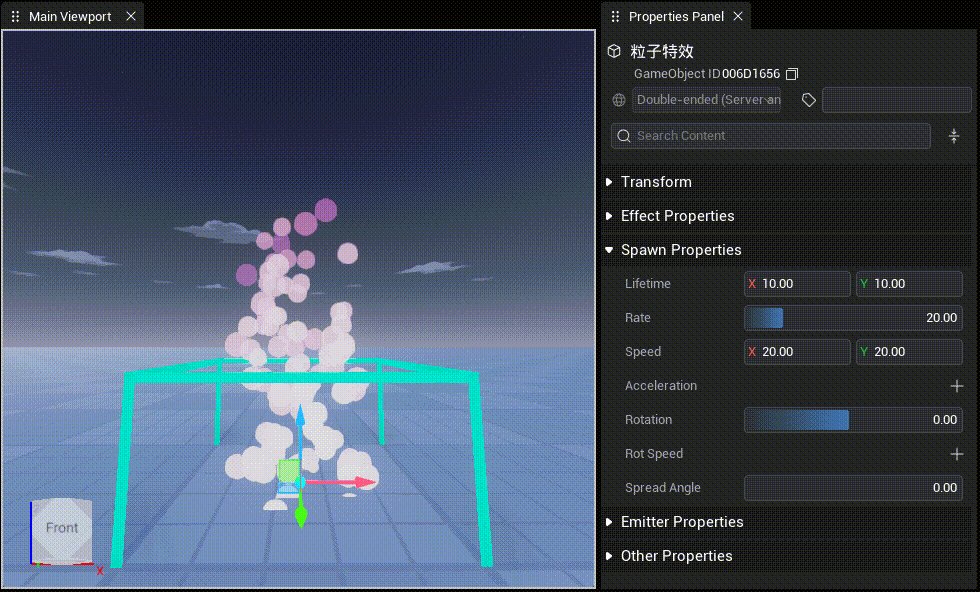
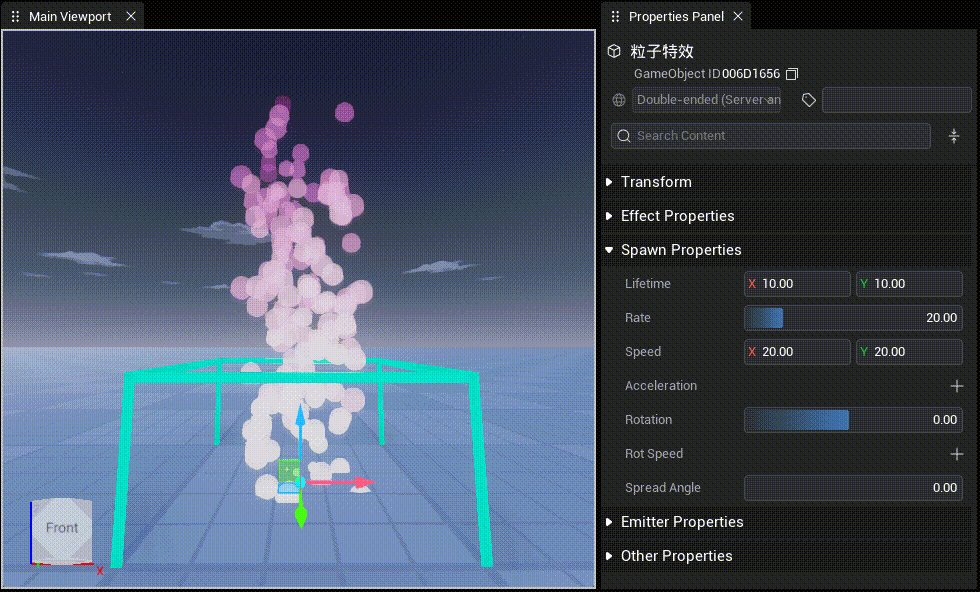
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
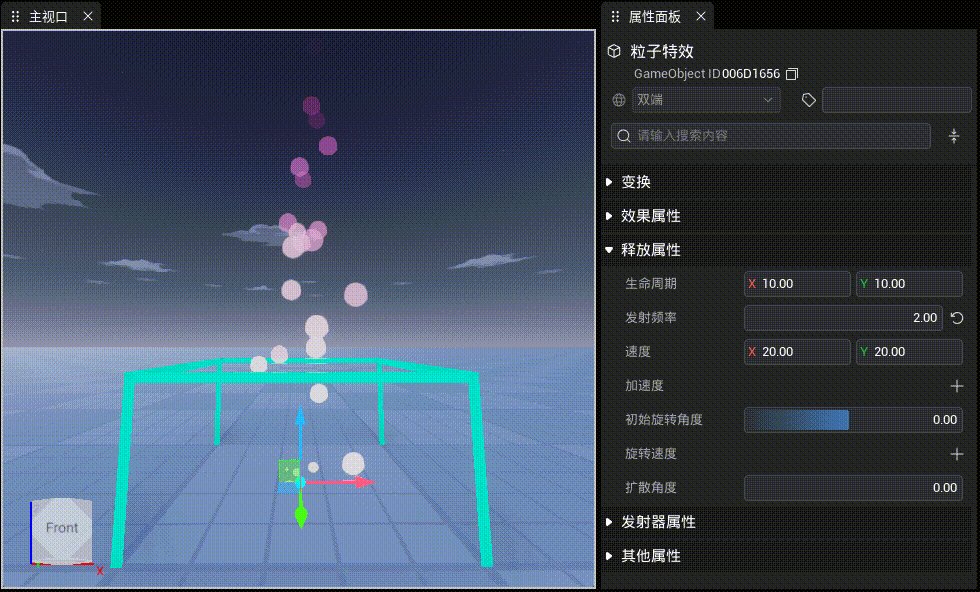
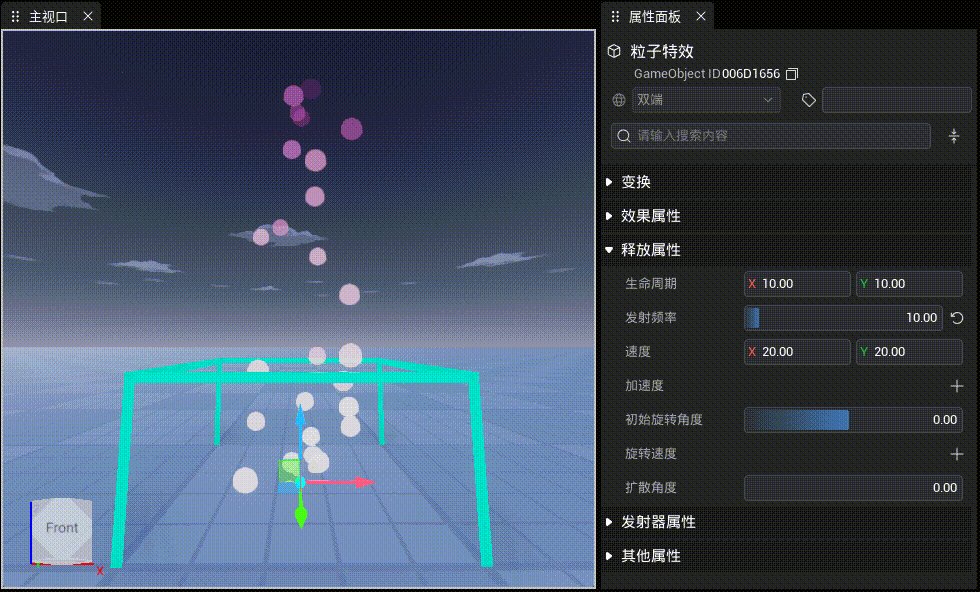
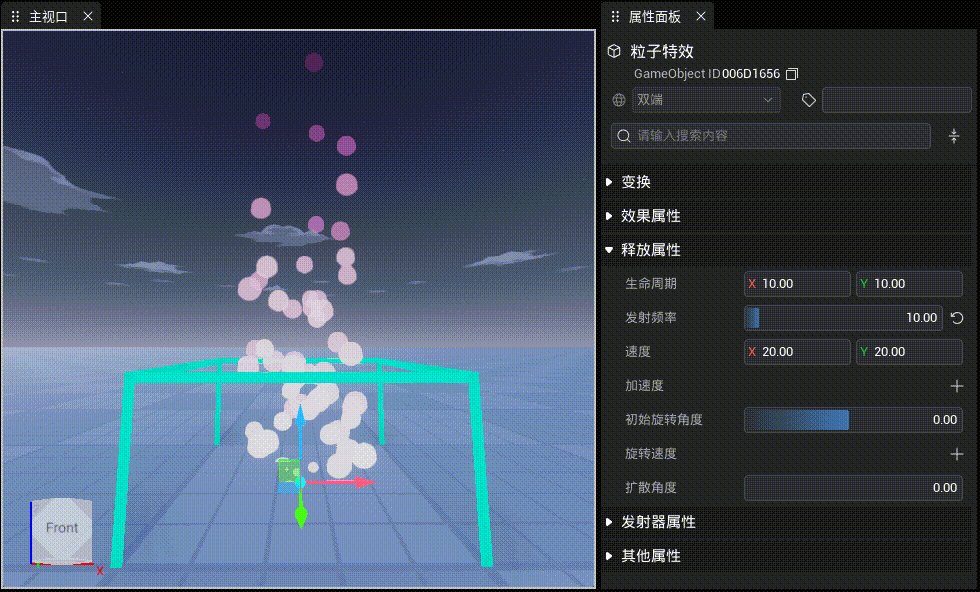
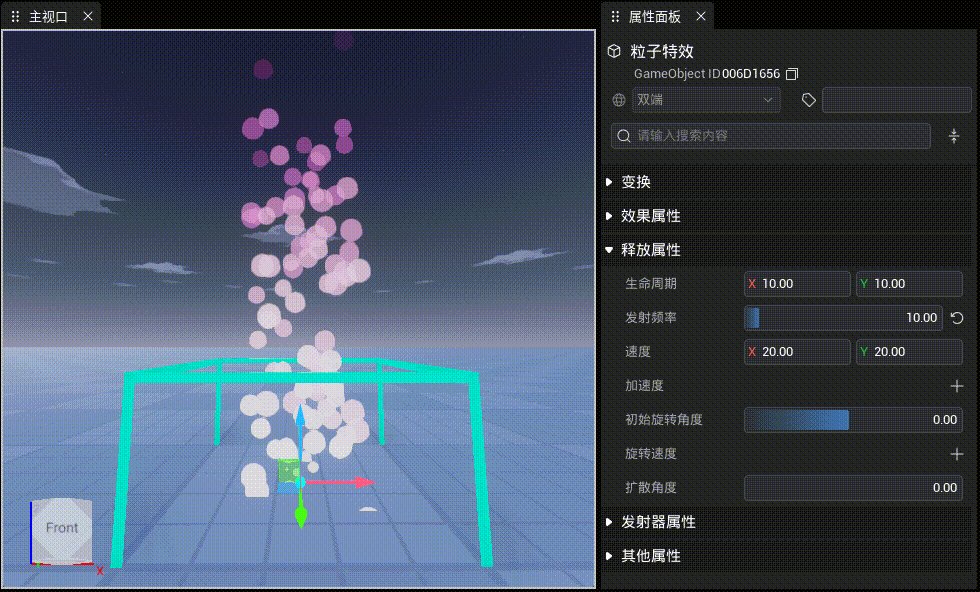
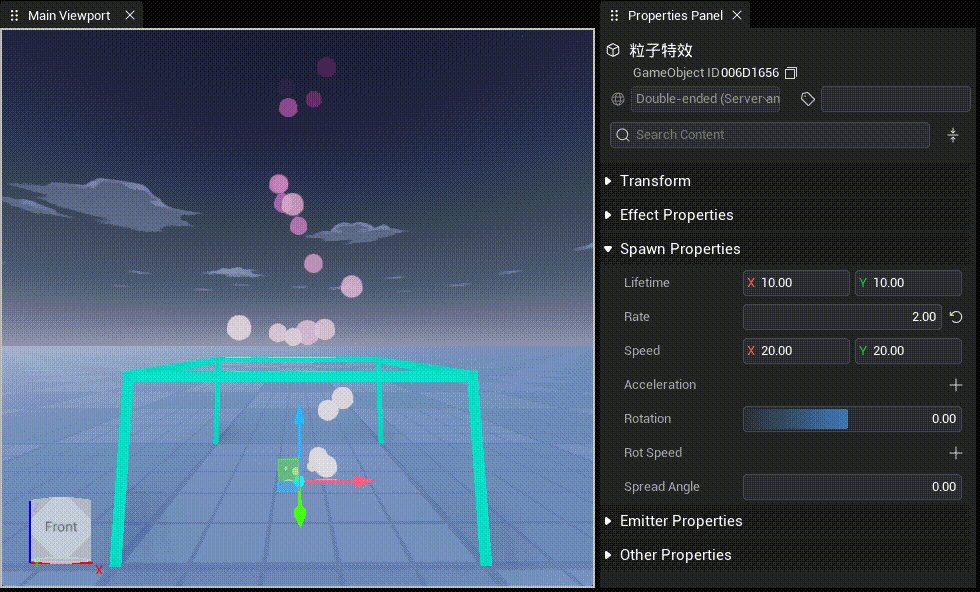
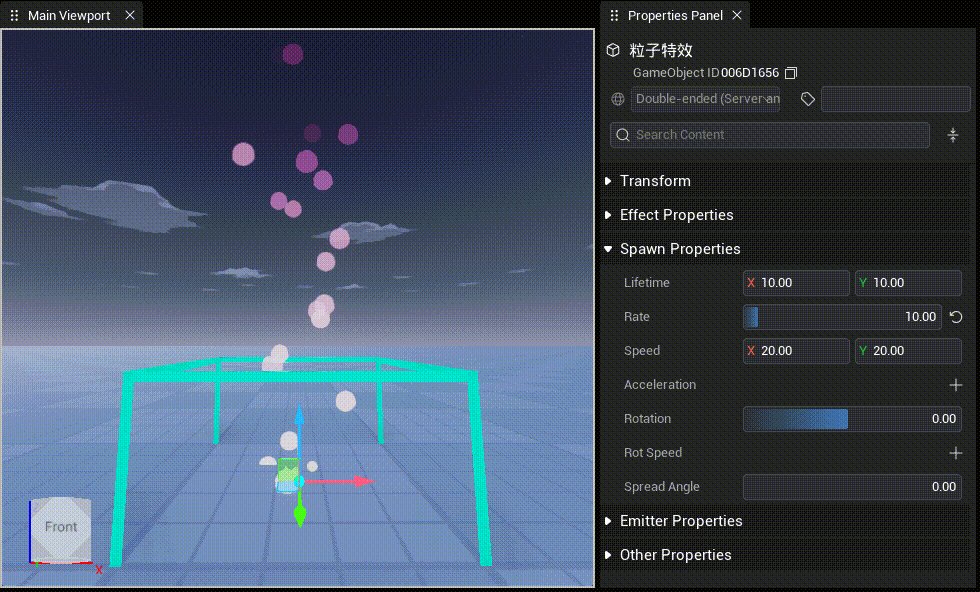
3.3.2 发射频率:控制粒子的发射频率,单位“个/秒”,范围0-100,默认值20。
| 中文示例 | 英文示例 |
|---|---|
 |  |
TIP
如果单个粒子发射器所发射出去但仍未被销毁的粒子达到了1000个,那么就会自动减缓发射频率,以保证数量维持在1000以内。 如果您需要大片粒子的效果,不妨将多个粒子整合为单张图片以减缓渲染压力。 如果效果仍不理想,可以试试堆叠多个粒子发射器。
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
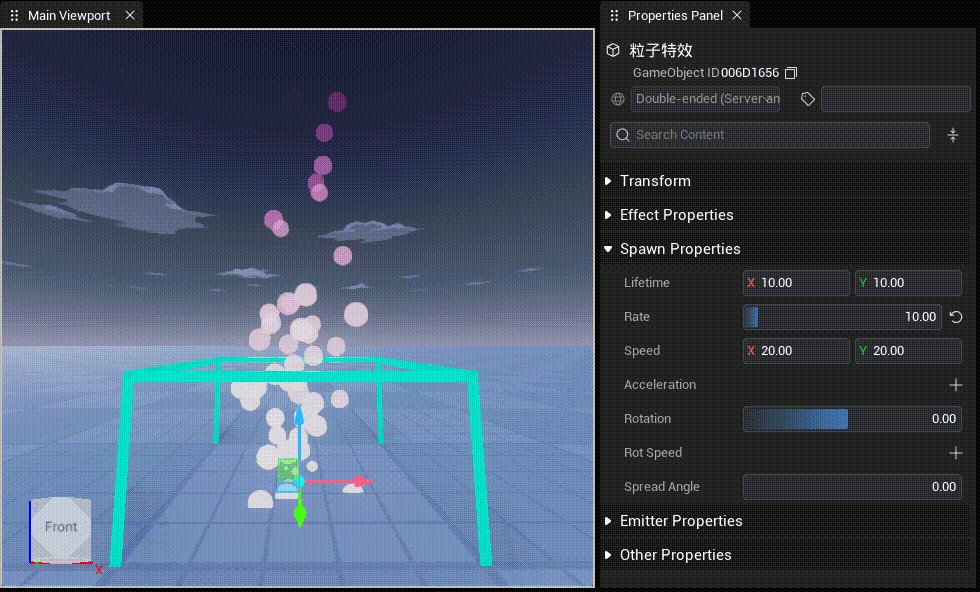
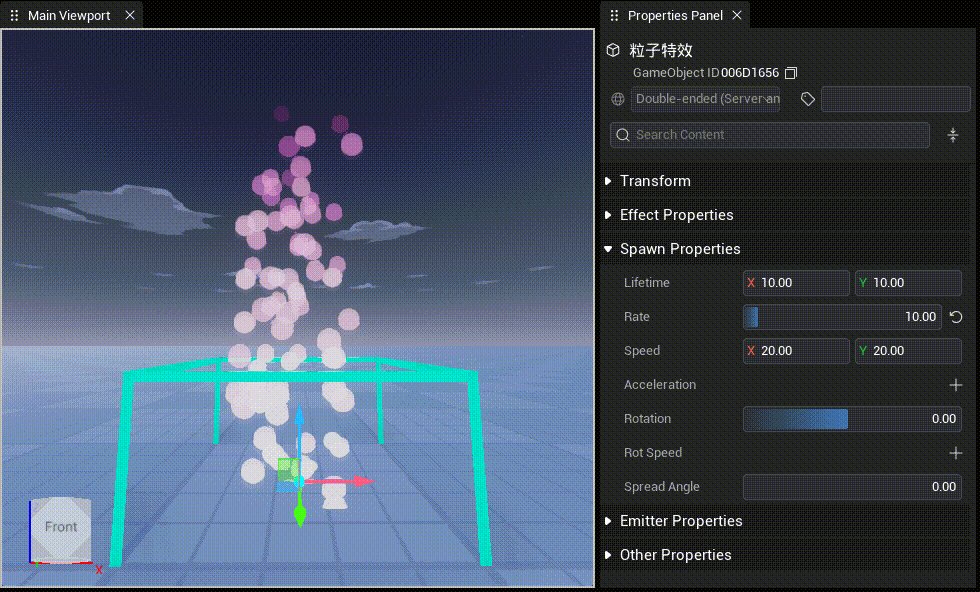
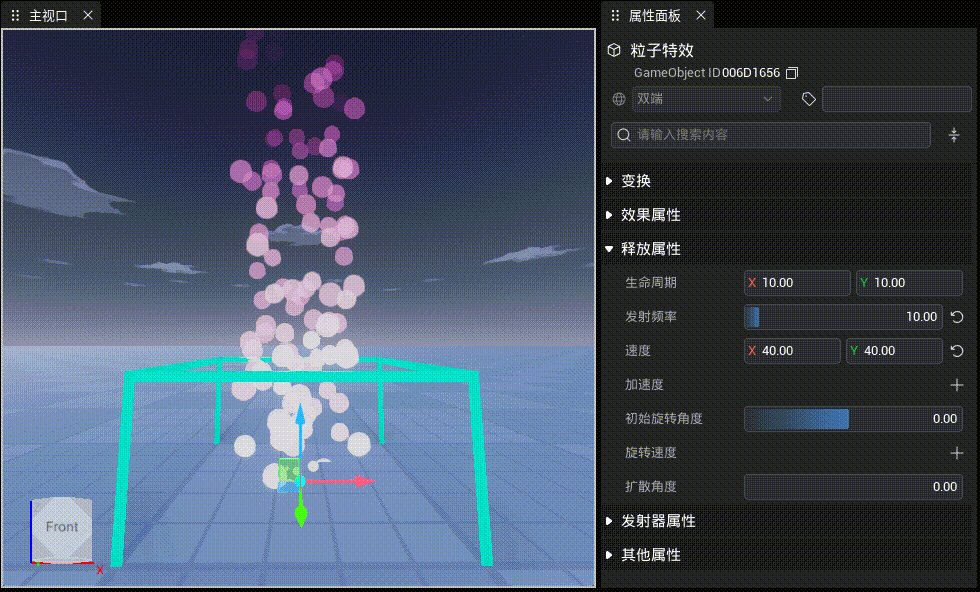
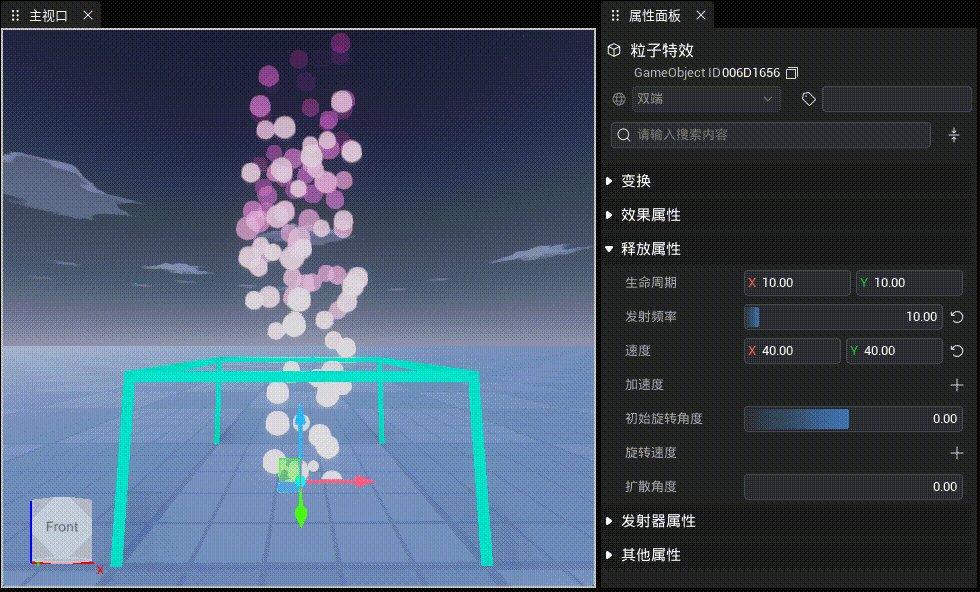
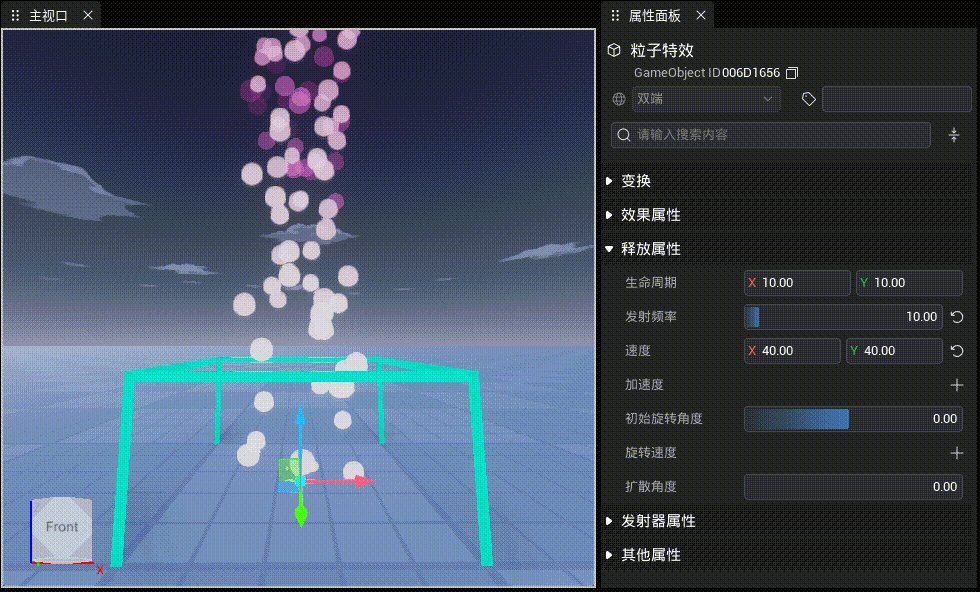
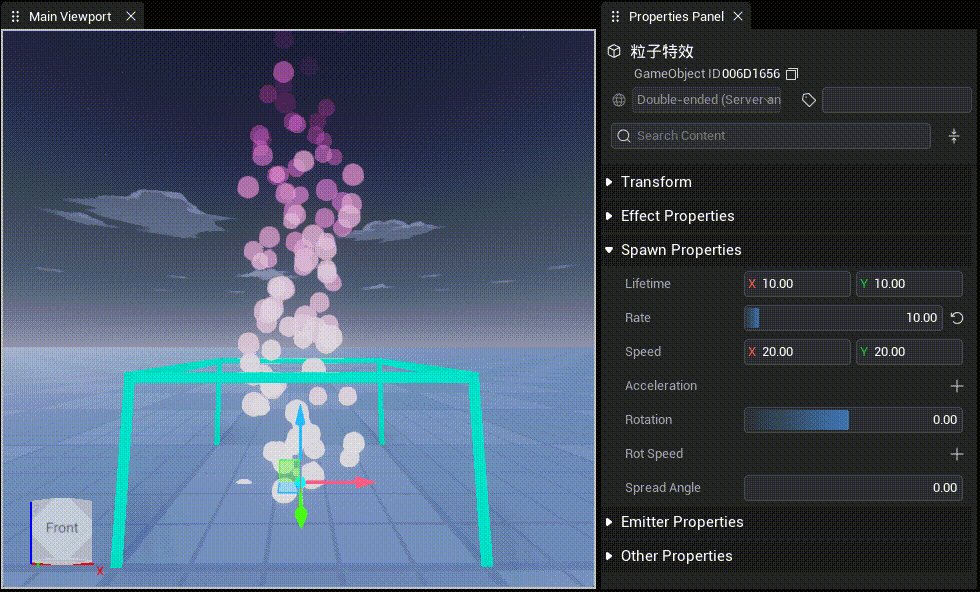
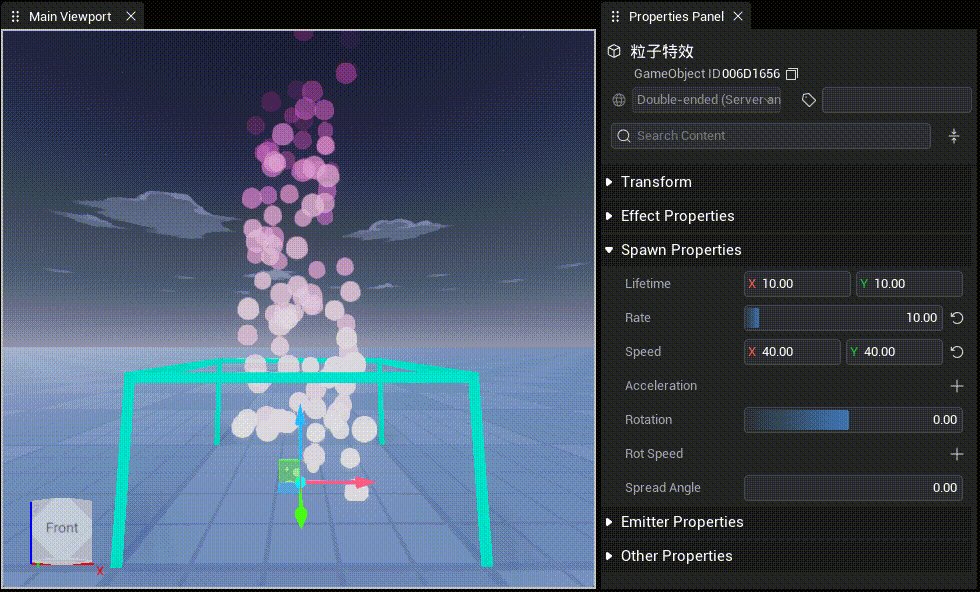
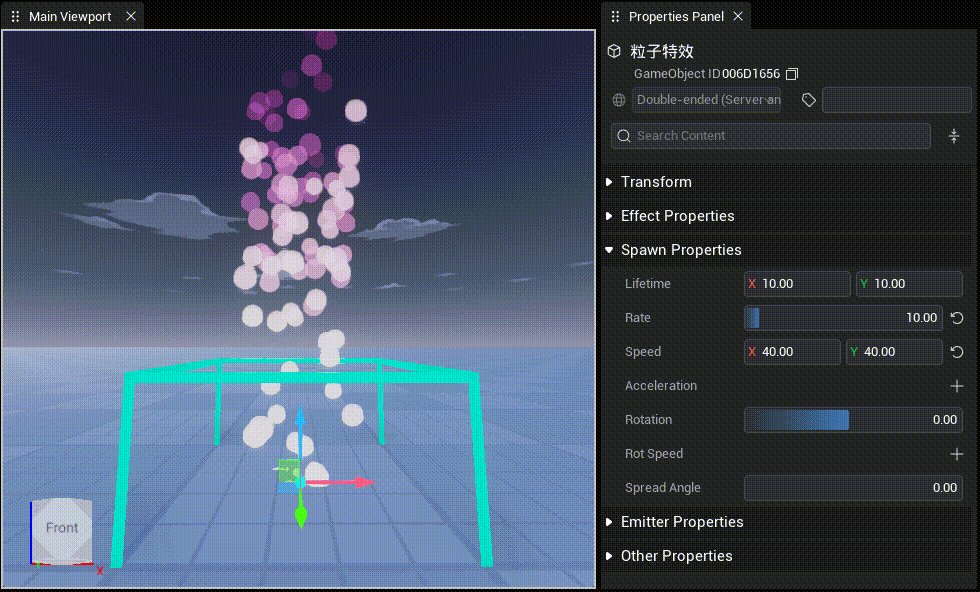
3.3.3 速度:控制粒子的速度,单位“厘米/秒”。
| 中文示例 | 英文示例 |
|---|---|
 |  |
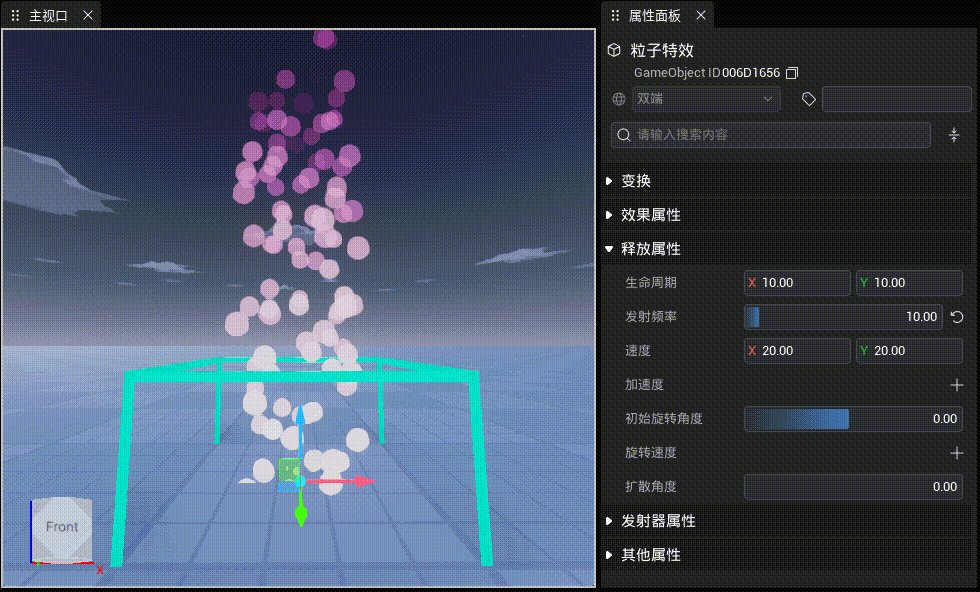
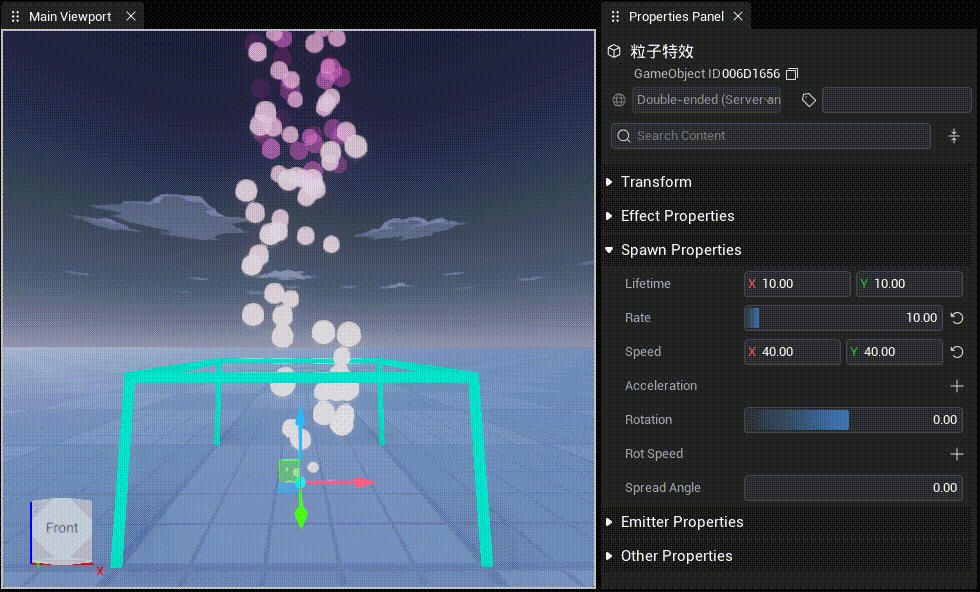
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
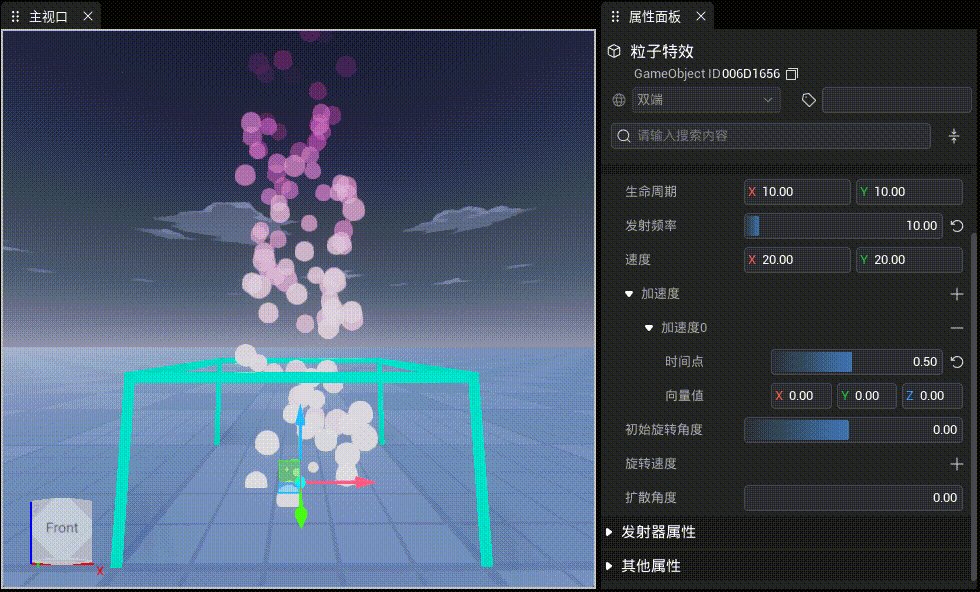
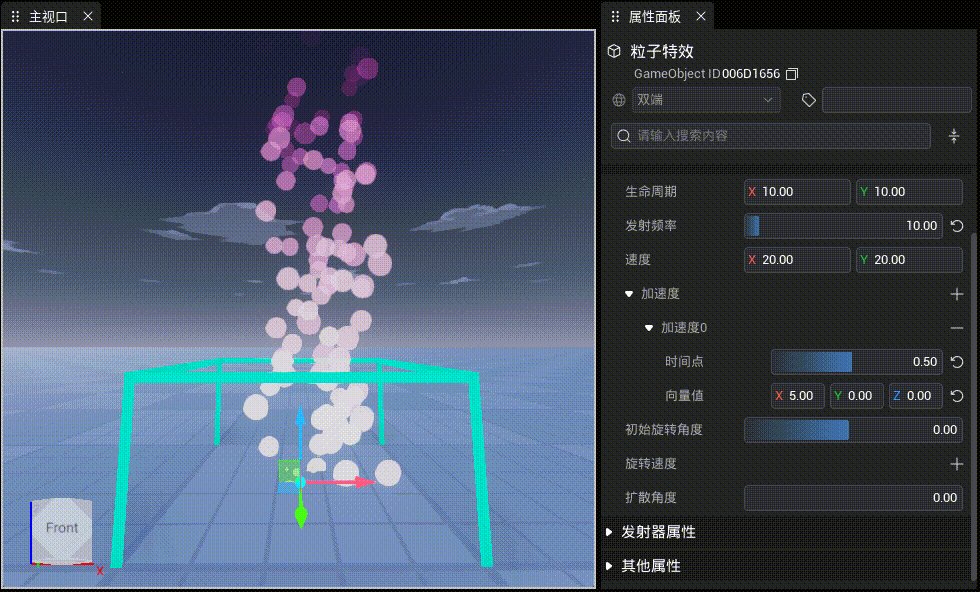
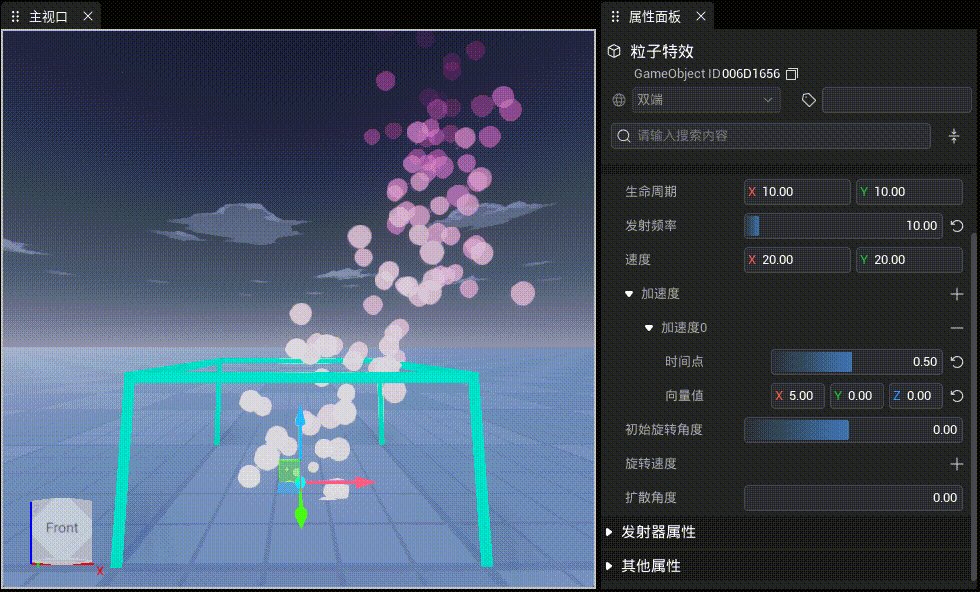
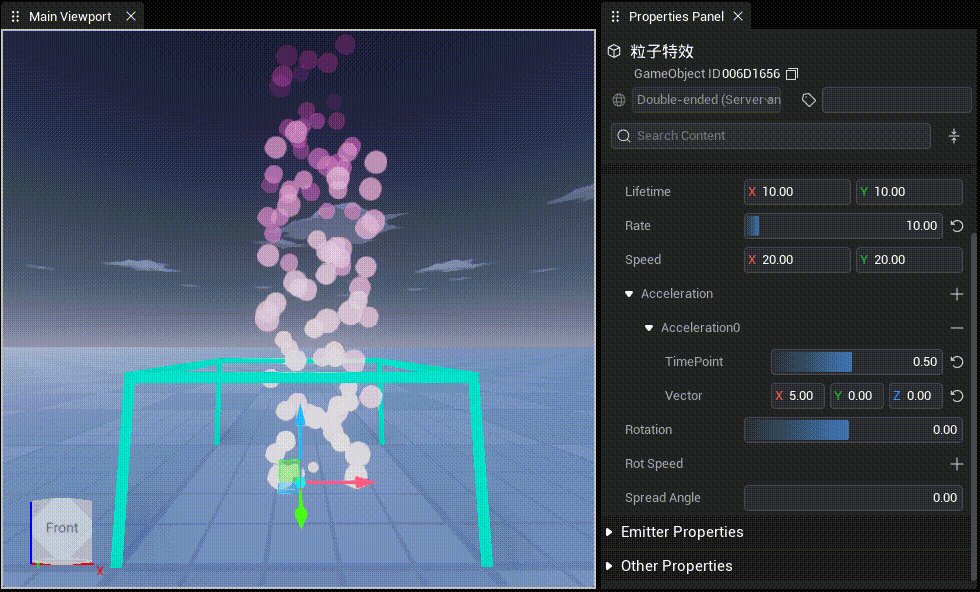
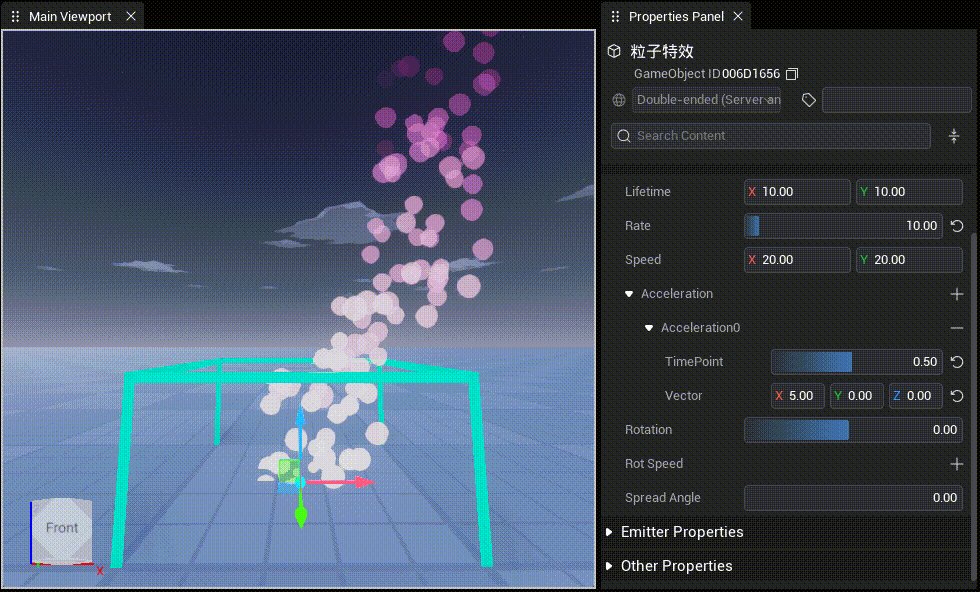
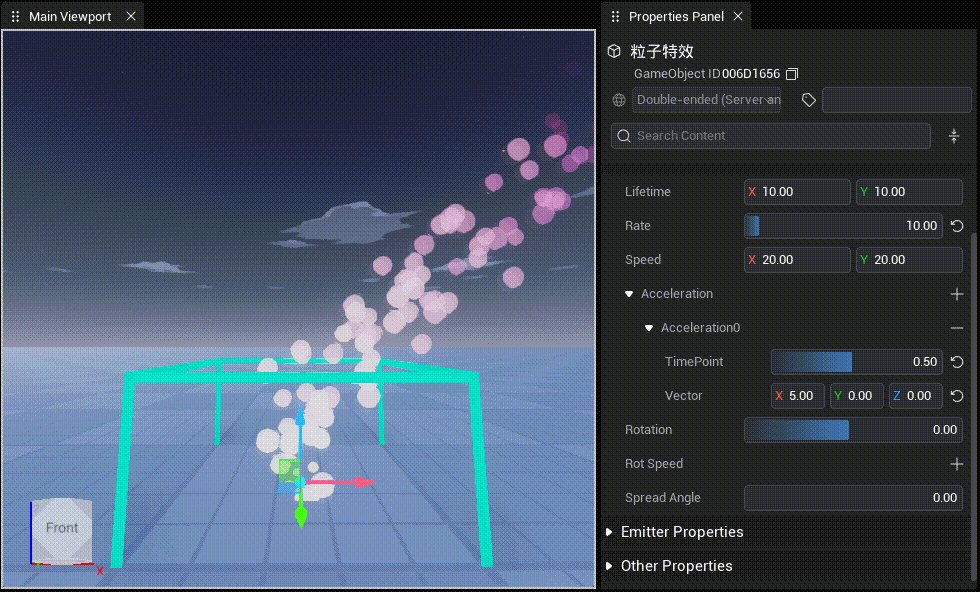
3.3.4 加速度:控制粒子在生命周期中的加速度,支持“关键帧插值”。
| 中文示例 | 英文示例 |
|---|---|
 |  |
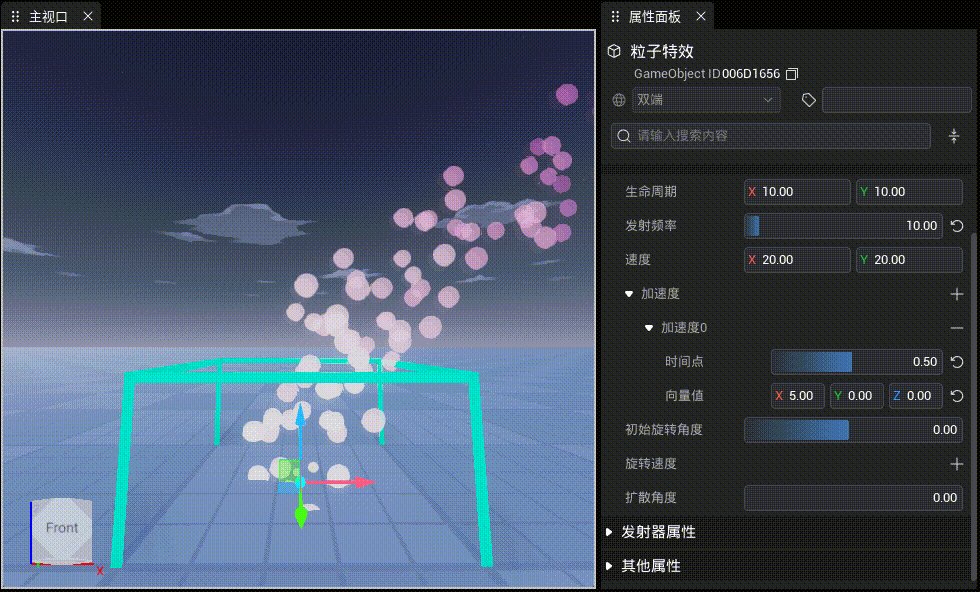
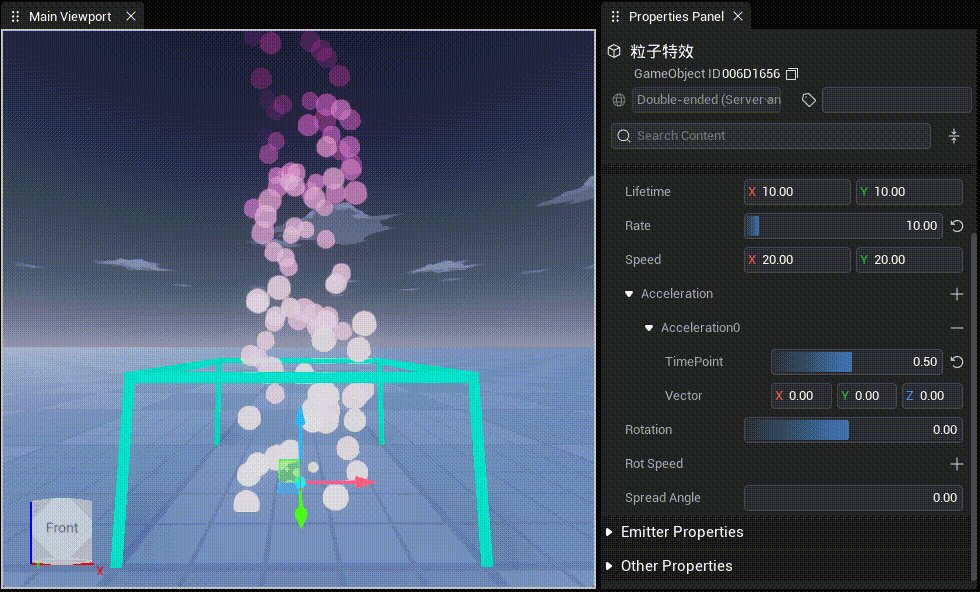
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
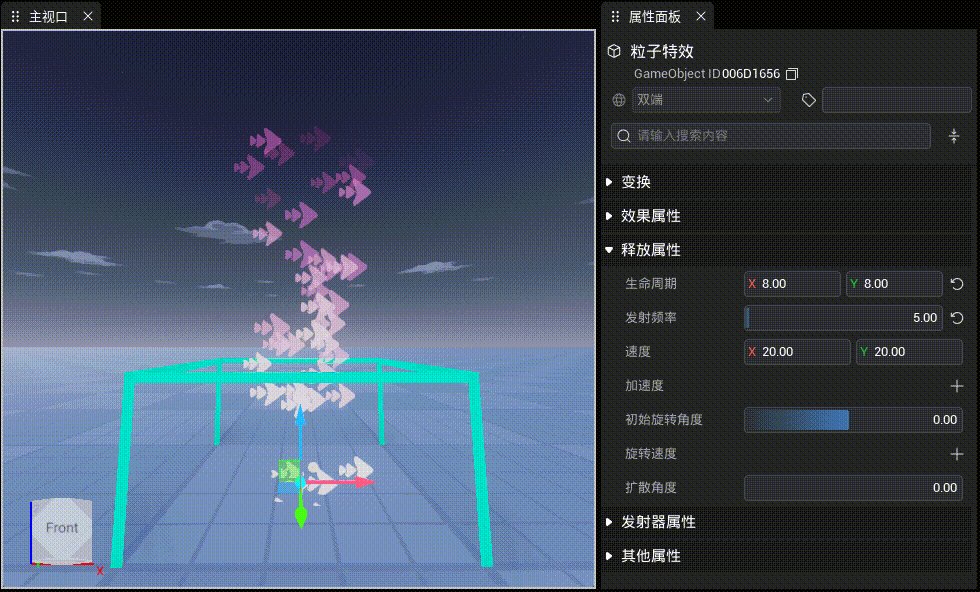
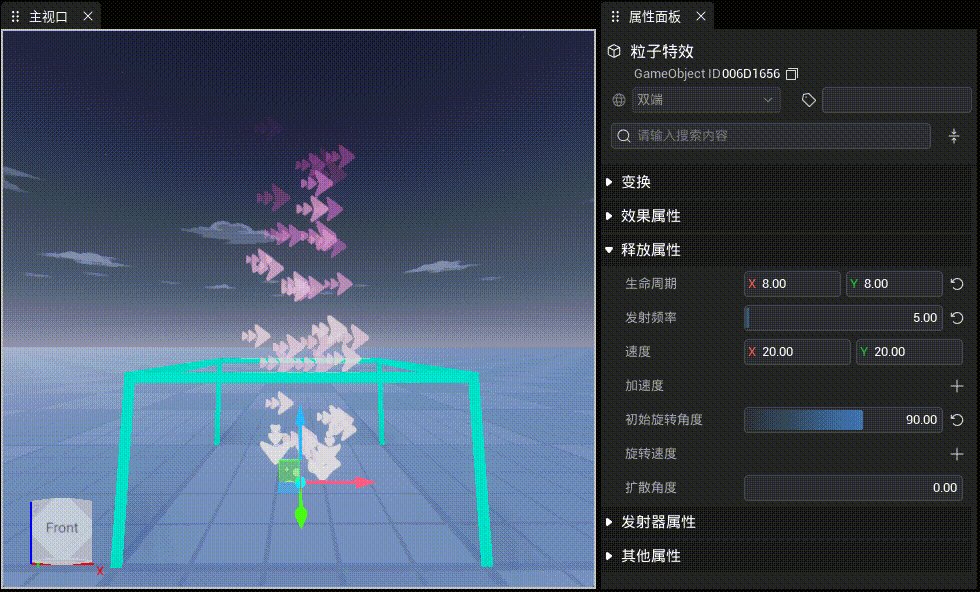
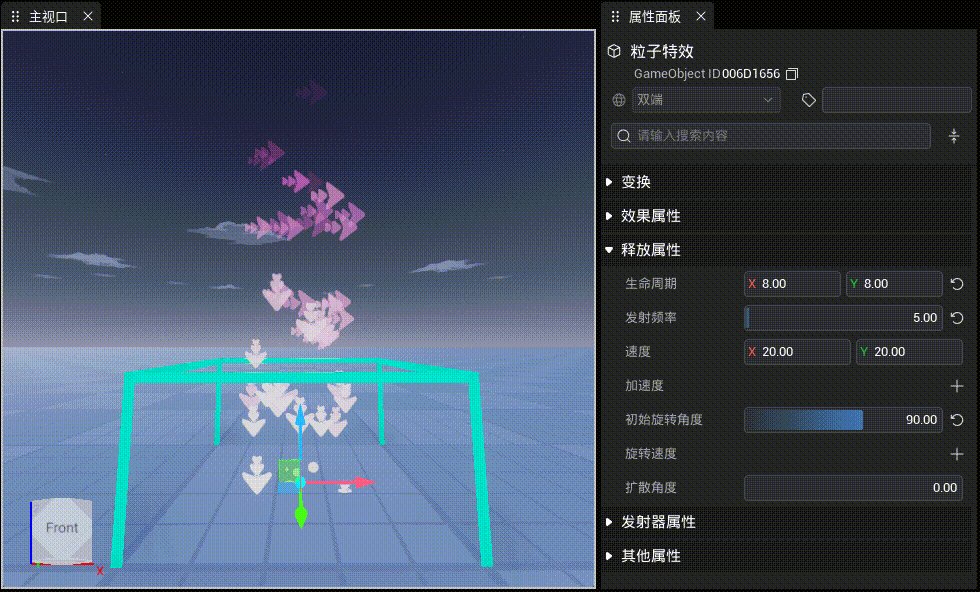
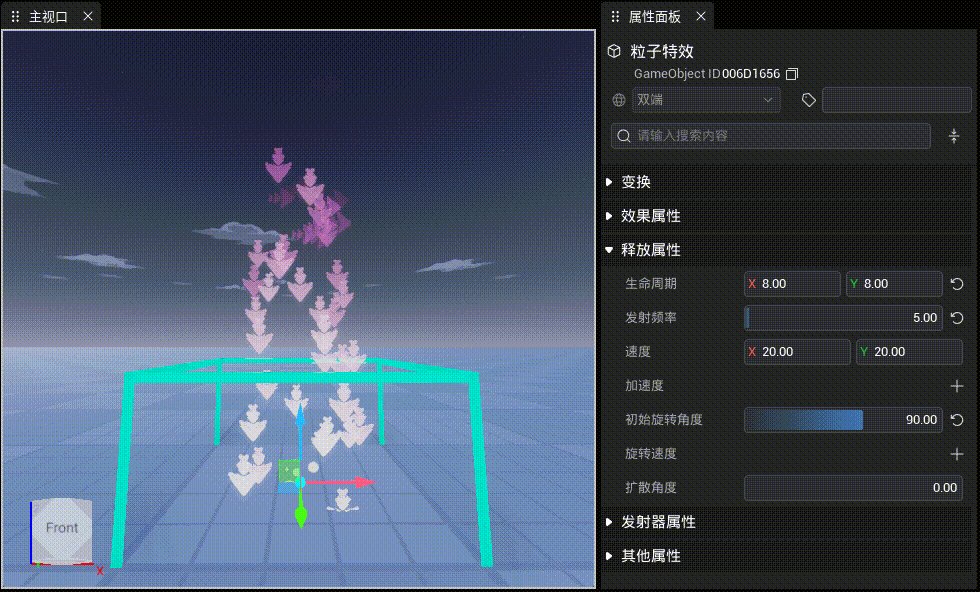
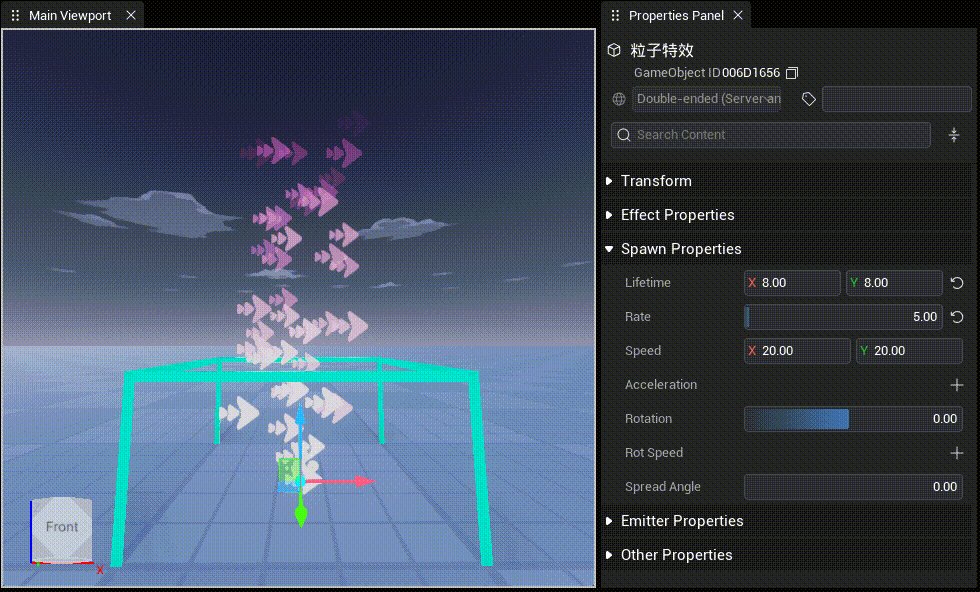
3.3.5 初始旋转角度:控制粒子在发射时的初始旋转角度,默认值0。
| 中文示例 | 英文示例 |
|---|---|
 |  |
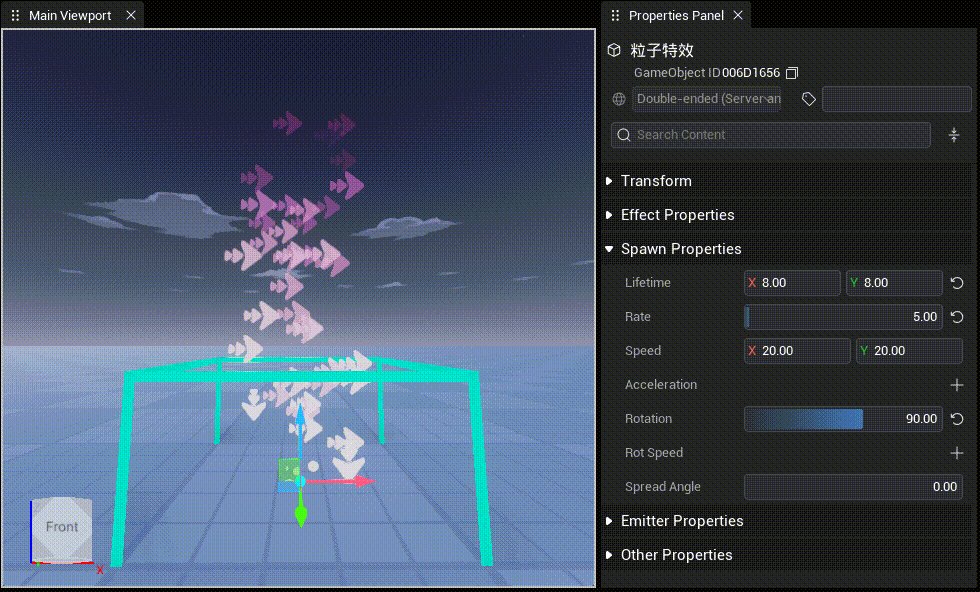
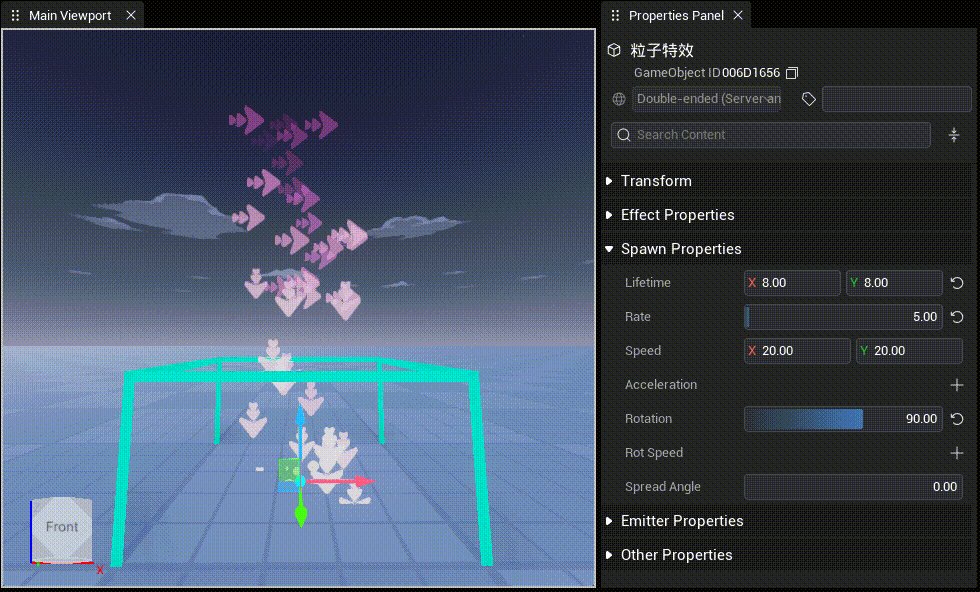
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
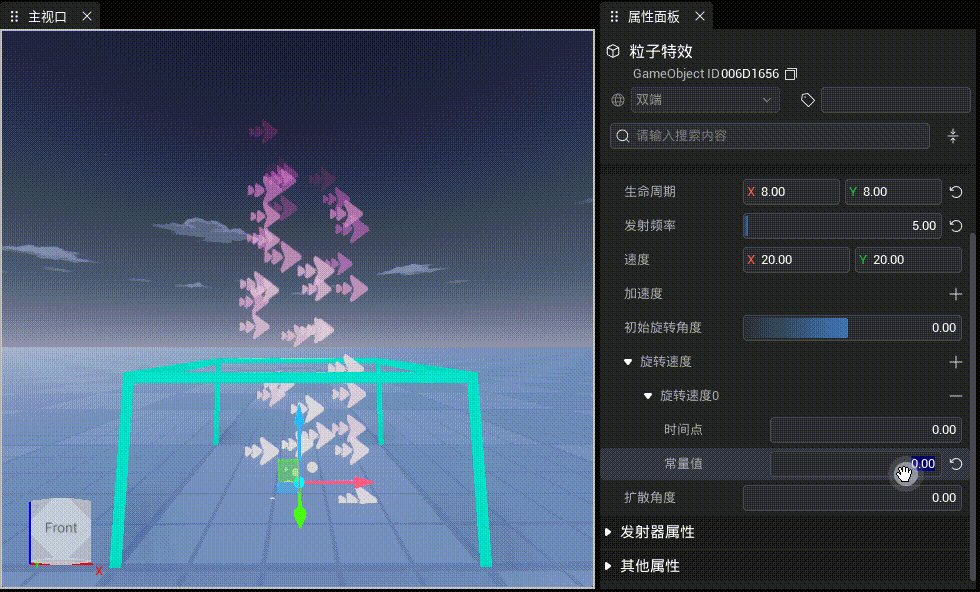
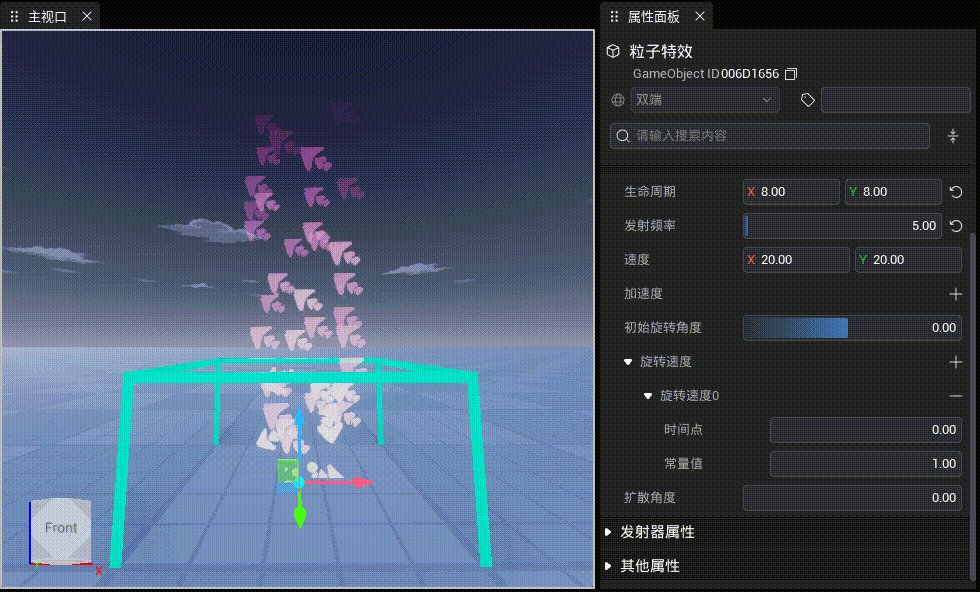
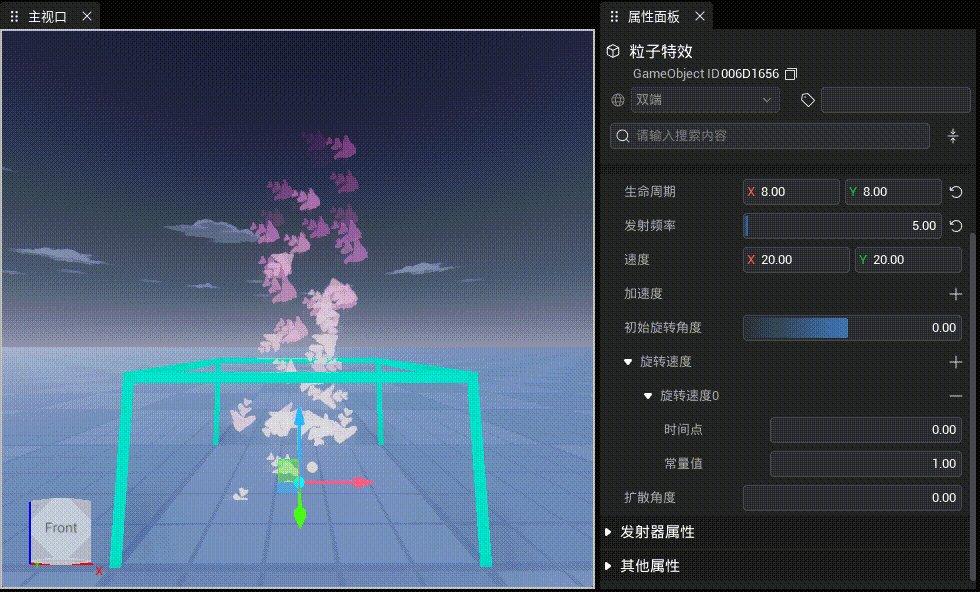
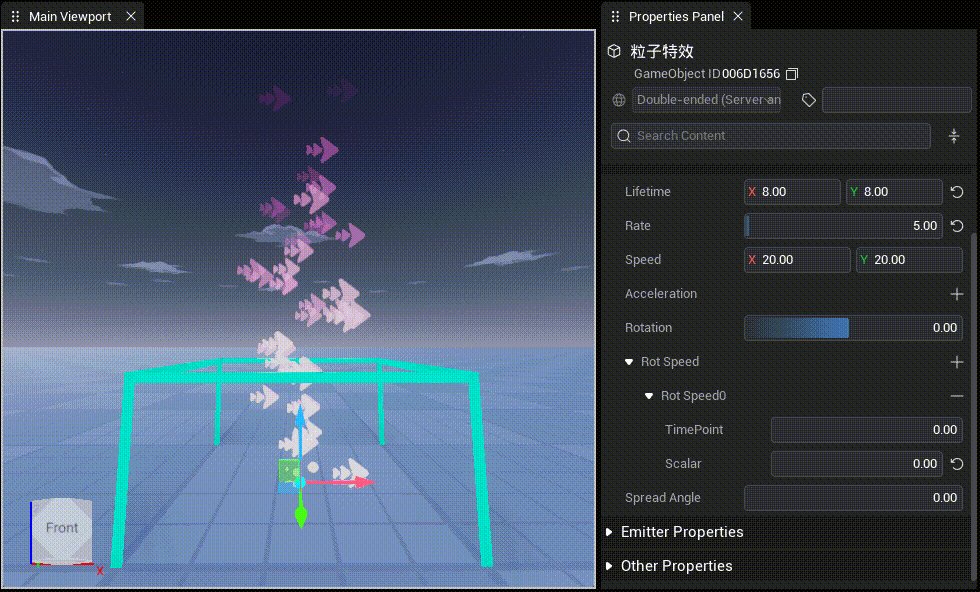
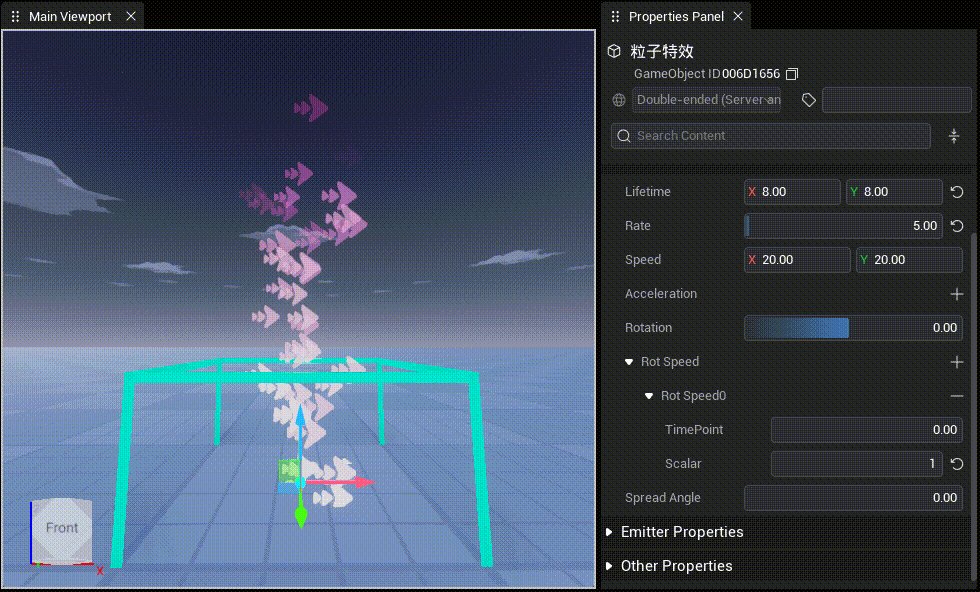
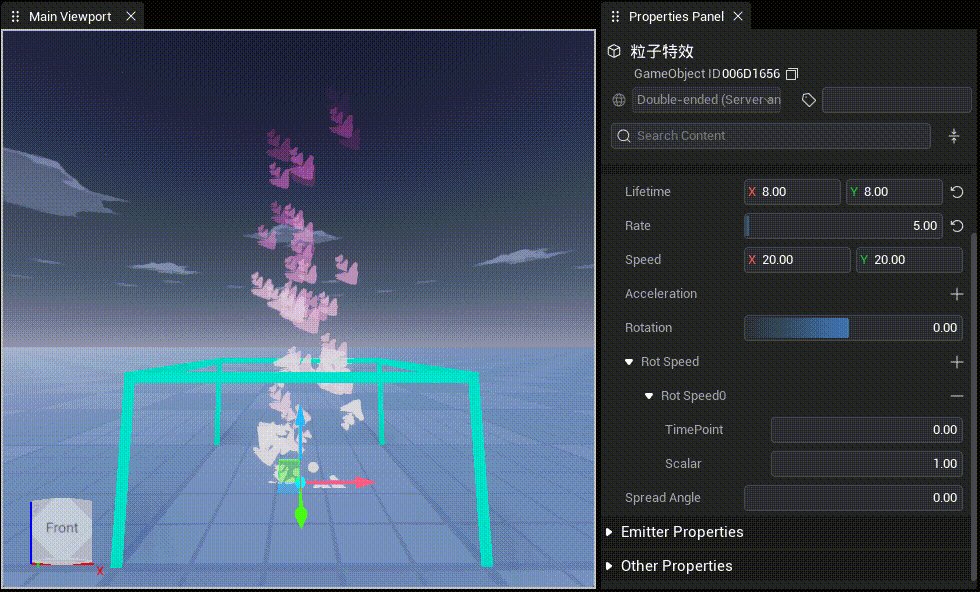
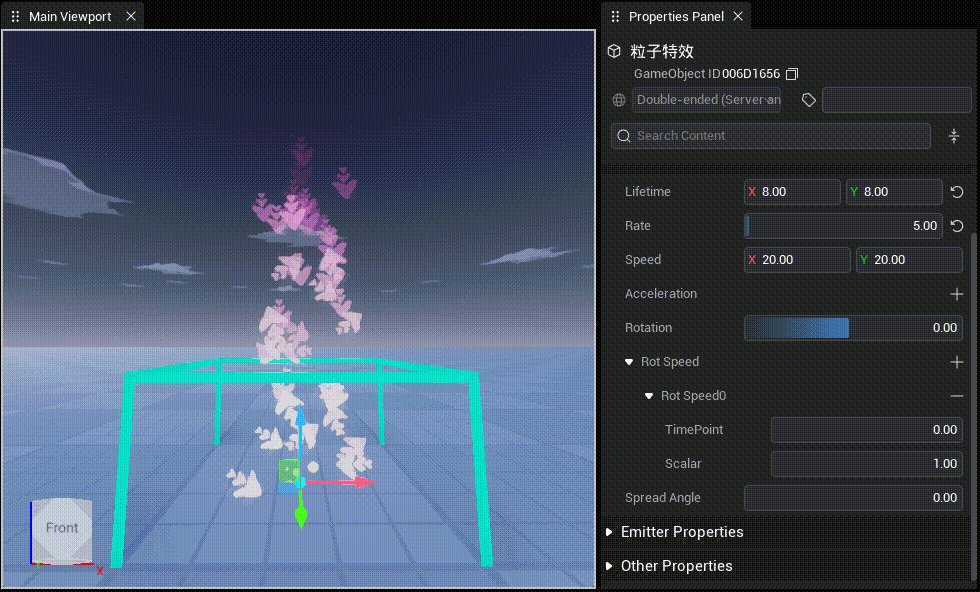
3.3.6 旋转速度:粒子在生命周期过程中旋转的速度,支持“序列帧插值”。
| 中文示例 | 英文示例 |
|---|---|
 |  |
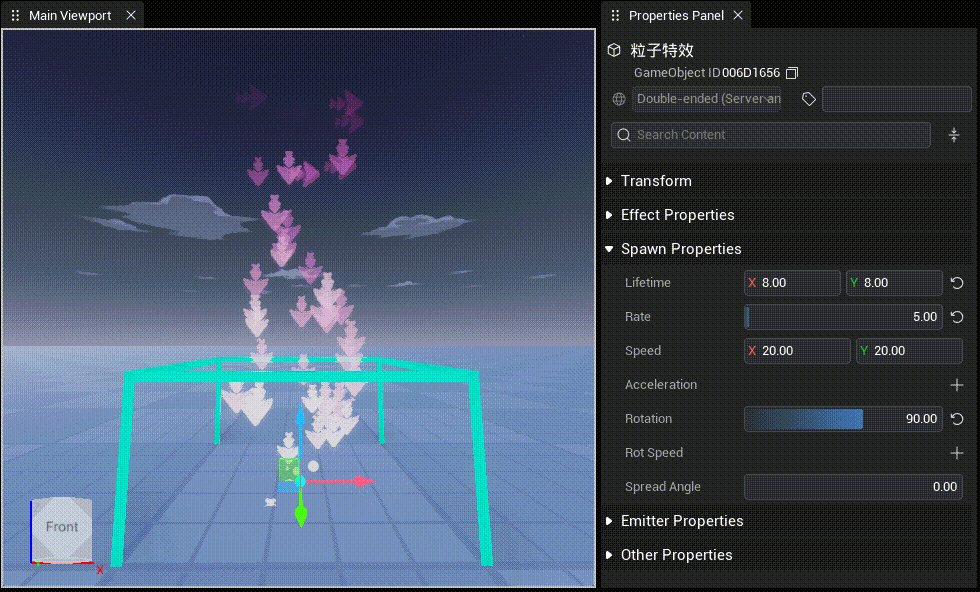
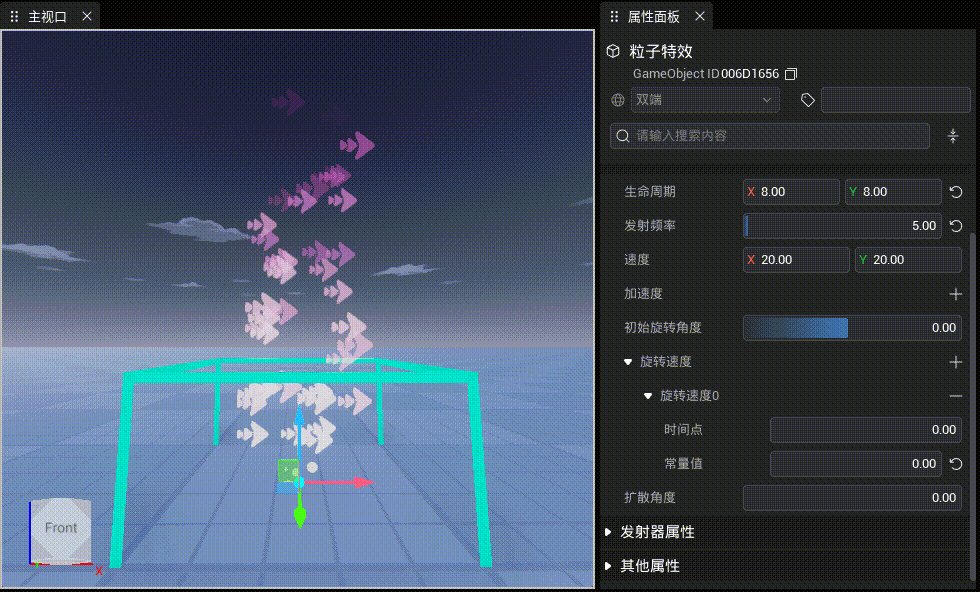
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
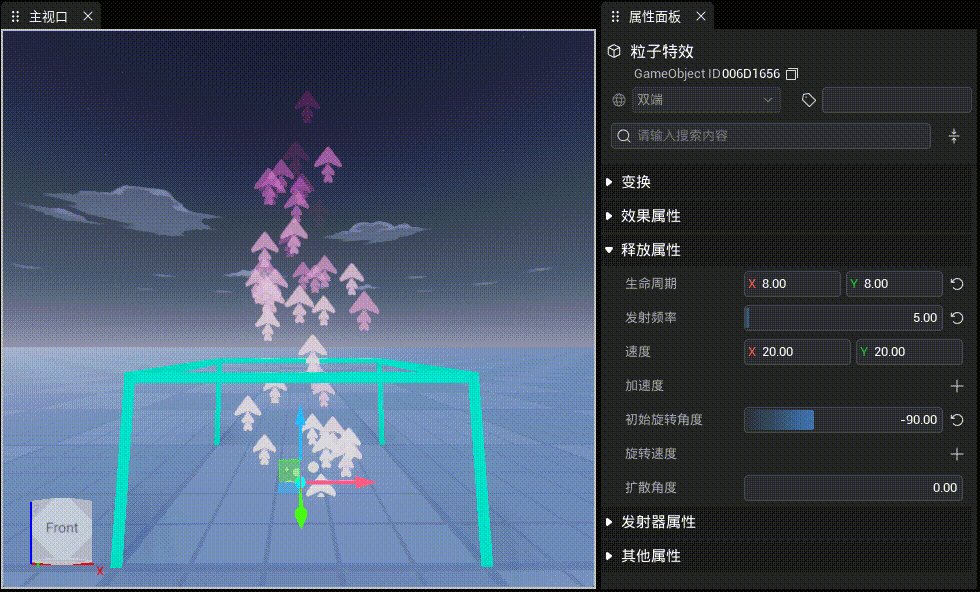
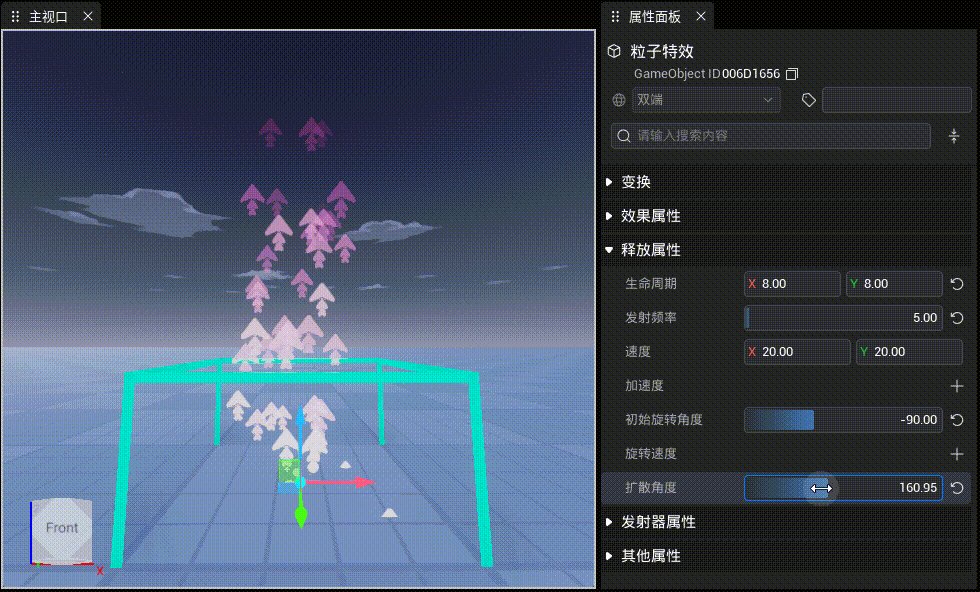
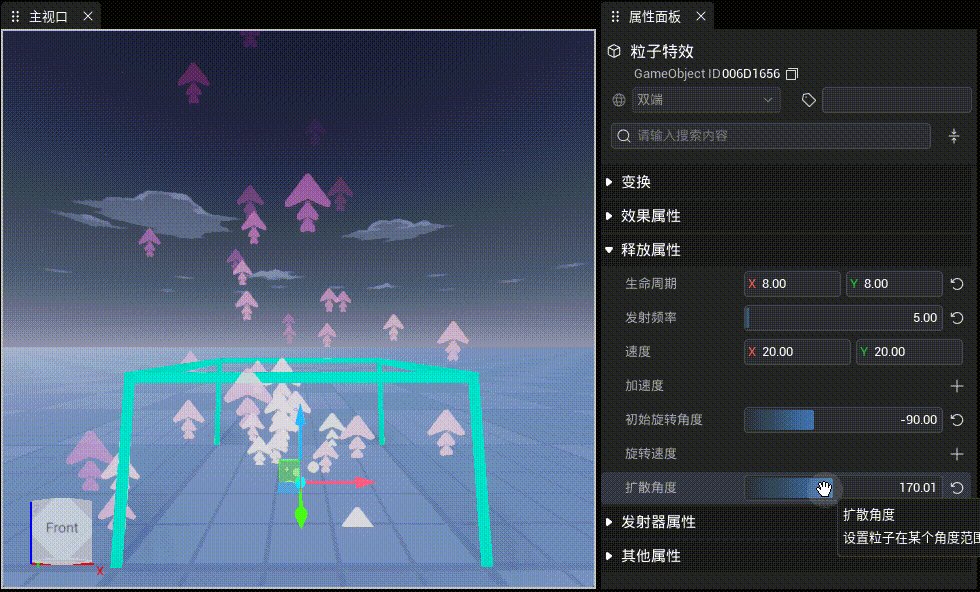
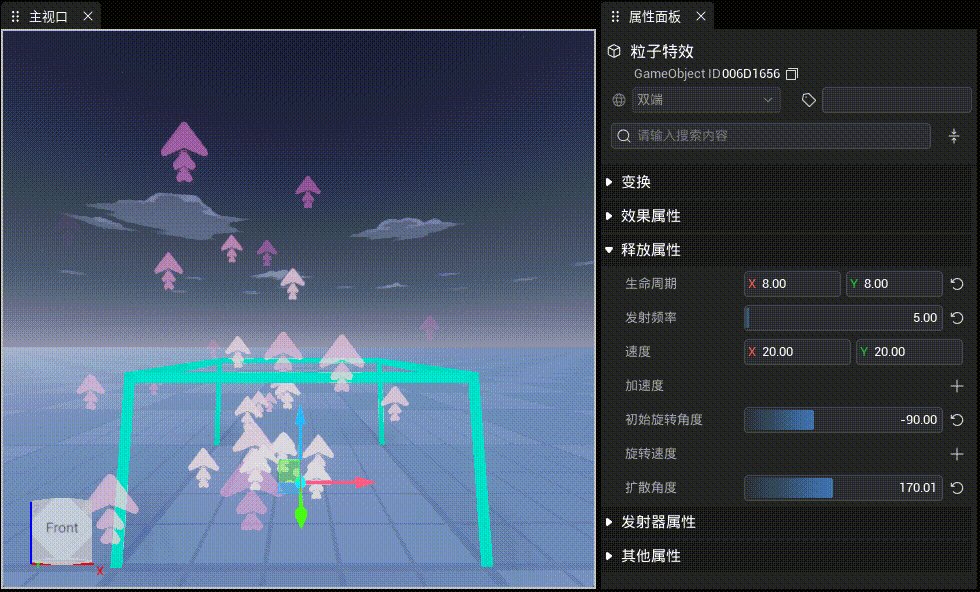
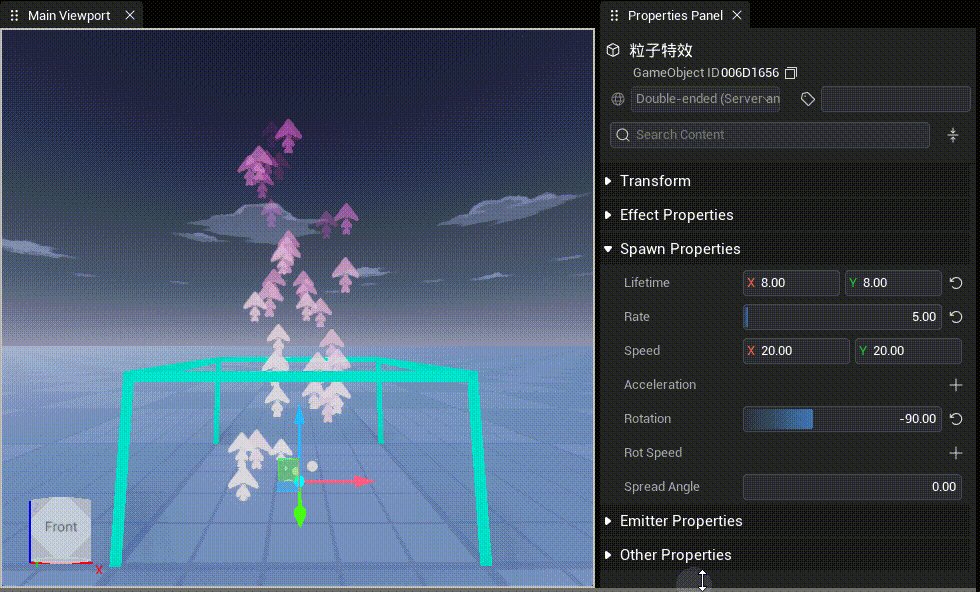
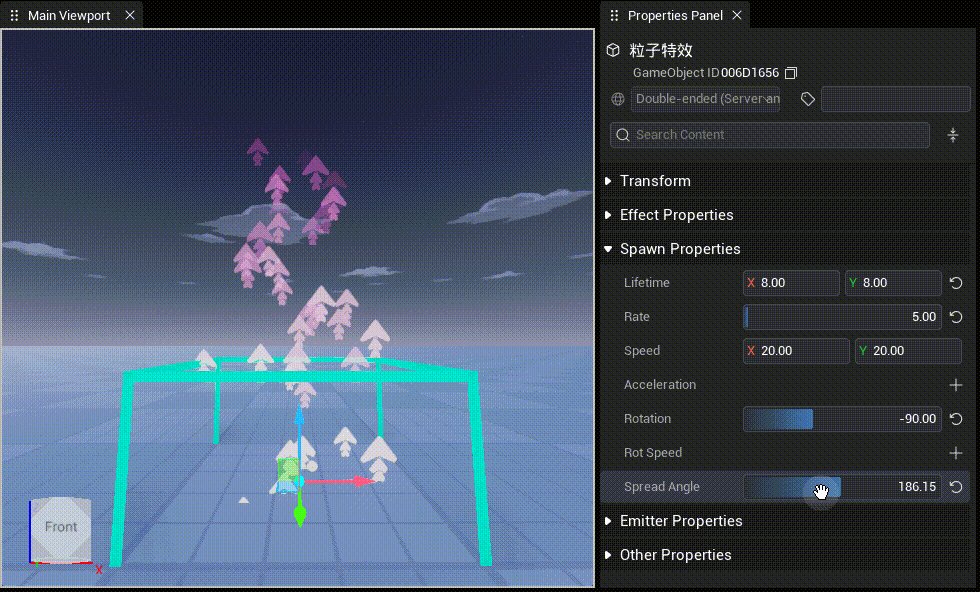
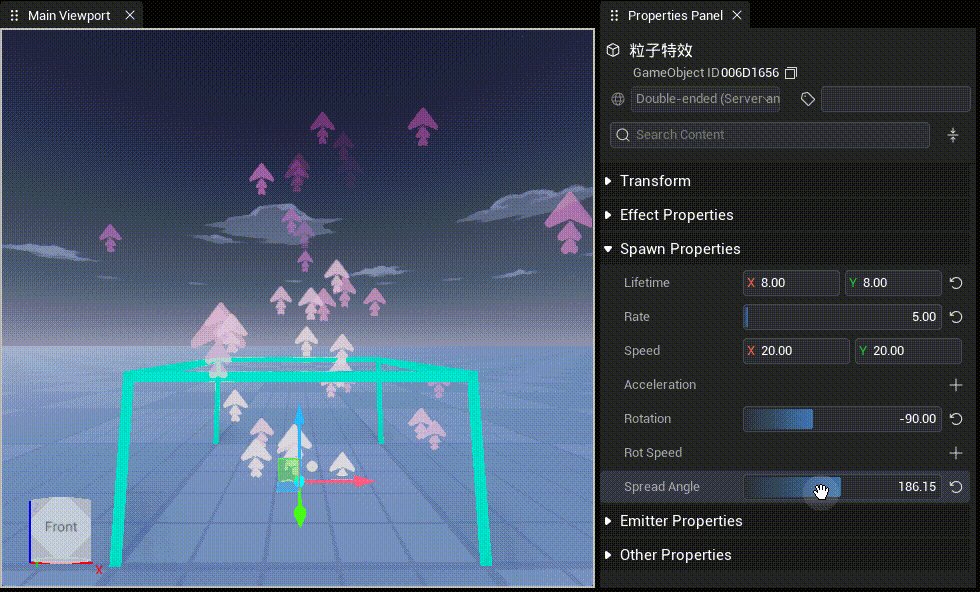
3.3.7 扩散角度:粒子偏离发射垂直方向的角度
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
3.4 发射器属性
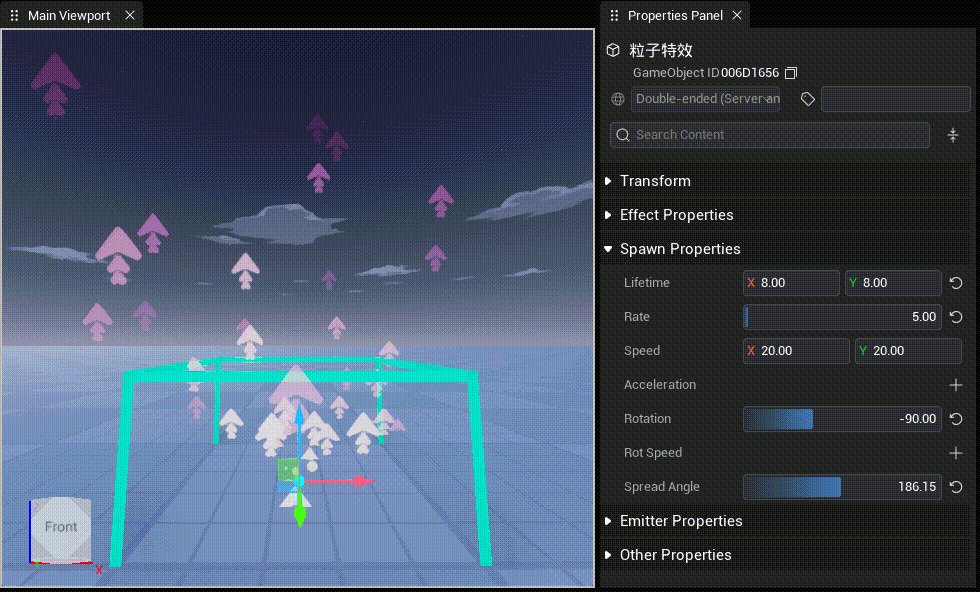
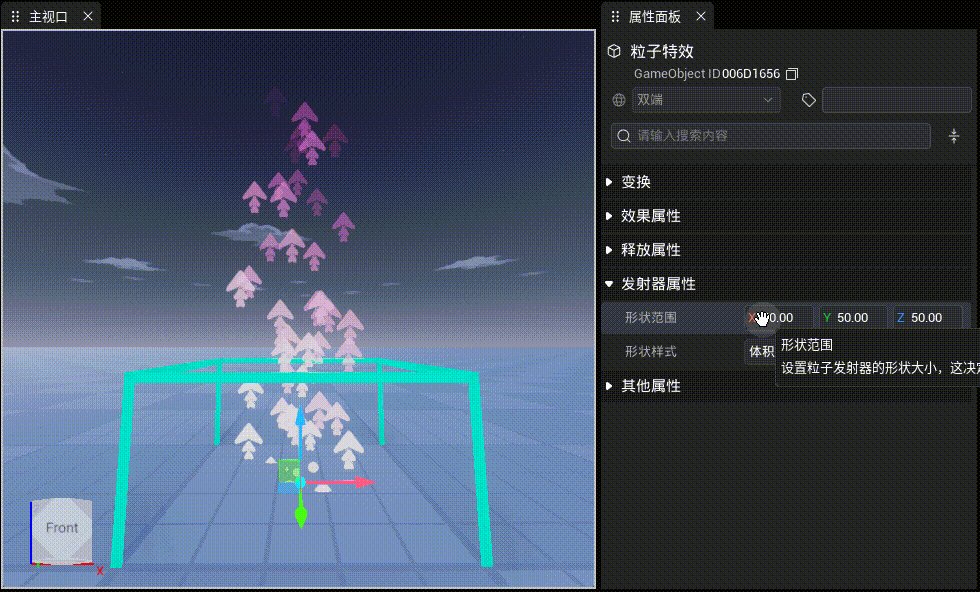
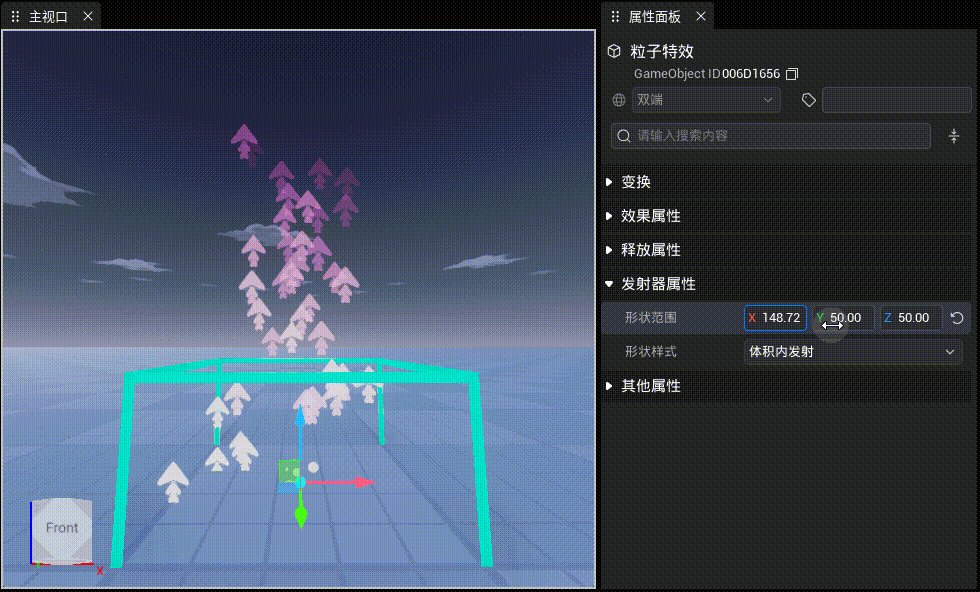
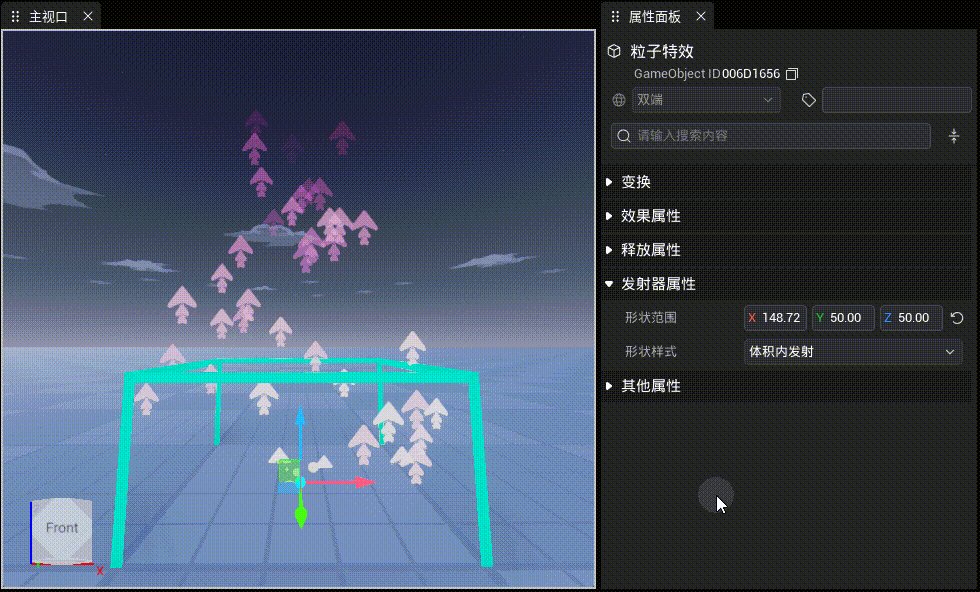
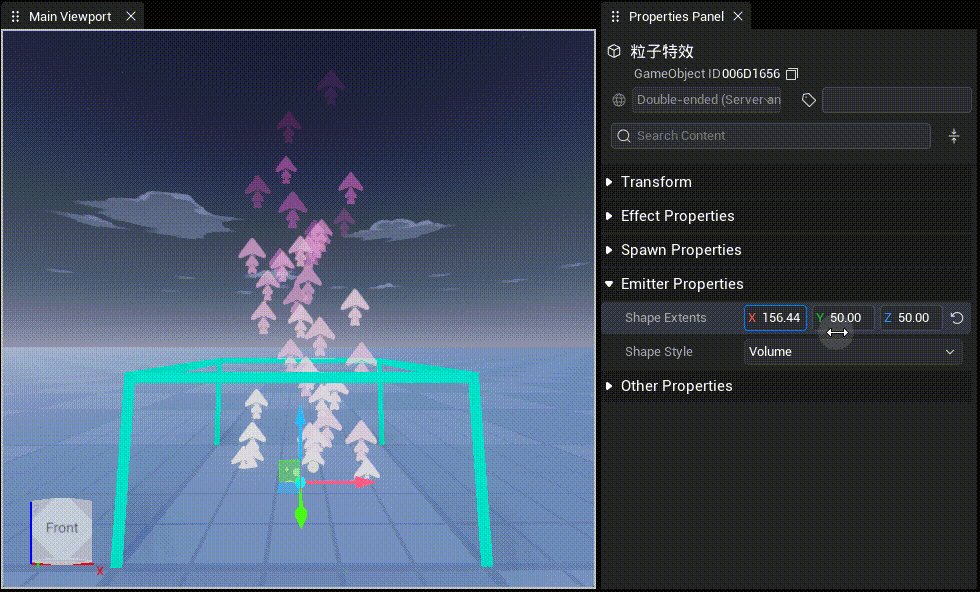
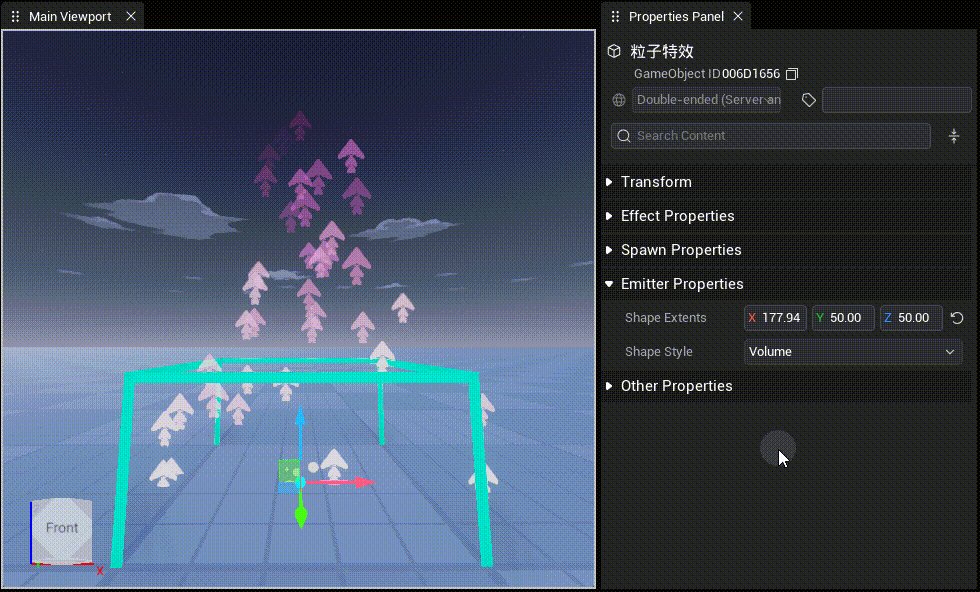
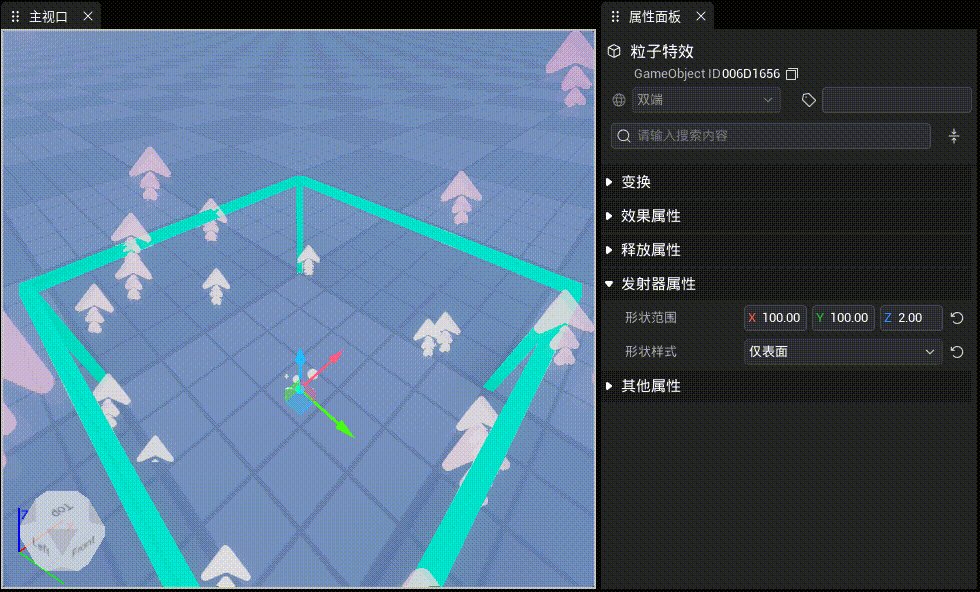
3.4.1 形状范围:当前版本粒子发射器仅支持矩形,XYZ表示矩形的长宽高。默认值(50,50,50)。
| 中文示例 | 英文示例 |
|---|---|
 |  |
TIP
在矩形粒子发射器下,缩小XYZ可以实现粒子从单个点发射;缩小一个一个值,放大其他两个值,可以实现方形平面发射的效果等。 通过
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
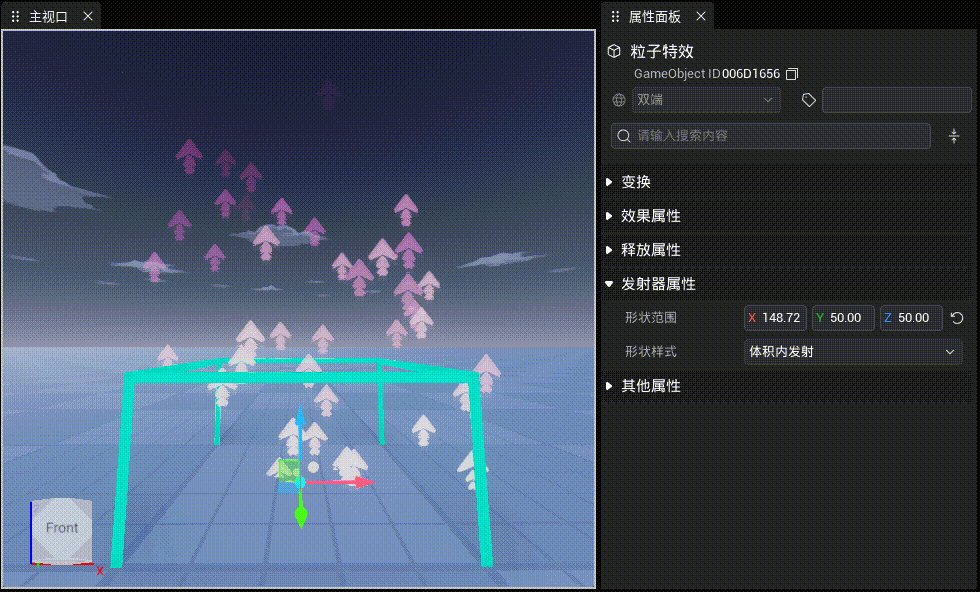
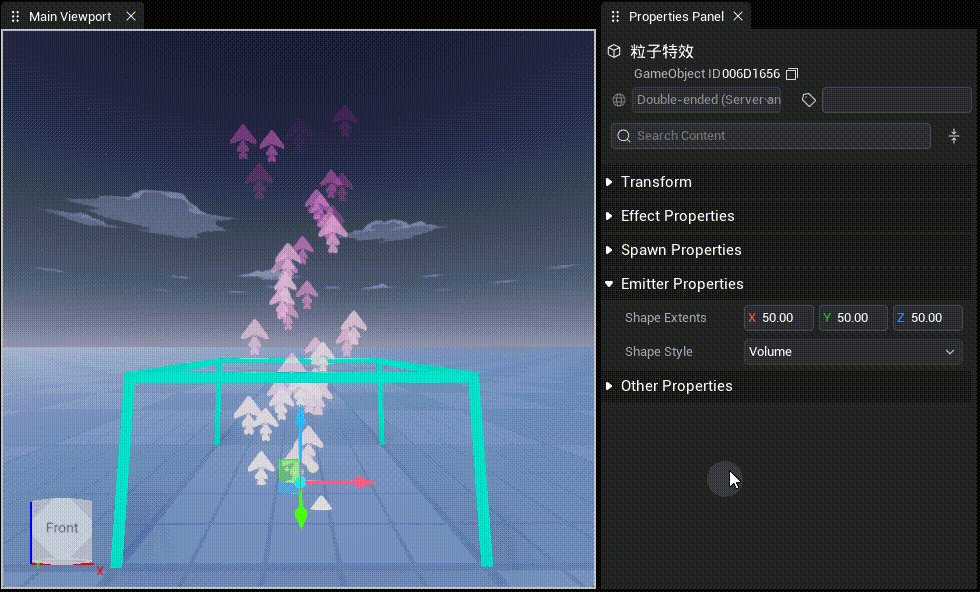
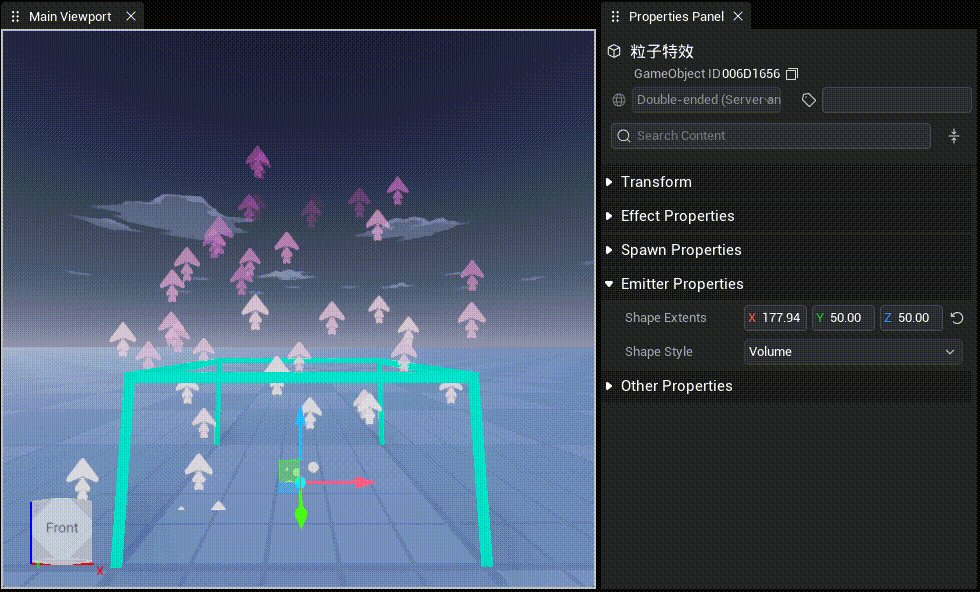
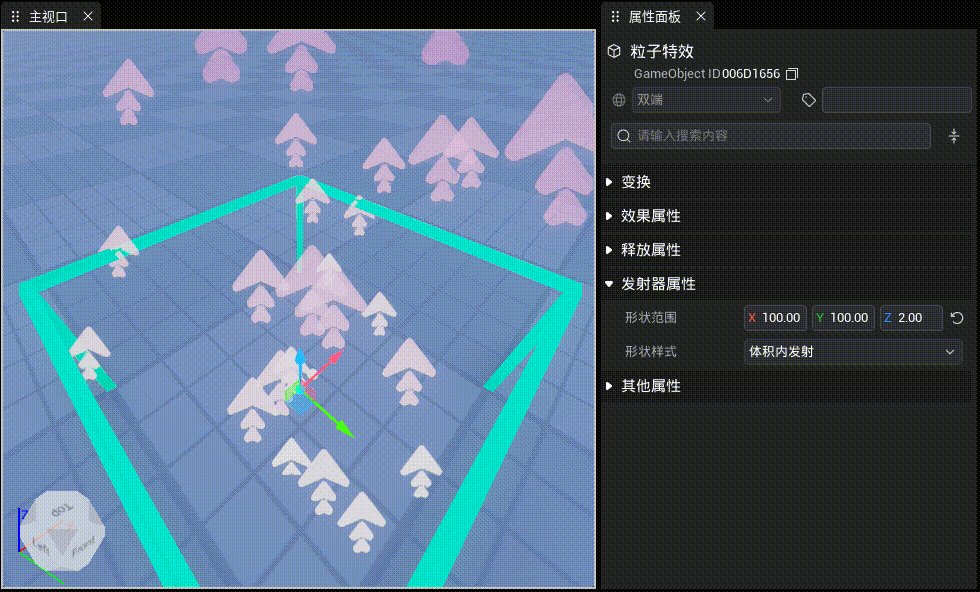
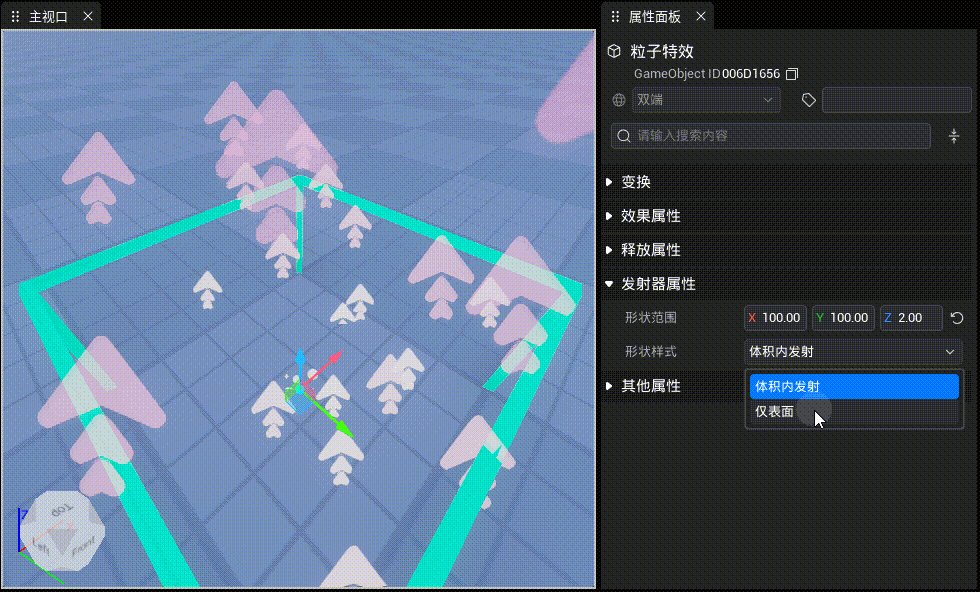
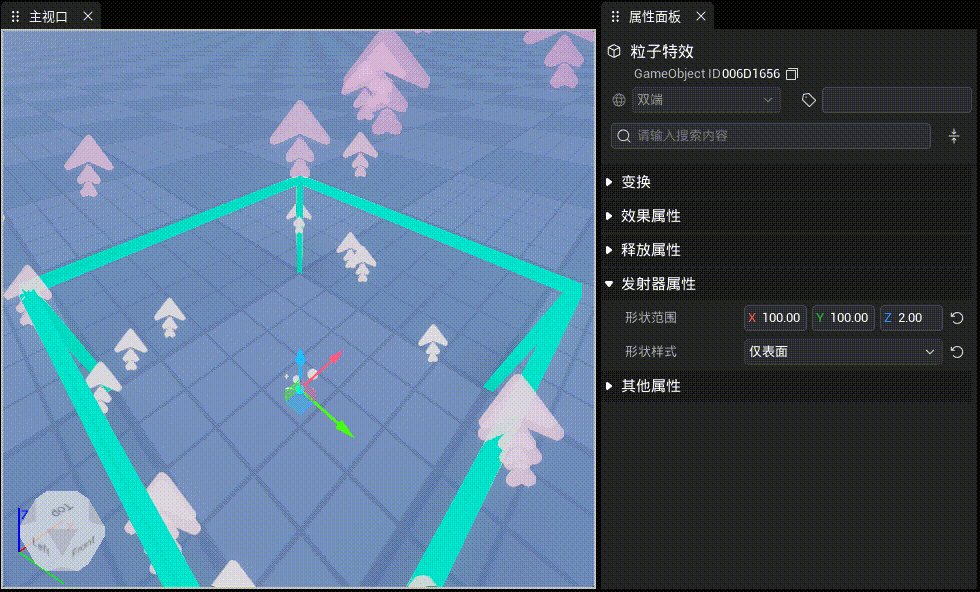
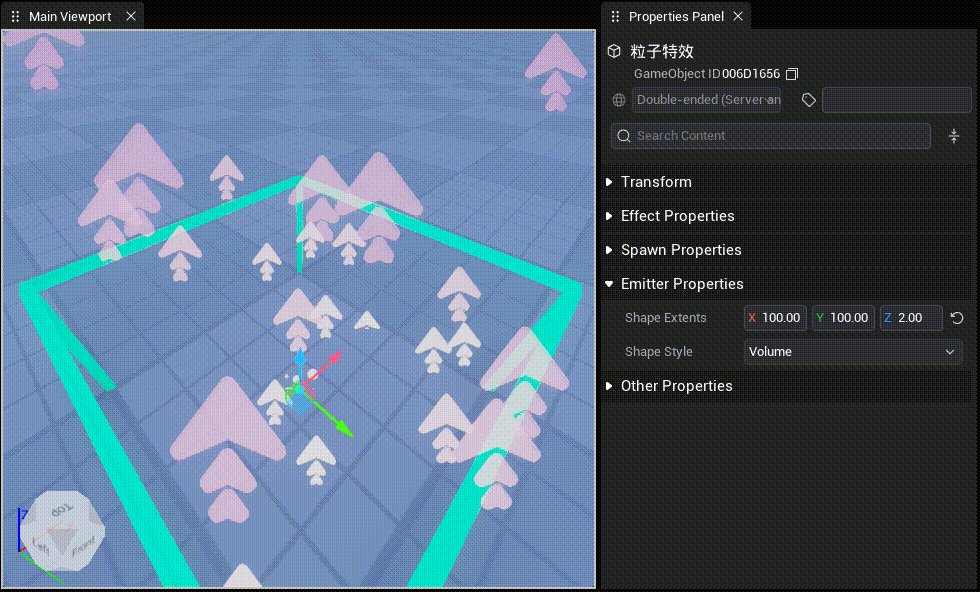
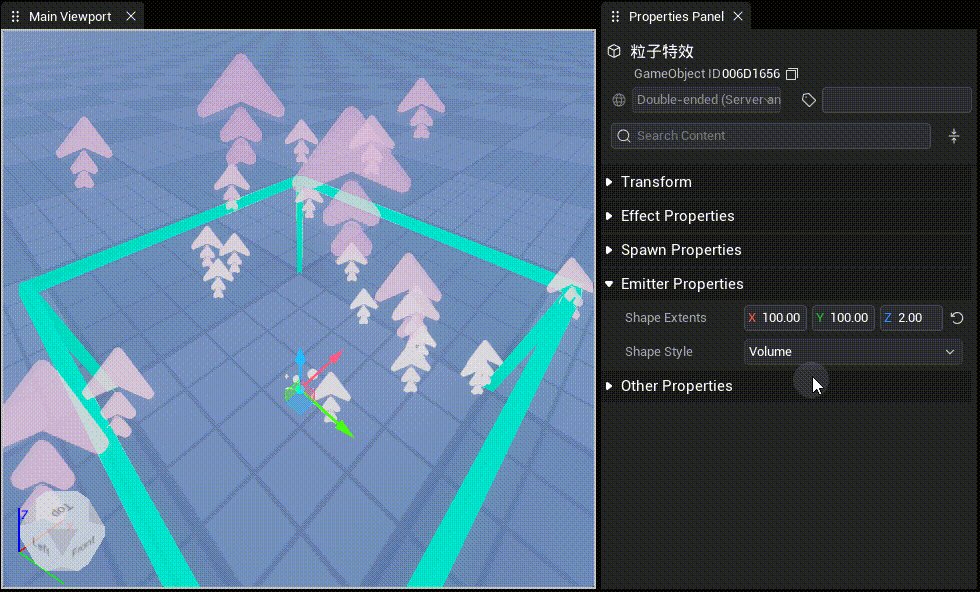
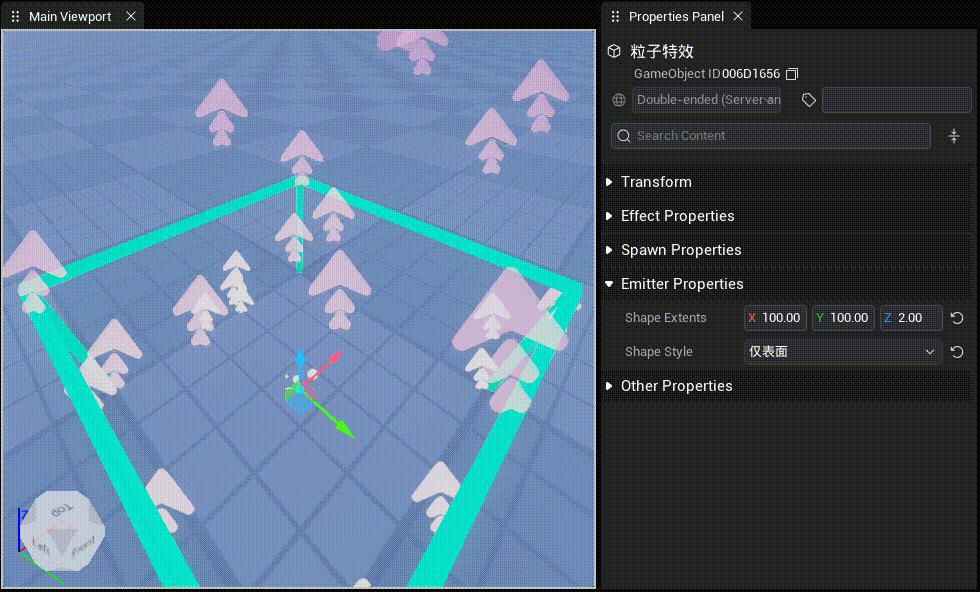
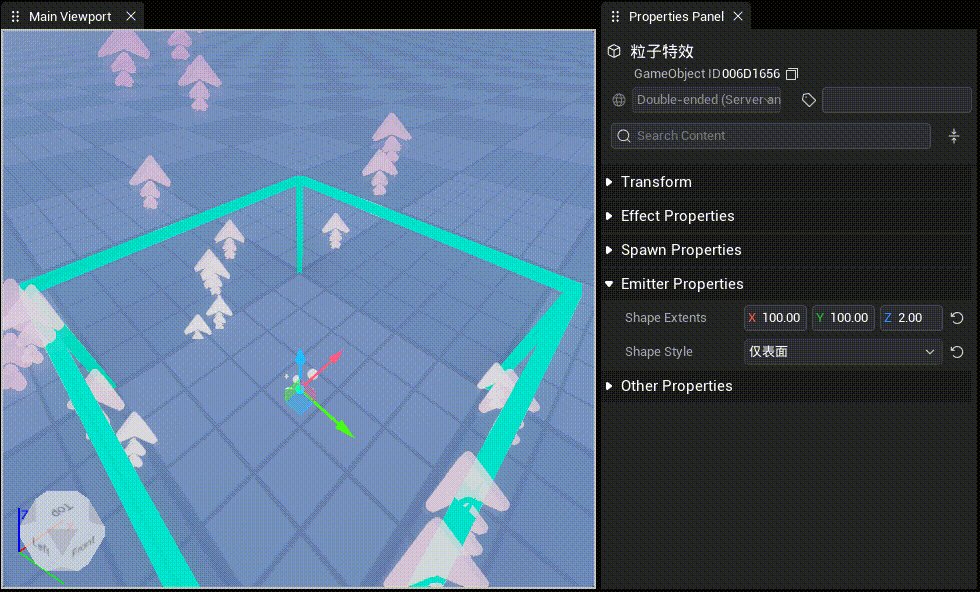
3.4.2 形状样式:分为仅表面发射和体积内发射,仅表面发射代表粒子只会从发射器的表面生成,体积内发射代表粒子会从发射器内部生成。默认为体积内发射。
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
3.5 其他属性
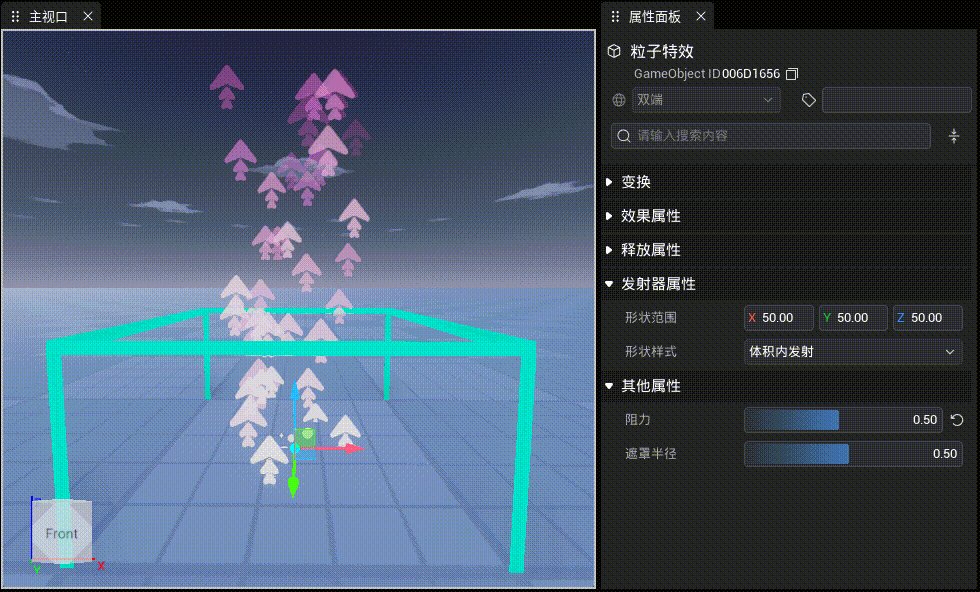
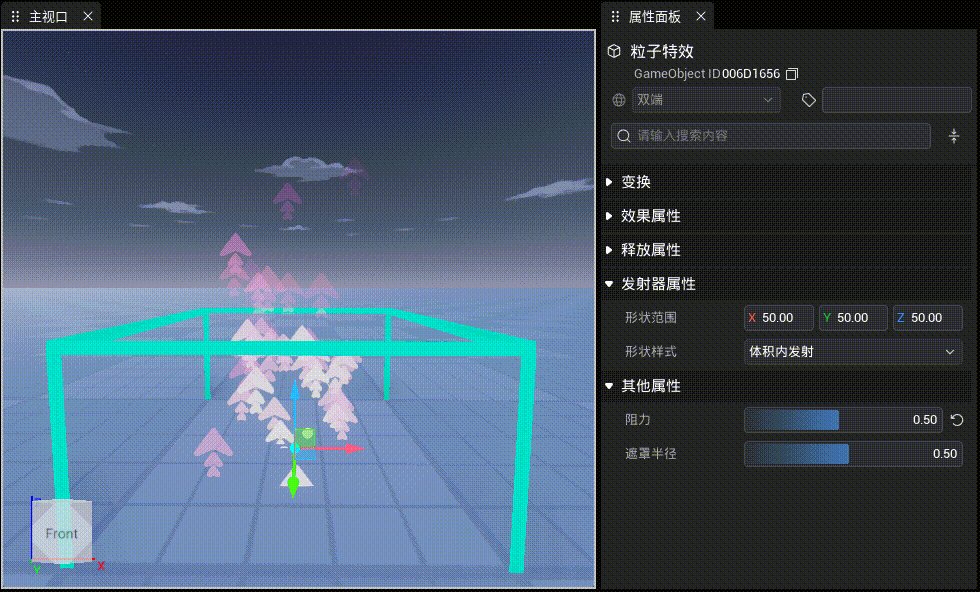
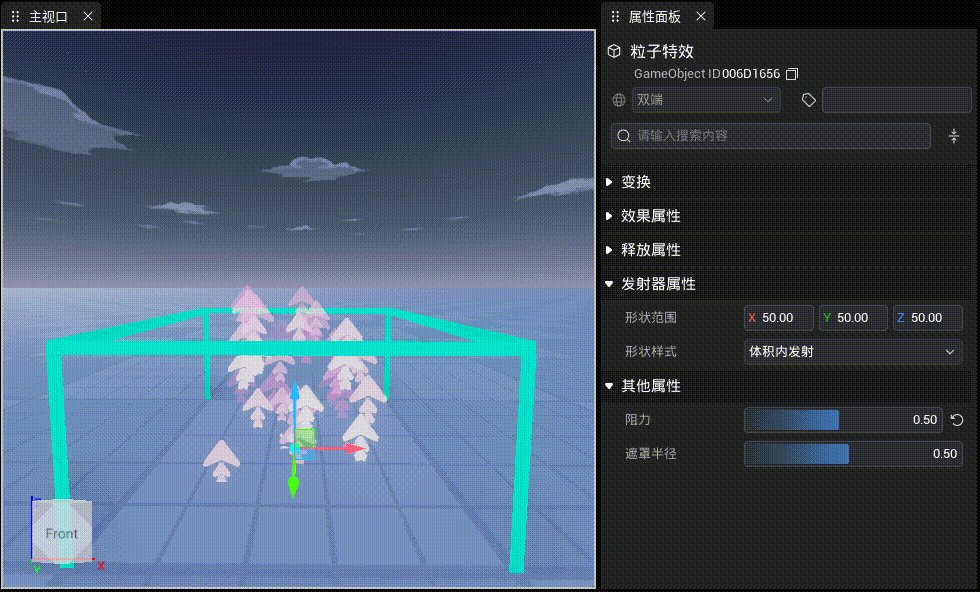
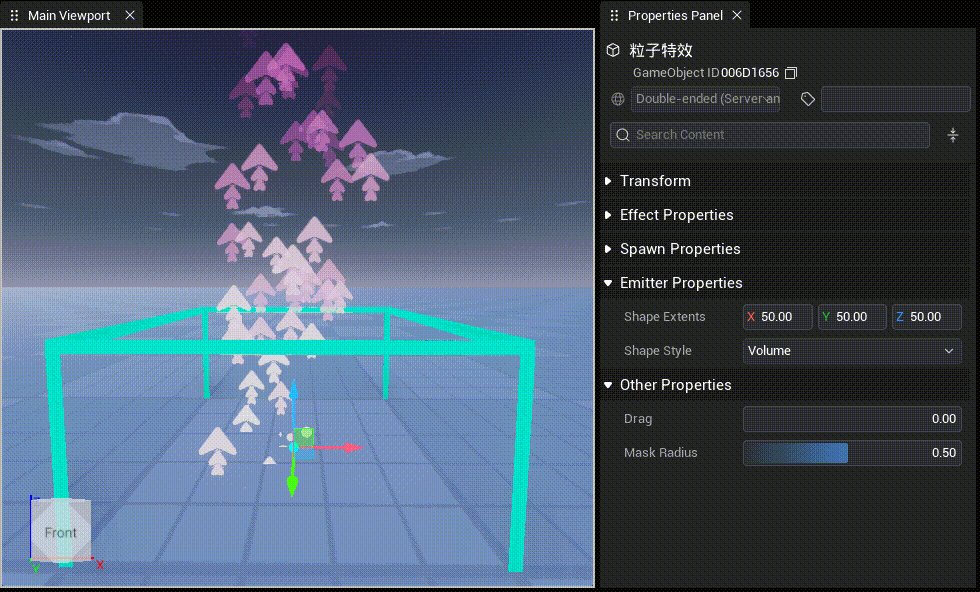
3.5.1 阻力:粒子从发射开始速度衰减到0的速率,计算公式“粒子速度 += 粒子速度 * -阻力 * DeltaTime”,取值范围0-1,默认值0。
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
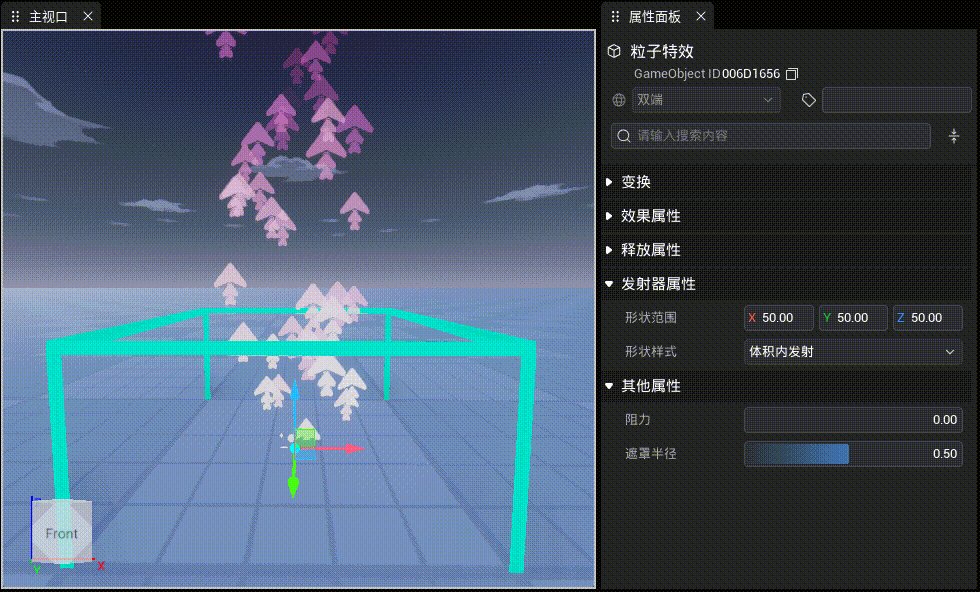
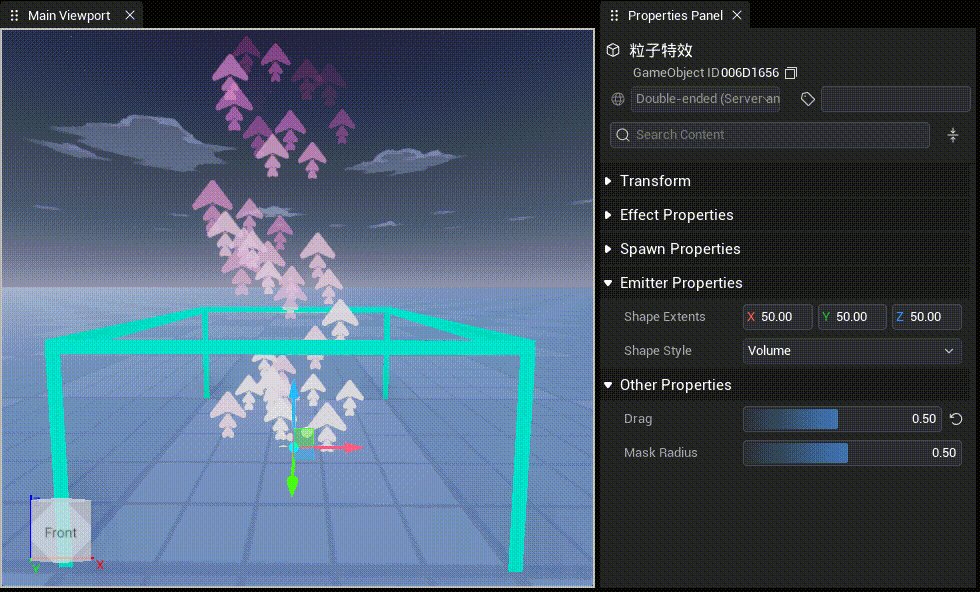
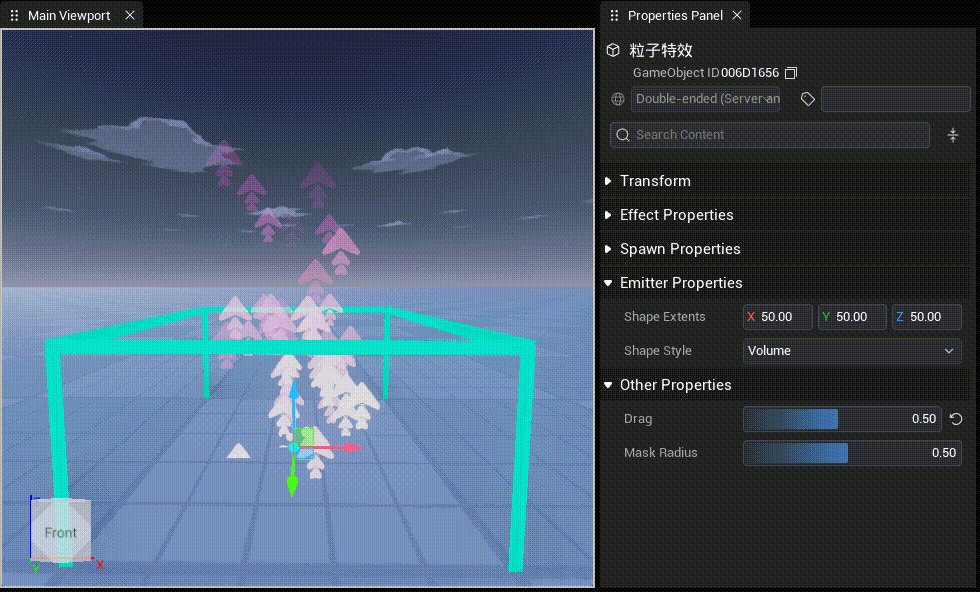
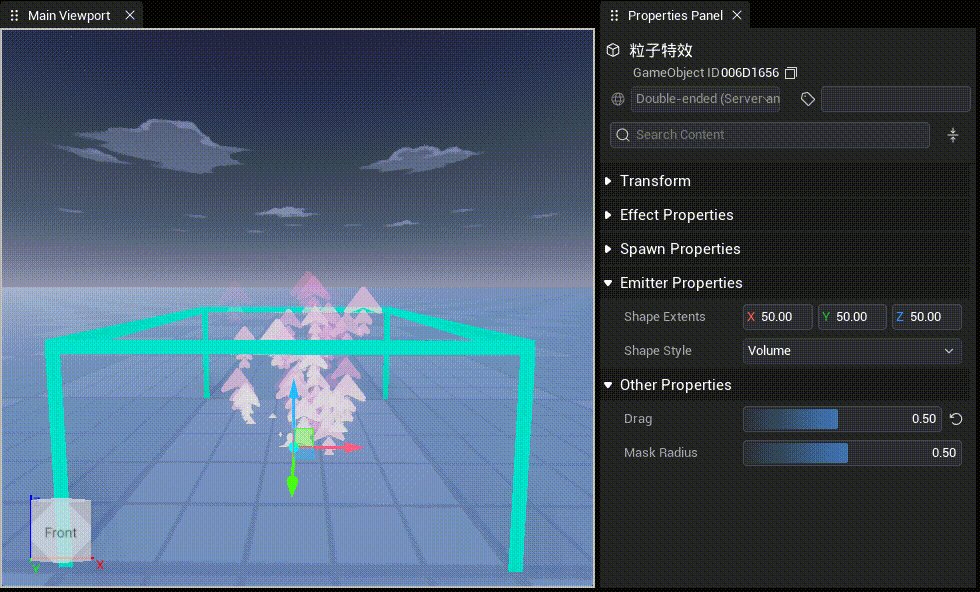
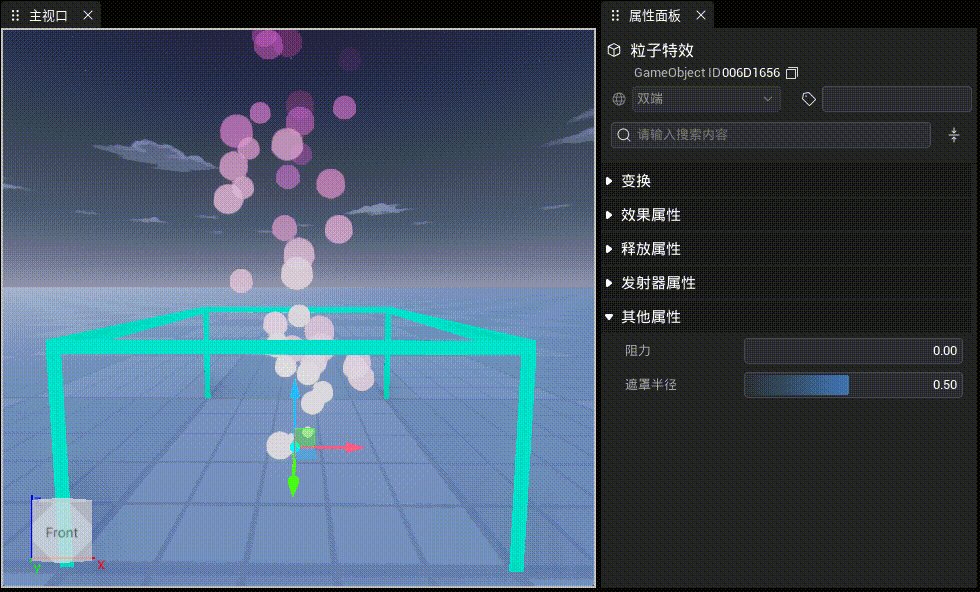
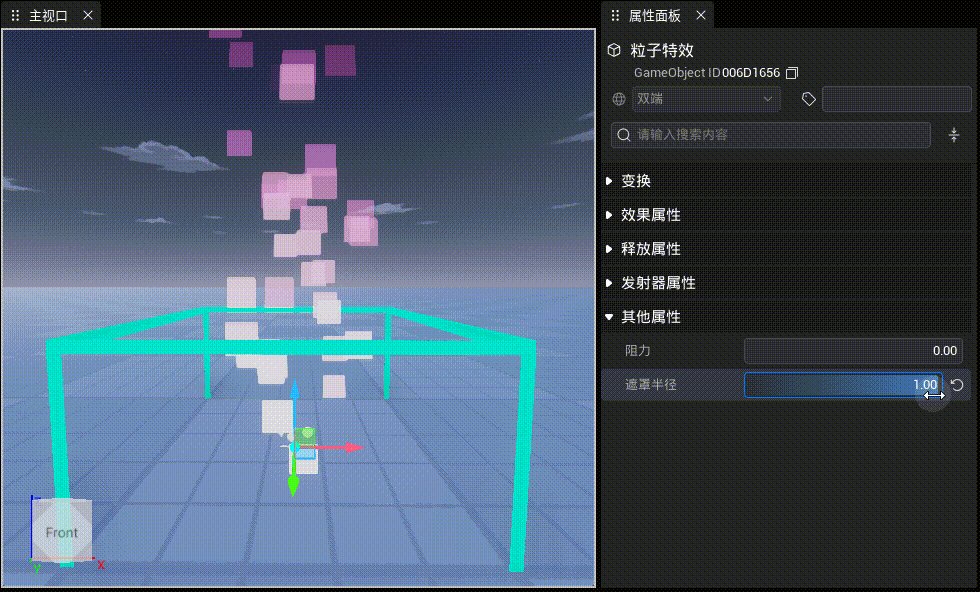
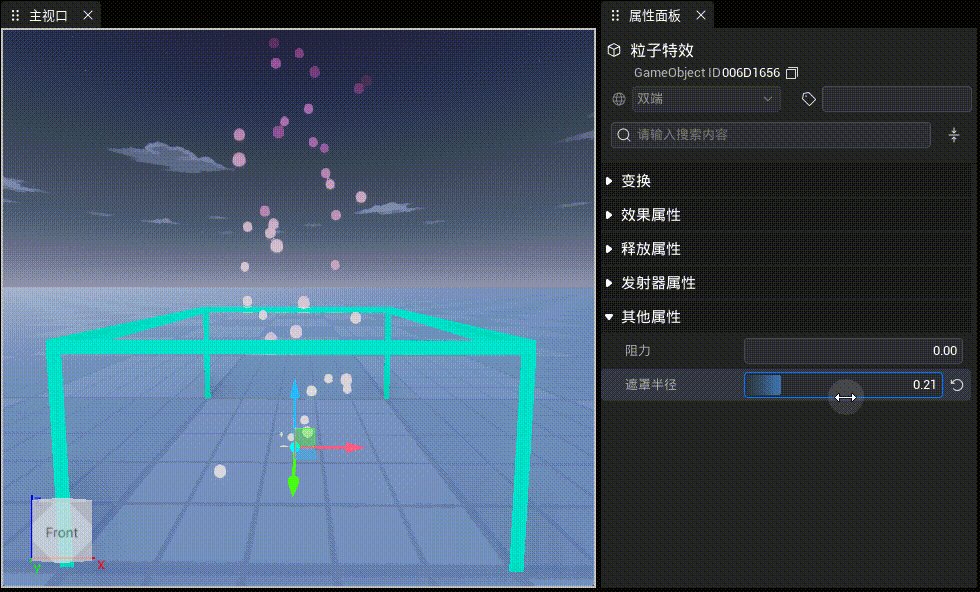
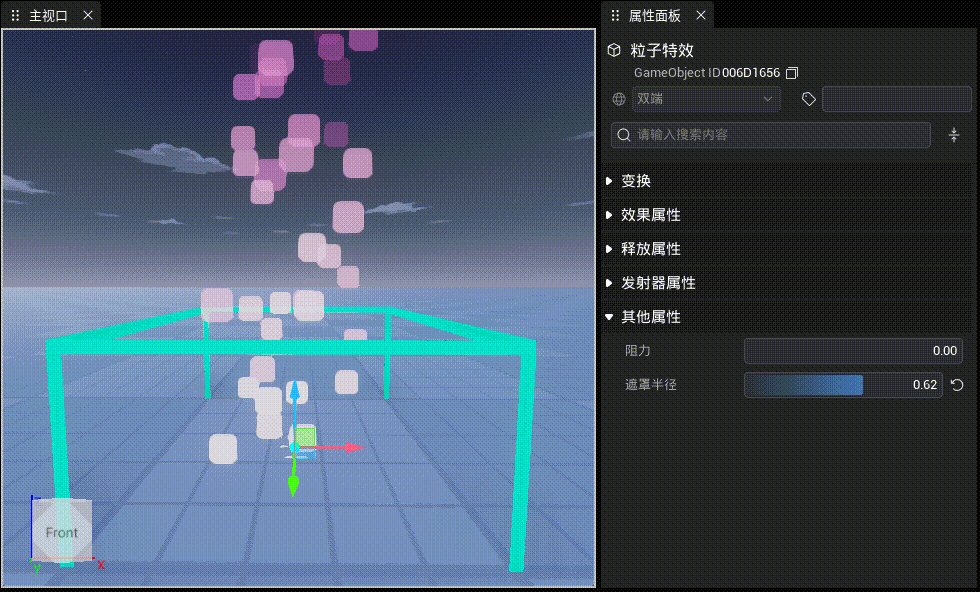
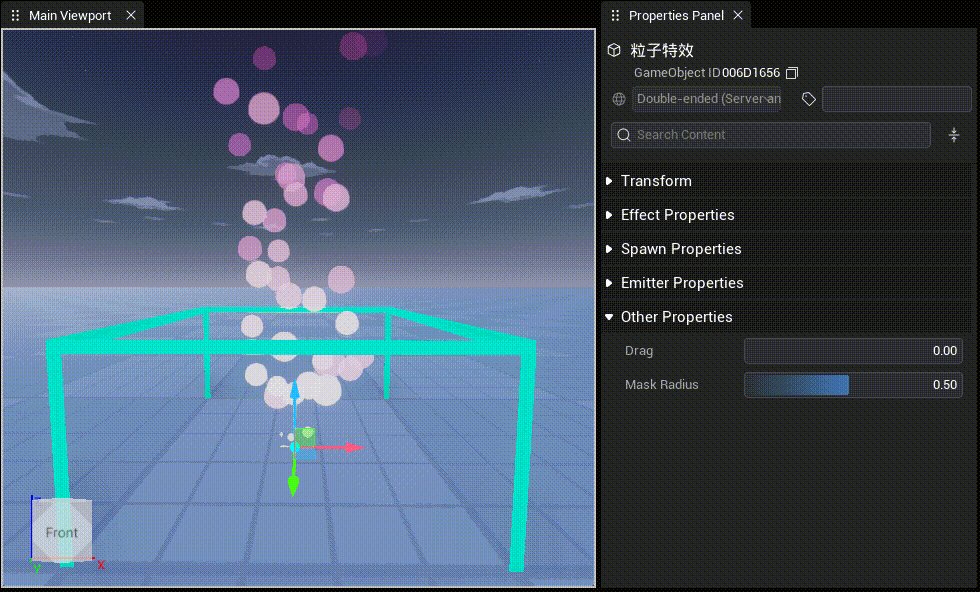
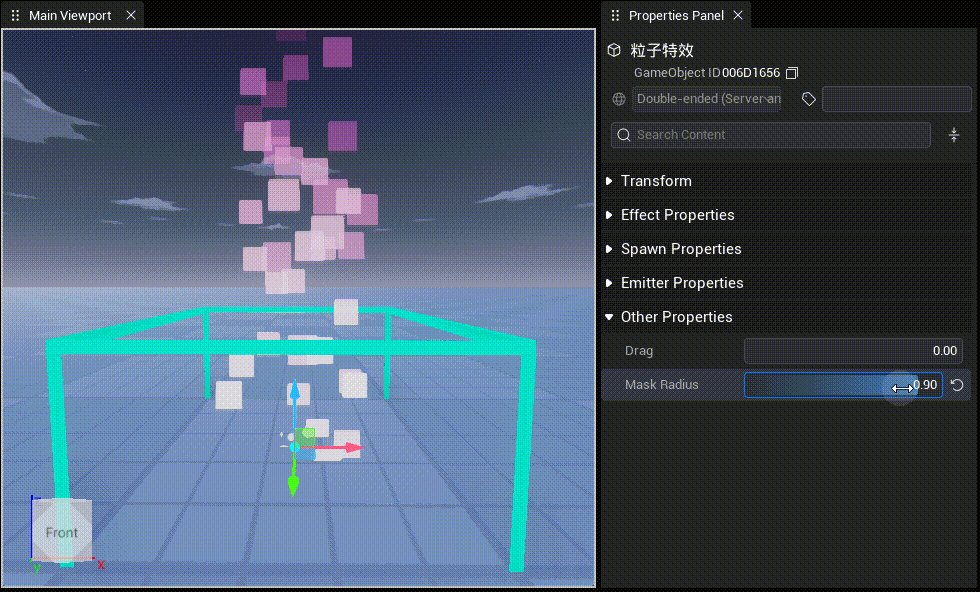
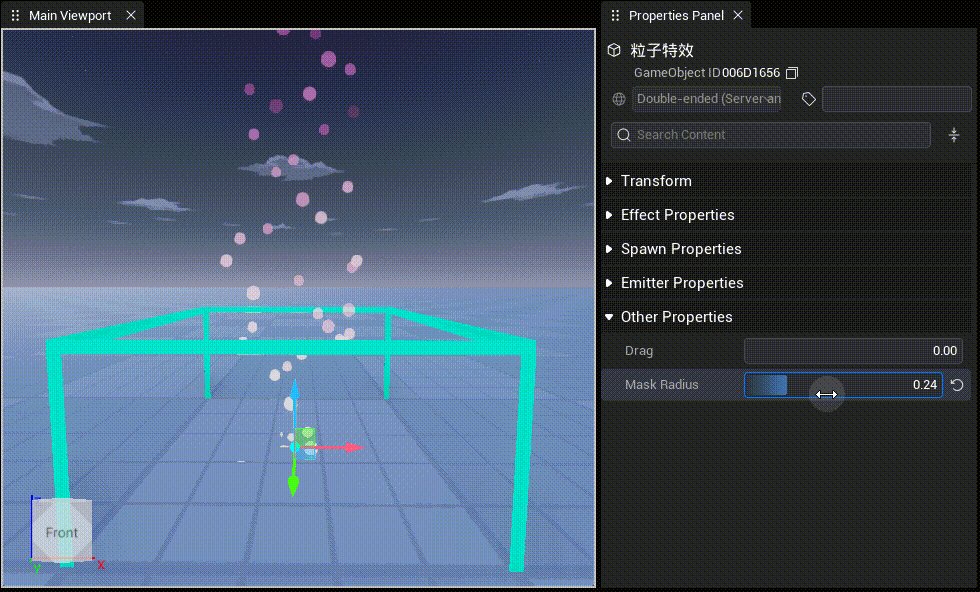
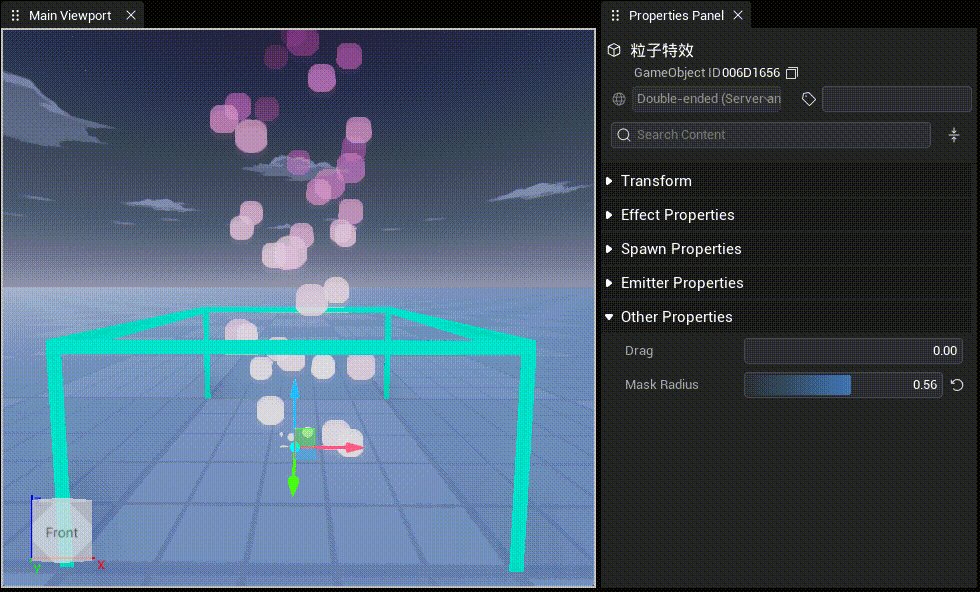
3.5.2 遮罩半径:设置粒子的边缘遮罩裁剪,取值范围0-1,默认值0.5。
| 中文示例 | 英文示例 |
|---|---|
 |  |
效果演示:
| 中文示例 | 英文示例 |
|---|---|
 |  |
4. 粒子发射器的使用建议
- 需要发射大量粒子时,可以考虑将多个粒子合成一张图片,减少渲染压力。
- 注意粒子的生命周期,如果长时间未销毁粒子,可能会影响新发射的粒子数量。
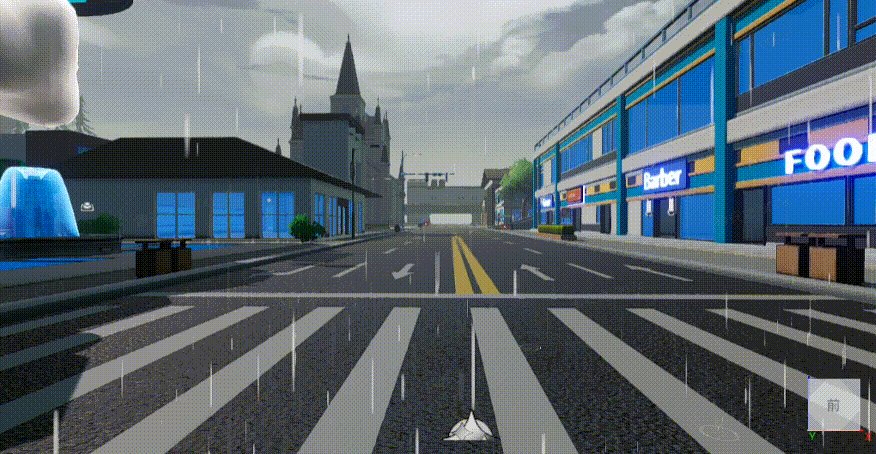
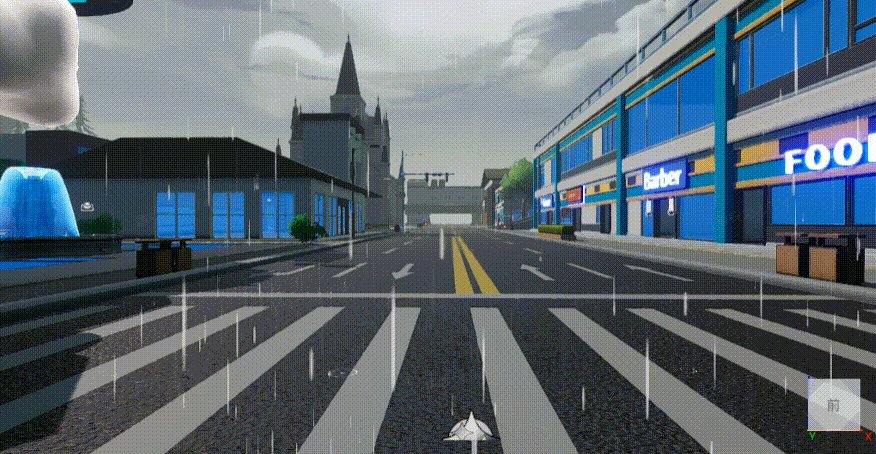
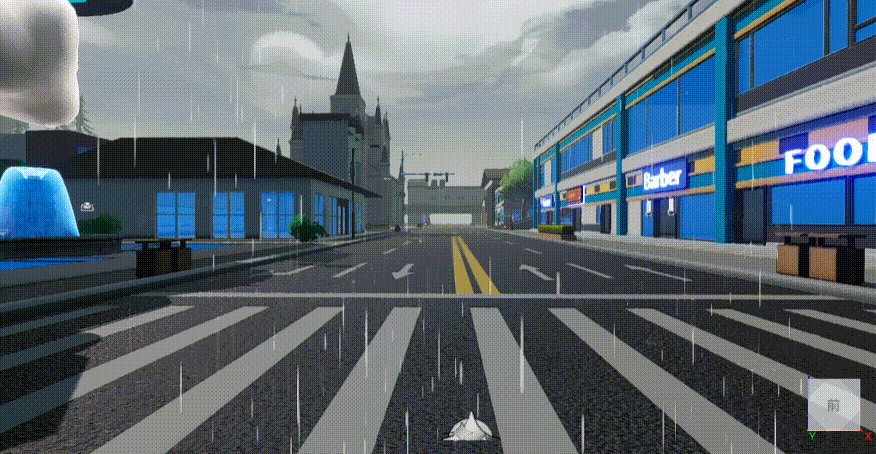
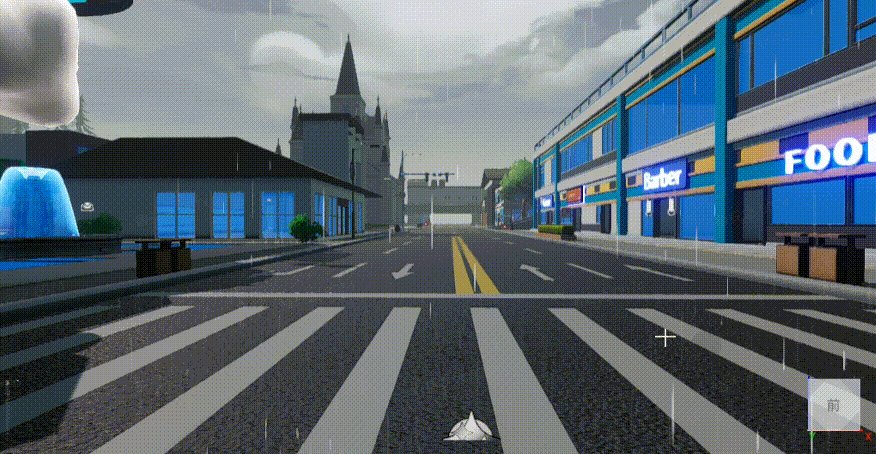
- 粒子发射器可以制作大量效果,如落叶,雨雪,升级特效,脚底行走特效等。但是需要注意实现方法,如下,实现雨雪效果时,可以考虑将粒子发射器挂载在摄像机中而不是世界中。
TypeScript
// 脚本中将粒子发射器挂载在摄像机上
@Component
export default class EffectExample extends Script {
private character: Character;
protected onStart(): void {
let Effect = this.gameObject as ParticleEmitter;
Player.asyncGetLocalPlayer().then((player) => {
Effect.parent=Camera.currentCamera
Effect.localTransform.position=new Vector(0,0,50)
});
}
}// 脚本中将粒子发射器挂载在摄像机上
@Component
export default class EffectExample extends Script {
private character: Character;
protected onStart(): void {
let Effect = this.gameObject as ParticleEmitter;
Player.asyncGetLocalPlayer().then((player) => {
Effect.parent=Camera.currentCamera
Effect.localTransform.position=new Vector(0,0,50)
});
}
}效果演示: